求问,webpack build后[webpack-cli]报错minimizerOptions有问题如何解决?
webpack版本为最新5.88
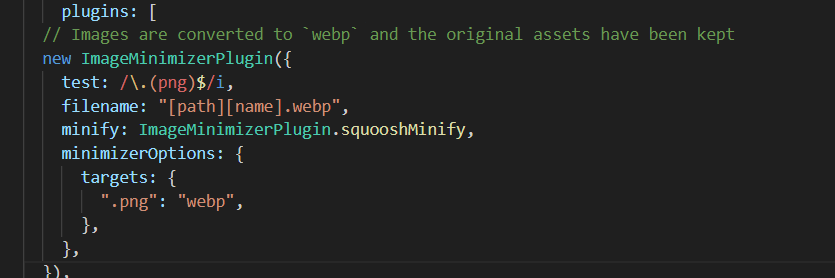
如图,在加入这段代码后,运行npm run build报错
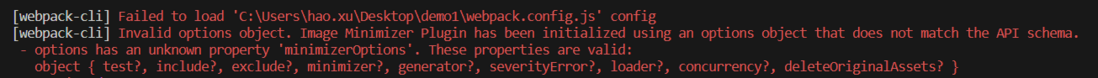
报错问题
完整代码
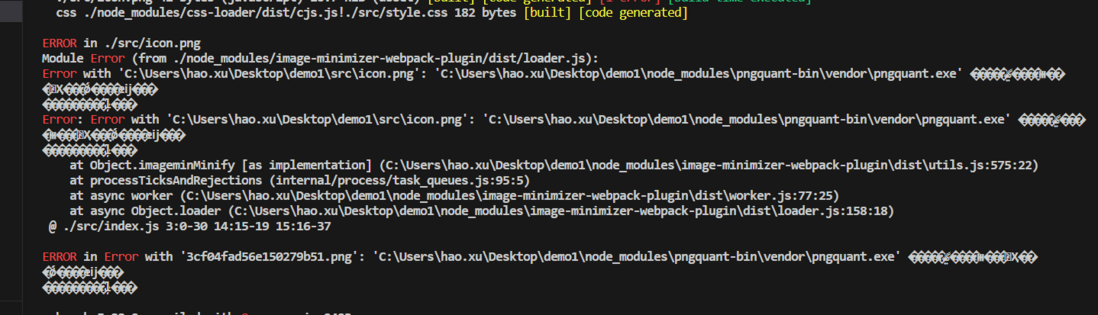
const path = require('path');const TerserPlugin = require("terser-webpack-plugin");const MiniCssExtractPlugin = require("mini-css-extract-plugin");const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");module.exports = { output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist'), }, mode:"development", plugins: [ new MiniCssExtractPlugin({ filename: "[name].css", chunkFilename: "[id].css", }), ], module: { rules: [ //打包css { test: /\.css$/i, use: [MiniCssExtractPlugin.loader, "css-loader"], }, { //打包图片 test: /\.(png|svg|jpg|jpeg|gif)$/i, type: 'asset/resource', }, // //fonts字体 // { // test: /\.(woff|woff2|eot|ttf|otf)$/i, // type: 'asset/resource', // }, ], }, plugins: [ // Images are converted to `webp` and the original assets have been kept new ImageMinimizerPlugin({ test: /\.(png)$/i, filename: "[path][name].webp", minify: ImageMinimizerPlugin.squooshMinify, minimizerOptions: { targets: { ".png": "webp", }, }, }), new MiniCssExtractPlugin({ filename: "[name].css", chunkFilename: "[id].css", }), ], optimization: { minimize: true, minimizer: [ new TerserPlugin({ test: /\.js(\?.*)?$/i, }), new CssMinimizerPlugin(), ], },entry: { index: './src/index.js', print: './src/print.js', },};在使用了大佬提供的代码后,成功压缩了图片,但是出现了新的报错问题
目前代码
const path = require('path');const TerserPlugin = require("terser-webpack-plugin");const MiniCssExtractPlugin = require("mini-css-extract-plugin");const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");const CopyPlugin = require("copy-webpack-plugin");const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");module.exports = { output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist'), }, mode:"development", plugins: [ new MiniCssExtractPlugin({ filename: "[name].css", chunkFilename: "[id].css", }), ], module: { rules: [ //打包css { test: /\.css$/i, use: [MiniCssExtractPlugin.loader, "css-loader"], }, { //打包图片 test: /\.(png|svg|jpg|jpeg|gif)$/i, type: 'asset/resource', }, // //fonts字体 // { // test: /\.(woff|woff2|eot|ttf|otf)$/i, // type: 'asset/resource', // }, ], }, plugins: [ new CopyPlugin({ patterns: ["images/**/*.png"] }), new MiniCssExtractPlugin({ filename: "[name].css", chunkFilename: "[id].css", }), ], optimization: { minimize: true, minimizer: [ new ImageMinimizerPlugin({ minimizer: { implementation: ImageMinimizerPlugin.imageminMinify, options: { plugins: [ "imagemin-gifsicle", "imagemin-mozjpeg", "imagemin-pngquant", "imagemin-svgo", ], }, }, generator: [ { type: "asset", implementation: ImageMinimizerPlugin.imageminGenerate, options: { plugins: ["imagemin-webp"], }, }, ], }), new TerserPlugin({ test: /\.js(\?.*)?$/i, }), new CssMinimizerPlugin(), ], },entry: { index: './src/index.js', print: './src/print.js', },};
共有1个答案
