javascript - react项目build之后的index.html有问题,怎么解决?
react项目build之后的index.html有问题,怎么解决?
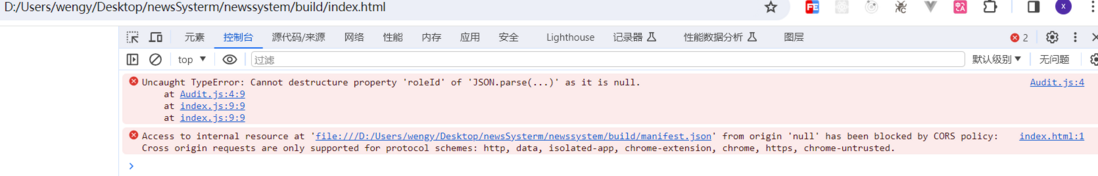
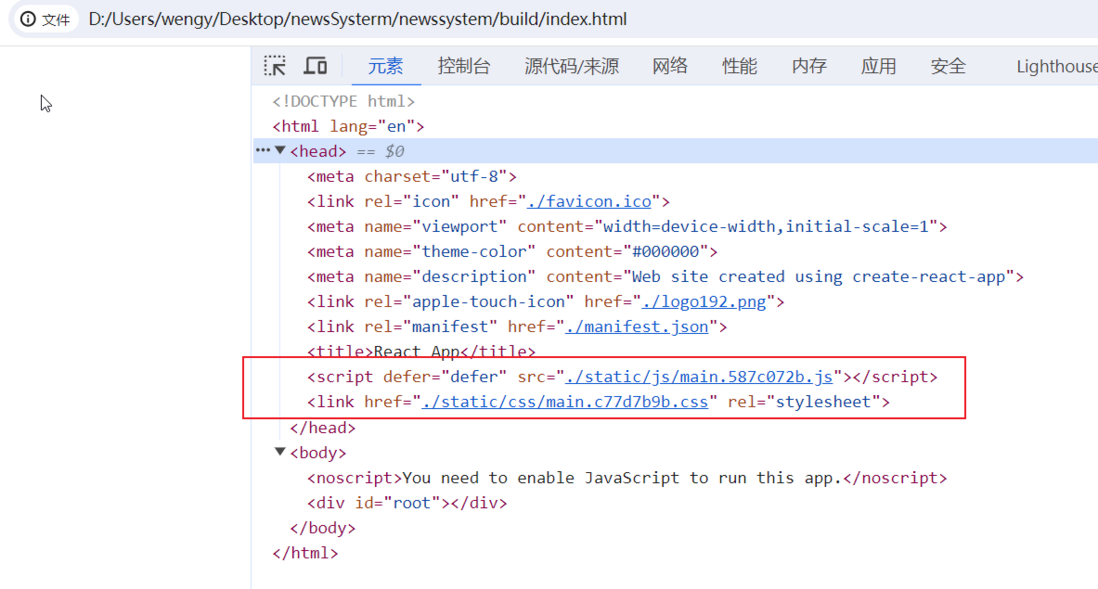
用create-react-app创建的项目,想要学习下打包上线,npm run start的时候是没问题的,可以正常原型,npm run build生成了文件夹build,打开build中的静态文件index.html,能够引用到对应的js文件和css文件,但是空白,控制台报了这个错误
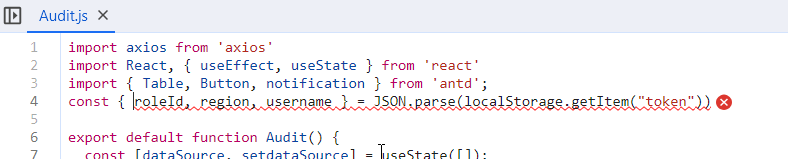
打开audit.js文件是报了这句错误
但是实际上index.js中是使用了App组件,而App组件是使用了IndexRouter组件,IndexRouter组件中有一个路由的拦截,通过了确定有token了才进入主页面,才会加载侧边栏中的这个Audit组件
App.js
import IndexRouter from './router/IndexRouter'import "./App.css"import { Provider } from 'react-redux'import { store,persistor } from './redux/store'import { PersistGate } from 'redux-persist/integration/react'function App() { return <Provider store={store}> <PersistGate loading={null} persistor={persistor}> <IndexRouter></IndexRouter> </PersistGate> </Provider>}export default AppIndexRouter.js
import React from 'react'import { HashRouter, Route, Switch,Redirect } from 'react-router-dom'import Login from '../views/login/Login'import NewsSandBox from '../views/sandbox/NewsSandBox'import Detail from '../views/news/Detail'import News from '../views/news/News'export default function IndexRouter() { return ( <HashRouter> <Switch> <Route path='/login' component={Login} /> <Route path='/news' component={News} /> <Route path='/detail/:id' component={Detail} /> <Route path='/' render={() => localStorage.getItem("token") ? <NewsSandBox/> :<Redirect to="/login" /> } /> </Switch> </HashRouter> )}查询了网上没有类似的问题,可以提供点思路吗?
