uniapp 打包的 h5 如何在 webview 里提交参数给 uniapp 开发的 APP ?
uniapp 页面获取 webview 提交的参数,且 webview 的 html 是使用 uniapp 打包的,点击 webview 页面提交对应的 id。
导入了 uni-webview-js 使用可以成功接收到数据,但是不知道如何将数据返回。
共有2个答案
https://developers.weixin.qq.com/miniprogram/dev/component/we...
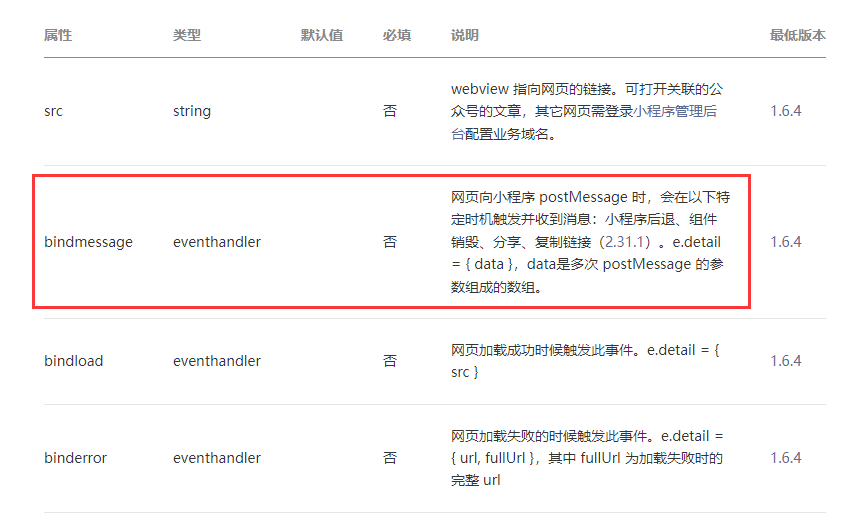
web-view有个bindmessage参数,可以接受h5发来的postMessage消息
在 UniApp 中,如果你希望在 WebView 中与 UniApp 应用交互,并通过 WebView 提交参数给 UniApp 开发的 APP,通常你可以使用 UniApp 提供的 uni.postMessage 和 window.addEventListener('message', callback) 来实现。下面是如何实现这个功能的步骤:
步骤 1:在 WebView 中发送数据
假设你的 WebView 加载的是一个由 UniApp 打包的 H5 页面,并且你希望从这个页面发送数据给 UniApp 应用的原生部分。你可以使用 window.postMessage 方法发送数据。
// WebView 中(假设是由 UniApp 打包的 H5 页面)function sendDataToUniApp(data) { // data 是你想要发送给 UniApp 的数据对象 window.parent.postMessage(data, '*');}// 假设你有一个按钮,点击时发送数据document.getElementById('submitButton').addEventListener('click', function() { var id = 'someId'; // 获取或设置你希望发送的 id sendDataToUniApp({ id: id });});步骤 2:在 UniApp 中接收数据
在 UniApp 的页面中,你需要监听 message 事件来接收 WebView 发送过来的数据。
// UniApp 页面export default { onReady() { // 监听来自 WebView 的消息 window.addEventListener('message', this.handleWebViewMessage, false); }, methods: { handleWebViewMessage(event) { // 检查 event.origin 来确保消息来自预期的源 // 这里的 '*' 表示接受任何源的消息,实际开发中建议替换为具体的源地址 if (event.origin !== '你的WebView页面的源地址') return; // 获取 WebView 发送过来的数据 const data = event.data; // 处理数据,例如更新页面状态等 console.log(data); this.someData = data.id; // 假设你有一个名为 someData 的数据属性 }, }, beforeDestroy() { // 页面销毁时移除事件监听器 window.removeEventListener('message', this.handleWebViewMessage); }, data() { return { someData: null, // 用来存储从 WebView 接收到的数据 }; },};步骤 3:从 UniApp 返回数据给 WebView
如果你需要从 UniApp 返回数据给 WebView,你可以再次使用 postMessage 方法,但这次是在 UniApp 的原生环境中发送消息给 WebView。
// UniApp 中发送数据回 WebViewfunction sendDataToWebView(data) { const webview = uni.createSelectorQuery().select('#webview-id'); // webview-id 是你的 webview 组件的 id webview.boundingClientRect(function(rect) { const webviewContext = uni.createIntersectionObserver(webview).relativeToViewport({ bottom: 0 }); webviewContext.observe(rect, function(res) { if (res.intersectionRatio > 0) { const iframe = document.getElementById('webview-id').querySelector('iframe'); iframe.contentWindow.postMessage(data, '*'); // 发送数据给 WebView } }); }).exec();}// 假设你有一个方法需要调用,发送数据回 WebViewthis.sendDataToWebView({ response: 'someResponseData' });注意:在实际应用中,请确保对 postMessage 的使用进行了适当的安全性检查,例如验证发送方的源地址,以防止跨站脚本攻击(XSS)。此外,如果 WebView 加载的页面不是由你控制的,那么你应该非常小心,确保只接收和处理你期望的消息格式。
以上代码示例提供了从 WebView 向 UniApp 发送数据,以及从 UniApp 返回数据给 WebView 的基本方法。根据你的具体需求和场景,你可能需要调整这些代码以适应你的应用程序。
-
用uniapp 写APP、怎么接口请求错误了,在H5上面是能请求成功的 在手机模拟器上面报错的信息是:
-
uniapp开发的app 怎么获取打印机列表并调用打印机打印? 需求:希望获取到局域网下面连接的打印机列表,选择调用的打印机执行打印
-
uniapp编写的h5,调用uni.chooseLocation地图空白 正常显示该地图功能
-
各位大佬救命!下面是hooks代码,是一个上拉加载数据的,还没写完: 下面是hooks的调用,hooks需要onLoad里e.id,这个应该怎么处理?
-
config.js里怎么配置,配置好后又怎么知道打的包是开发环境的包还是生产环境的包? app是不是不能打包?有人试过么?
-
uni app,怎么定义全局变量,用于h5项目 看官网,都是些坑

