CleverGo 一个用 Go 语言编写的轻量级、高性能和功能丰富的 HTTP Web 开发框架。
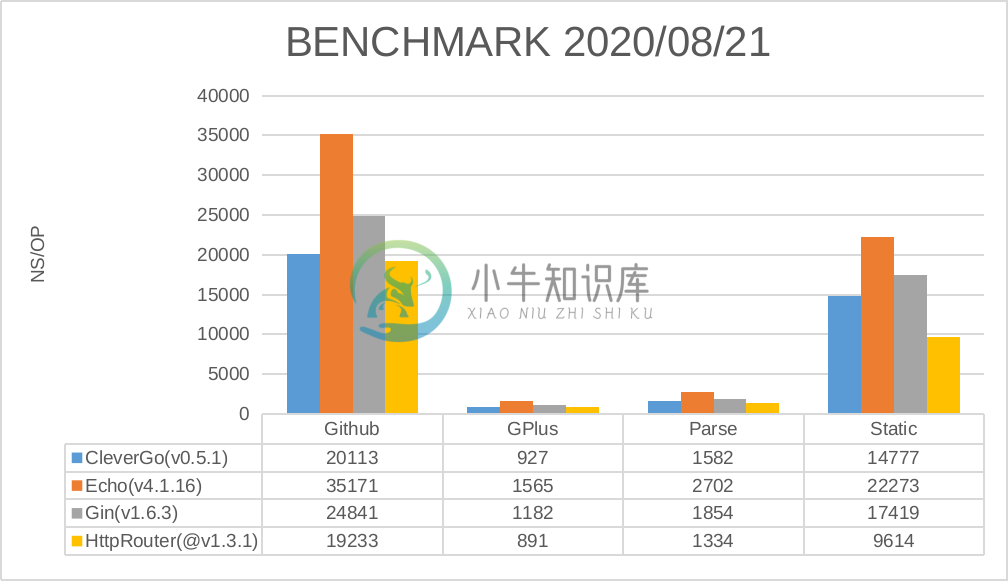
- 高性能: 参阅基准测试。
- 反向路由生成: 可以通过命名路由或匹配路由生成 URL。
- 路由组: 亦称子路由。
- 对 RESTful APIs 友好: 很容易设计 RESTful APIs 和通过路由组对 APIs 进行版本化。
- 中间件: 可以在路由组或特定路由插入中间件,也支持全局中间件,兼容大部分第三方中间件。
- Error Handler: 记录错误和格式化错误响应。
Lower is better!

-
1.介绍 vue-router是vue的一个插件,用来提供路由功能。 通过路由的改变可以动态加载组件,达到开发单页面程序的目的。 在html文件中使用时需要引入vueRouter(先引入vue.js,在引入vueRouter) 2.基本使用 1)声明组件 let com1 = {template:`<div>this is com1</div>`} let com2 = {template:`
-
router.addRouters和router.addRoute 当使用router.addRouters进行动态路由添加时报下面的警告 [vue-router] router.addRoutes() is deprecated and has been removed in Vue Router 4. Use router.addRoute() instead. 原因 注意:新版本route
-
httprouter httprouter 是一个高性能、可扩展的HTTP路由,上面我们列举的net/http默认路由的不足,都被httprouter 实现,我们先用一个例子,认识下 httprouter 这个强大的 HTTP 路由。 安装: 1 go get -u github.com/julienschmidt/httprouter 在这个例子中,首先通过httprouter.New()生成了
-
对GOPATH的配置 其实GOPATH可以使用多个路径 用来区别GOPATH的插件和开发 eg:/Users/Z/develop/gopath:/Users/Z/Dropbox/gopath Beego的几个重要功能 new Creates a Beego application run Run the application by starting a local development se
-
Build your own Router in Go Blog Logo Austin Cherry on 07 Jan 2015 5 min read As stated in the title of this article, we are going to build a router (also known as a mux) in Go. Now you might be aski
-
1. 基本使用 一个路径对应一个组件;路由就是一组key-value的对应关系(路径和组件的对应关系) 1.1. 初始化 npm i vue-router //是个插件 import VueRouter from ‘vue-router’ Vue.use(VueRouter) import router from ‘./router’ ,然后在new Vue里面添加一个配置项router 在src
-
个人理解vue-router能够实现当我们点击某个导航链接的时候能够动态的展示一个组件 使用方法: 安装 :npm install vue-router 在main.js中加载使用 import Vuerouter fom 'vue-router //加载路由模块 Vue.use(VueRouter) //注册到Vue中才可以使用 配置路由表 const router = new VueRoute
-
HttpRouter是一个轻量级但却非常高效的multiplexer。手册: https://godoc.org/github.com/julienschmidt/httprouter https://github.com/julienschmidt/httprouter 用法示例 package main import ( "fmt" "github.com/juliensch
-
<router-link> 组件支持用户在具有路由功能的应用中(点击)导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的 <a> 标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。 <router-link> 比起写死的 <a href="..."> 会好一些,理由如下: 无论是 HTML5 history 模式还
-
router.go(n) 这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n) router.push(location) 想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。 router.replace(l
-
router-link和router-view在同一个vue文件(A.vue)里面,router-link设置路由跳转,router-view根据路由显示组件 在同一个页面中,A.vue组件是全局的页面,B.vue组件和C.vue组件是A页面中的一部分 1,router-link设置路由跳转 <router-link :to="'/url/'"> <li> <a>goto<
-
初学者理解了SPA(single page web application),就更容易理解vue中 router-link 与 router-view是什么东西? 1、router-link中 //如导航代码 <router-link class="nav-link" to="ContactUs">联系我们</router-link> 通过router-link可以使<router-view/
-
方法 说明 router.push(url) 导航到新url,向 history栈添加一条新访问记录,等同于window.history.pushState router.replace(url) 导航到新url,替换 history 栈中当前记录,等同于window.history.replaceState router.go(n) 在 history 记录中向前或者后退多少步,类似 windo
-