这个相对路由打包之前也在package.json做了homepage修改,也确实是使用了hashrouter
补充
NewsRouter
import React, { useState, useEffect } from 'react'import { Route, Switch, Redirect } from 'react-router-dom'import Home from '../../views/sandbox/home/Home'import UserList from '../../views/sandbox/user-manage/UserList'import RoleList from '../../views/sandbox/right-manage/RoleList'import RightList from '../../views/sandbox/right-manage/RightList'import Nopermission from '../../views/sandbox/nopermission/Nopermission'import NewsAdd from '../../views/sandbox/news-manage/NewsAdd'import NewsDraft from '../../views/sandbox/news-manage/NewsDraft'import NewsPreview from '../../views/sandbox/news-manage/NewsPreivew'import NewsUpdate from '../../views/sandbox/news-manage/NewsUpdate'import NewsCategory from '../../views/sandbox/news-manage/NewsCategory'import Audit from '../../views/sandbox/audit-manage/Audit'import AuditList from '../../views/sandbox/audit-manage/AuditList'import Unpublished from '../../views/sandbox/publish-manage/Unpublished'import Published from '../../views/sandbox/publish-manage/Published'import Sunset from '../../views/sandbox/publish-manage/Sunset'import axios from 'axios'import { Spin } from 'antd'import { RadiusUprightOutlined } from '@ant-design/icons'import { connect } from "react-redux"import { HashRouter } from 'react-router-dom/cjs/react-router-dom.min'const LocalRouterMap = { "/home": Home, "/user-manage/list": UserList, "/right-manage/role/list": RoleList, "/right-manage/right/list": RightList, "/news-manage/add": NewsAdd, "/news-manage/draft": NewsDraft, "/news-manage/category": NewsCategory, "/audit-manage/audit": Audit, "/audit-manage/list": AuditList, "/publish-manage/unpublished": Unpublished, "/publish-manage/published": Published, "/publish-manage/sunset": Sunset, "/news-manage/preview/:id": NewsPreview, "/news-manage/update/:id": NewsUpdate}function NewsRouter(props) { const [backRouterList, setbackRouterList] = useState([]); useEffect(() => { Promise.all([ axios.get("/rights"), axios.get("/children") ]).then(res => { // console.log(res) setbackRouterList([...res[0].data, ...res[1].data]) // console.log(backRouterList) }) }, []); const { role: { rights } } = JSON.parse(localStorage.getItem("token")) const checkRoute = (item) => { // console.log(item) return LocalRouterMap[item.key] && (item.pagepermisson || item.routepermisson) } const checkUserPermission = (item) => { return rights.includes(item.key) } return ( <Spin size="large" spinning={props.isLoading}> {/* <Switch> { backRouterList.map(item => { if(checkRoute(item) && checkUserPermission(item)){ return <Route exact path={item.key} key={item.key} component={LocalRouterMap[item.key]}></Route> } return null }) } <Redirect from="/" to="/home" exact /> {/* { console.log(backRouterList)} */} {/* { backRouterList.length > 0 && <Route path="*" component={Nopermission} /> } </Switch> */} */} <HashRouter> <Switch> { backRouterList.map(item => { if (checkRoute(item) && checkUserPermission(item)) { return <Route exact path={item.key} key={item.key} component={LocalRouterMap[item.key]}></Route> } return null }) } <Redirect from="/" to="/home" exact /> {/* { console.log(backRouterList)} */} { backRouterList.length > 0 && <Route path="*" component={Nopermission} /> } </Switch> </HashRouter> </Spin> )}const mapStateToProps = ({ LoadingReducer: { isLoading } }) => { return { isLoading }}export default connect(mapStateToProps)(NewsRouter)NewsSandBox