具体更多的配置信息可以去image-minimizer-webpack-plugin文档:
安装 imagemin 插件:
npm install imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo --save-dev你看看官方的配置吧:
const CopyPlugin = require("copy-webpack-plugin");const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");module.exports = { optimization: { minimizer: [ "...", new ImageMinimizerPlugin({ minimizer: { implementation: ImageMinimizerPlugin.imageminMinify, options: { plugins: [ "imagemin-gifsicle", "imagemin-mozjpeg", "imagemin-pngquant", "imagemin-svgo", ], }, }, generator: [ { type: "asset", implementation: ImageMinimizerPlugin.imageminGenerate, options: { plugins: ["imagemin-webp"], }, }, ], }), ], }, plugins: [new CopyPlugin({ patterns: ["images/**/*.png"] })],};plugins重复了,看下完整代码:
const path = require('path');const TerserPlugin = require("terser-webpack-plugin");const MiniCssExtractPlugin = require("mini-css-extract-plugin");const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");const CopyPlugin = require("copy-webpack-plugin");const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");module.exports = { output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist'), }, mode: "development", module: { rules: [ // 打包css { test: /\.css$/i, use: [MiniCssExtractPlugin.loader, "css-loader"], }, { // 打包图片 test: /\.(png|svg|jpg|jpeg|gif)$/i, type: 'asset/resource', }, ], }, plugins: [ new CopyPlugin({ patterns: ["images/**/*.png"] }), new MiniCssExtractPlugin({ filename: "[name].css", chunkFilename: "[id].css", }), new ImageMinimizerPlugin({ minimizerOptions: { plugins: [ "imagemin-gifsicle", "imagemin-mozjpeg", "imagemin-pngquant", "imagemin-svgo", ], }, }), ], optimization: { minimize: true, minimizer: [ new TerserPlugin({ test: /\.js(\?.*)?$/i, }), new CssMinimizerPlugin(), ], }, entry: { index: './src/index.js', print: './src/print.js', },};-
问题描述 找到一个使用 Canvas + WebFont 绘制的报错页面,但是示例代码运行会报错。 相关代码 主页代码 css js 你期待的结果是什么?实际看到的错误信息又是什么? 可见控制台报错 求助大伙儿帮忙看看问题在哪,如何解决,顺便说一下问题的解决思路,谢谢
-
本文向大家介绍解决更新tensorflow后应用tensorboard报错的问题,包括了解决更新tensorflow后应用tensorboard报错的问题的使用技巧和注意事项,需要的朋友参考一下 更新tensorflow后,出现tensorboard 不可用情况(tensorflow-cpu 1.4 ->tensorflow-gpu 1.7) 尝试了更新tensorboard 仍然不可用,事故情况
-
本文向大家介绍解决mybatis case when 报错的问题,包括了解决mybatis case when 报错的问题的使用技巧和注意事项,需要的朋友参考一下 在mybatis中使用case when进行条件筛选判断时遇到 Failed to process, please exclude the tableName or statementId. 这样的报错信息,报错的信息是语法错误 但是我
-
本文向大家介绍解决Python安装cryptography报错问题,包括了解决Python安装cryptography报错问题的使用技巧和注意事项,需要的朋友参考一下 错误一: gcc -pthread -fno-strict-aliasing -DNDEBUG -g -fwrapv -O2 -Wall -Wstrict-prototypes -fPIC -DUSE__THREAD -DHAVE_
-
本文向大家介绍解决docker安装后运行hello-world报错的问题,包括了解决docker安装后运行hello-world报错的问题的使用技巧和注意事项,需要的朋友参考一下 在centos7.3上yum安装了docker V1.13。1 但是在运行:docker run hello-world的时候报错: # docker run docker.io/hello-world containe
-
本文向大家介绍解决springboot yml配置 logging.level 报错问题,包括了解决springboot yml配置 logging.level 报错问题的使用技巧和注意事项,需要的朋友参考一下 如下所示: 直接写 level: info 会报错: org.springframework.boot.context.properties.bind.BindException: Fai