1、router-view 和 router-link 的区别 1.router-link和router-view在同一个vue文件(A.vue)里面, 2. router-link设置路由跳转, // <router-link :to="'/url/'"> <li> <a>login</a> </li> 3.,在router/index.js上设置路由 // {
-
前端在做路由验证时,使用router.Routes动态添加路由非常方便。 以下是后台返回的一组路由表,根据路由中的name字段判断此路由对应的组件是否显示: import Vue from 'vue' import VueRouter from 'vue-router' import First from './components/first' Vue.use(VueRouter) const
-
页面中进行跳转是最常见的一种操作之一,那么 Vue Router 的 api 中最常会用到的 push 和 go 方法; 首先,在路由中配置完每个页面的常规配置后,便可在需要的地方调用 router 的操作; import Vue from "vue"; import VueRouter from "vue-router"; Vue.use(VueRouter); const routes =
-
router对象提供了三个用于跳转链接的方法: router.push( ... ) =>跳转到某个子页面,并在history中添加一条记录 router.repalce( ... ) =>替换当前的页面,其实也可以理解为跳转,和push的区别就是不会在history中添加记录 router.go(number) =>刚才提到的history,在go()中被使用,跳转到上一页就go(-1),跳转到
-
【vue-rouer源码】系列文章 【vue-router源码】一、router.install解析 【vue-router源码】二、createWebHistory、createWebHashHistory、createMemoryHistory源码解析 【vue-router源码】三、理解Vue-router中的Matcher 【vue-router源码】四、createRouter源码解析
-
router-link 标签 <router-link to='./home'></router-link> //vue 内置标签 在渲染时渲染成a标签在点击的情况路由中的页面在<router-view>标签中渲染 to属性可以跳转页面 tag="button" 属性可以渲染成想要的原生标签 类似a标签 <a href="#/User">用户管理1</a> <router-
-
<router-link> <router-link> 组件支持用户在具有路由功能的应用中 (点击) 导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的 <a> 标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。 <router-link> 比起写死的 <a href="..."> 会好一些,理由如下: 无论是 H
-
router-view 主要是在构建单页应用时,方便渲染指定路由对应的组件,渲染的组件是由vue-router指定的。 router-link 组件支持用户在具有路由功能的应用中(点击) 导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的<a>标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
-
null 基本上,具有内存缓存和可以响应命令的服务器的机器的普通香草实现和Redis盒子之间有什么区别?我也明白答案需要非常庞大,并且应该包括非常复杂的细节来完成。但是,我要找的是一些通用的技术,而不是所有的细微差别。
-
本文向大家介绍php轻量级的性能分析工具xhprof的安装使用,包括了php轻量级的性能分析工具xhprof的安装使用的使用技巧和注意事项,需要的朋友参考一下 一、前言 有用的东西还是记录下来吧,也方便以后的查询;这次记录一下xhprof的安装使用; xhprof是facebook开源出来的一个php轻量级的性能分析工具,跟Xdebug类似,但性能开销更低, 还可以用在生产环境中,也可
-
我只是想知道TABLOCK是否会提高批量插入的性能? 根据中的第一个答案https://dba.stackexchange.com/questions/165966/how-does-one-investigate-the-performance-of-a-bulk-insert-statement,看来塔洛克会的。 根据官方文件https://docs.microsoft.com/en-us/s
-
我们运行在apache kafka 0.10.0. x和Spring 3. x上,不能使用Spring kafka,因为它支持Spring框架版本4. x。 因此,我们使用原生的Kafka Producer API来生成消息。 现在我关心的是我的制片人的表现。问题是我相信有人打电话给是真正连接到Kafka broker,然后将消息放入缓冲区,然后尝试发送,然后可能会调用。 现在,KafkaProd
-
您可以通过优化您的计算机系统、After Effects、您的项目和您的工作流程来改进性能。此处提供的某些建议不是通过提高渲染速度而是通过降低其他操作(例如,打开项目)所需的时间来改进性能的。 注意:到目前为止,用来改进总体性能的最好方法是提前规划、针对您的工作流程和输出管道运行早期测试、并确认您所提供的内容是您的客户实际需要和预期的内容。(请参阅规划您的工作。) Lloyd Alvarez 在
-
我正在用docx4j做一些测试。我需要做的是将复杂的Word文档(2-3页的文本、表格、项目符号列表、图像)转换成XHTML。
-
我在我的应用程序中创建了第二个DataSource。 我用HikariDataSource创建了它,因为它断开了连接,所以出现了问题。 现在它没有断开,但是很慢 我的配置如下: 爪哇: 有人能告诉我如何提高绩效吗。 它们是表的小查询,分页约为25条记录,需要4秒钟。 我观察到,查询一个select的200条记录需要46秒,而查询只需要2秒。 以前,它们是千分之一秒。 非常感谢。
-
问题内容: 我知道这是一个非常笼统的问题。但是,我想了解使Redis(或诸如MemCached,Cassandra之类的缓存)在惊人的性能极限下工作的主要架构决策是什么。 如何维护连接? 连接是TCP还是HTTP? 我知道它完全用C编写。如何管理内存? 尽管存在竞争的读/写,但用于实现高吞吐量的同步技术有哪些? 基本上,具有内存高速缓存的计算机和可以响应命令的服务器的普通香草实现和Redis框之间