import React,{useEffect} from 'react'import SideMenu from '../../components/sandbox/SideMenu'import TopHeader from '../../components/sandbox/TopHeader'import Nprogress from 'nprogress'import "nprogress/nprogress.css"import { Layout, theme } from 'antd'import "./NewsSandBox.css"import NewsRouter from '../../components/sandbox/NewsRouter'const { Content } = Layout;export default function NewsSandBox() { const { token: { colorBgContainer }, } = theme.useToken(); Nprogress.start(); useEffect(() => { Nprogress.done(); }); return ( <Layout> <SideMenu></SideMenu> <Layout> <TopHeader></TopHeader> <Content style={{ margin: '24px 16px', padding: 24, minHeight: 280, overflow: "auto", background: colorBgContainer, }} > <NewsRouter></NewsRouter> </Content> </Layout> </Layout> )}共有3个答案
你这个赋值语句写在了文件的顶层,这意味这当模块被导入的时候,这一行就会被执行(虽然你发的代码中我没找到你是如何导入 audit.js 的,但我想你应该不是动态导入的),所以此时就会报错。
解决方案就推荐将这一行移到组件内,这样在组件初始化时才会赋值。
打包后的项目需要放到服务器上预览,或者本地起一个静态服务也行。
从你提供的错误信息和代码来看,问题可能出在IndexRouter组件中的相对路由上。在打包上线后,相对路由可能会引发一些问题。
在你的IndexRouter组件中,你使用了<HashRouter>,并且路径是相对路径(例如:'/login'、'/news'、'/detail/:id')。当你在本地开发时,这些相对路径是相对于你的项目根目录。然而,当你构建项目并生成静态文件时,这些路径可能不会正确地解析到你的静态文件目录。
一个可能的解决方案是在你的路由中使用绝对路径而不是相对路径。你可以将路径设置为相对于你的静态文件目录的绝对路径。
例如,如果你的静态文件目录是/build,你可以将你的路由修改为:
<Route path='/login' component={Login} /><Route path='/news' component={News} /><Route path='/detail/:id' component={Detail} /><Route path='/' render={() => localStorage.getItem("token") ? <NewsSandBox/> :<Redirect to="/login" />} />修改为:
<Route path='/login' component={Login} /><Route path='/news' component={News} /><Route path='/detail/:id' component={Detail} /><Route path='/' render={() => localStorage.getItem("token") ? <NewsSandBox/> :<Redirect to='/login' />} />另一个可能的解决方案是在你的package.json文件中设置"homepage": ".",这样可以让你的应用知道它应该从项目的根目录开始解析路径。但是,请注意,这可能不适用于所有情况,特别是当你使用具有复杂路径的结构时。
希望这些信息能帮助你解决问题!如果你有任何其他问题或需要更多的解释,请随时告诉我。
-
本文向大家介绍解决vue项目 build之后资源文件找不到的问题,包括了解决vue项目 build之后资源文件找不到的问题的使用技巧和注意事项,需要的朋友参考一下 解决静态资源失效的问题 这就需要修改我们的 config 中的 index.js了,默认的build 中的部分是这样的: 修改之后的应为这样的: 但是这样能确保资源文件可被正常找到, 但页面还是处于白屏状态, 在路由页面找到mode:
-
问题描述 vue3 项目开启 gzip后,文件报错
-
本文向大家介绍React 使用browserHistory项目访问404问题解决,包括了React 使用browserHistory项目访问404问题解决的使用技巧和注意事项,需要的朋友参考一下 最近项目里面用到了React但是发布到iis站点之后,路由地址 刷新访问直接404错误。查阅资料之后发现是iis缺少配置URL重写 的问题导致的。下面我们来图形化配置,简单的配置下IIS 打开IIS使用
-
本文向大家介绍项目延期怎么解决的?怎么避免项目延期?相关面试题,主要包含被问及项目延期怎么解决的?怎么避免项目延期?时的应答技巧和注意事项,需要的朋友参考一下 此问题考察的是沟通协调能力以及项目推动能力。 第一点,项目延期怎么处理? 了解情况:了解不能按时上线的原因及需要延期多长时间上线; 知会需求方:确定影响范围,知会需求方,讨论解决方案; 确定解决方案:协调资源加班解决;或者砍掉非核心功能保障
-
本文向大家介绍详解Springboot+React项目跨域访问问题,包括了详解Springboot+React项目跨域访问问题的使用技巧和注意事项,需要的朋友参考一下 一、开发环境 框架:springboot 1.5.10.RELEASE 开发工具:IDEA JDK:1.8 前端框架:React 15.6.1 浏览器:Chrome浏览器 二、跨域问题 本地使用ajax访问localhost:808
-
本文向大家介绍详解React项目中碰到的IE问题,包括了详解React项目中碰到的IE问题的使用技巧和注意事项,需要的朋友参考一下 最近接手一个React项目,在IE下碰到了俩问题 IE11报错如下: 跟踪一下之后,发现是一些其他的npm包里面用到了startsWith这个方法,可以自己polyfill一下: 不过加prototype的方法毕竟不好,可以通过引入@babel/polyfill解决,

