router - uniapp中路由传值?
this.$Router.push({
"name": 'ok',
"params":{
"name":'ssss',
"trueFalse":this.truefalse()
},
"query":{
"name":'ssss',
"trueFalse":this.truefalse()
},
})我按上面的传值,为什么目标页都拿不到呢?这可能是哪里问题?
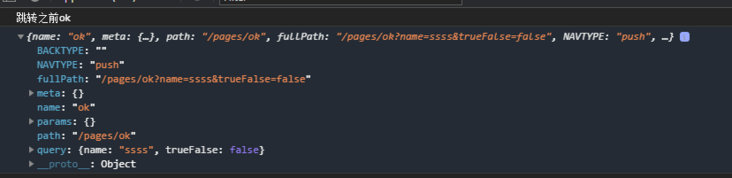
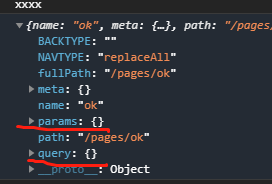
而且跳之前明明有值:
created() {
console.log("xxxx")
console.log(this.$Route)
},可在目标页确都是空。
共有3个答案
看起来是使用了 uni-simple-router
需要注意的是使用了 name 作为跳转,query 会被忽略掉,如果需要使用 params 需要在 pages.json 中声明动态路由。
按照 uni-simple-router 的路由配置文档 �� 路由构建 | uni-simple-router,你需要给动态路由的页面增加 aliasPath 属性,在 aliasPath 属性中设置动态路由值,比如说:
// pages.json
{
"pages": [
{
"path": "pages/index/index",
"aliasPath":"/",
"name":"index"
},
{
"path": "pages/page2/page2",
"aliasPath":"/page2/:id",
"name":"page2"
},
{
"path": "pages/page3/page3",
"aliasPath":"/:name/page3/:id",
"name":"page3"
}
]
}uniapp 中跳转页面为什么不是使用 uni.navigateTo?
使用onLoad:
https://uniapp.dcloud.net.cn/tutorial/page.html#lifecycle
-
本文向大家介绍AngulaJS路由 ui-router 传参实例,包括了AngulaJS路由 ui-router 传参实例的使用技巧和注意事项,需要的朋友参考一下 在这里分享我做的一个使用ui-router 传参的小demo 1.首先第一步设置入口文件index.html,注意加载的顺序,先加载包,再加载自己写的控制器。 2.app.js文件,依赖注入,设置路由,此处的路由是使用ui-router
-
推荐直接使用官方 vue-router,VUX部分组件支持link属性直接支持vue-router的路由参数,vux2模板内置了vue-router。 如果使用了过渡(转场动画),在iPhone上使用左划返回时动画会再执行一遍,目前没有找到可行的处理方法,如果你有处理方案,欢迎PR。 https://github.com/airyland/vux/pull/2259
-
路由器用于路由客户端应用程序并定义应用程序对象的URL表示。 当Web应用程序为应用程序中的重要位置提供可链接,可收藏且可共享的URL时,需要路由器。 下表列出了可用于操作BackboneJS - Router - S.No. 方法和描述 1 extend 它扩展了主干的路由器类。 2 routes 它定义了应用程序对象的URL表示。 3 initialize 它为路由器实例化创建了一个新的构造函
-
什么是路由 后端路由 对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源。 当前端输入url请求资源时,服务器会监听到是什么url地址,那后端会返回什么样的资源呢?后端这个处理的过程就是通过路由来分发的。 总结:后端路由,就是把所有url地址都对应到服务器的资源,这个对应关系就是路由。 前端路由 对于单页面应用程序来说,主要通过URL中的hash(url地址中的#
-
说明: callback Gateway::$router 设置Gateway到BusinessWorker路由规则。默认规则是Gateway随机选择一个BusinessWorker进程,然后把当前client_id与这个BusinessWorker进程绑定,以后这个client_id的所有数据(onConnect/onMessage/onClose事件)都交给这个绑定的BusinessWorke
-
概述: Router是一种根据不同URL的来表现的页面状态的能力,基于HTML5 history api实现. Router模块提供了根据不同组件state、model的states、以及自定义states来实现的对浏览器的前进后退导航、有状态的书签、可分享的URL、URL自定义处理器等支持。如果你曾经使用过一些后端框架比如Express、Sinatra、Play,那么你将会发现和他们的想法非常相

