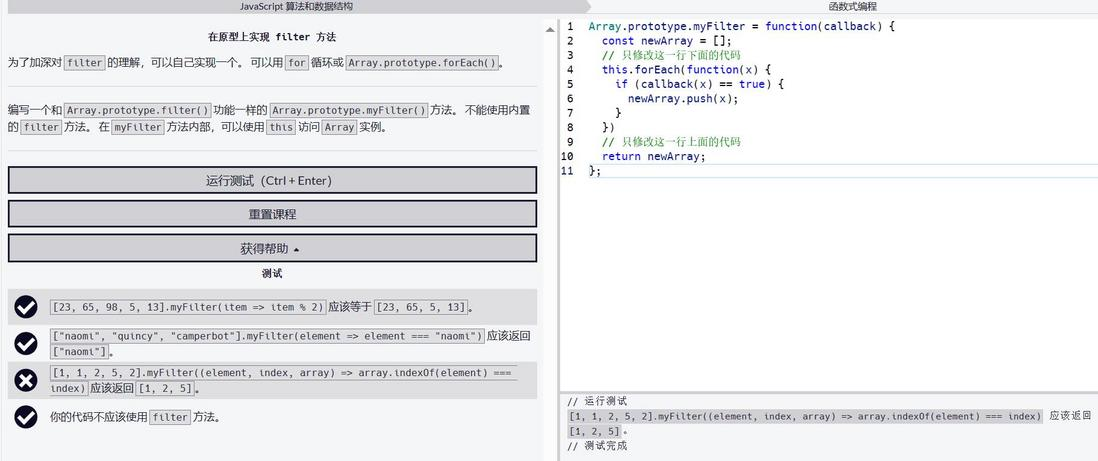
javascript - 在原型上实现 filter 方法?

应该怎么修改代码呀?才能运行过去
解决问题
共有3个答案
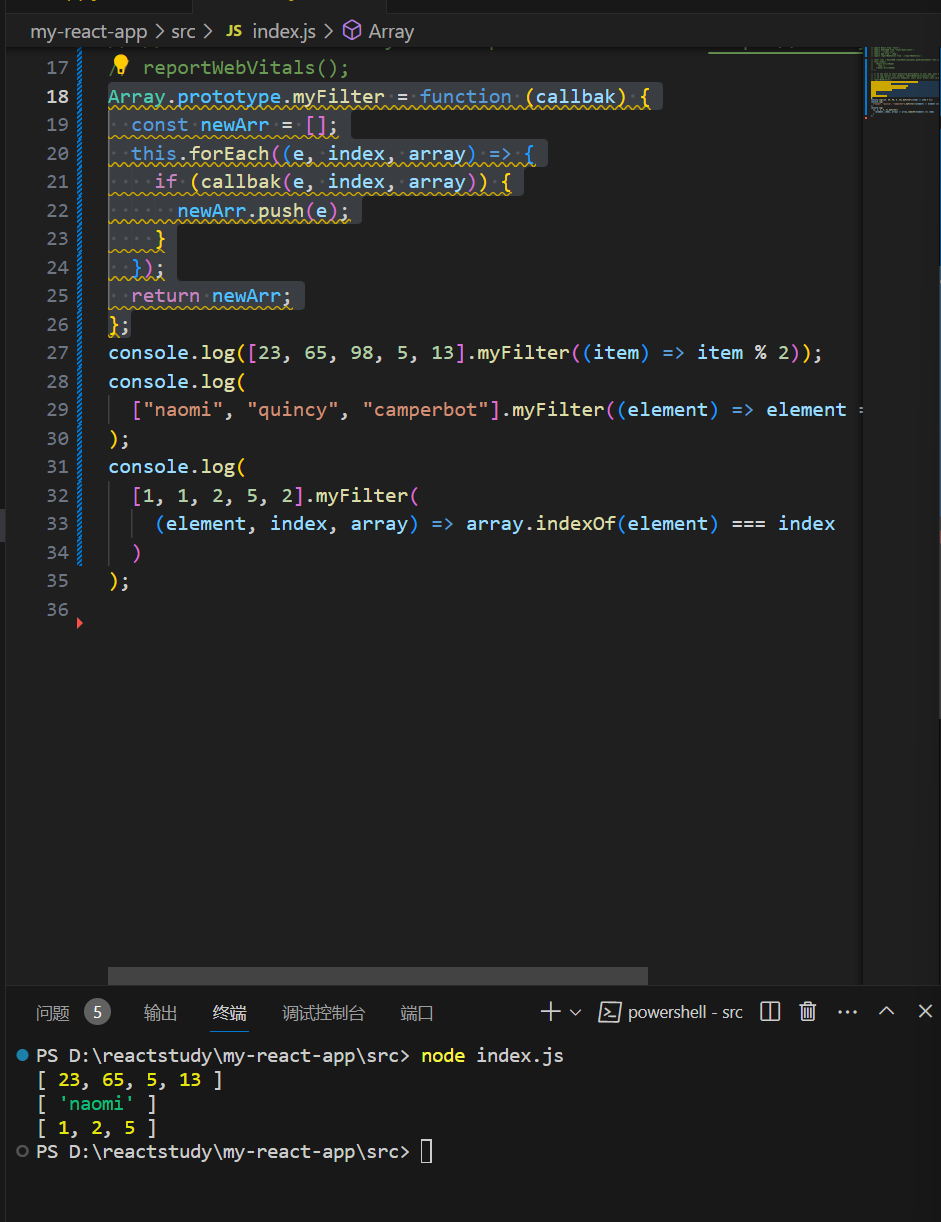
把接收的形参补充上去就可以了,图上的测试用例试了没问题的
Array.prototype.myFilter = function (callbak) { const newArr = []; this.forEach((e, index, array) => { if (callbak(e, index, array)) { newArr.push(e); } }); return newArr;};- this.forEach(function(x) {+ this.forEach(function(x, index) {- if (callback(x) == true) {+ if (callback(x, index, this)) { newArray.push(x); } })Array.prototype._filter = function(fn) { if (typeof fn !== "function") { throw Error('参数必须是一个函数'); } const res = []; for (let i = 0, len = this.length; i < len; i++) { fn(this[i]) && res.push(this[i]); } return res;}-
本文向大家介绍JavaScript使用原型和原型链实现对象继承的方法详解,包括了JavaScript使用原型和原型链实现对象继承的方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript使用原型和原型链实现对象继承的方法。分享给大家供大家参考,具体如下: 实际上JavaScript并不是一门面向对象的语言,不过JavaScript基于原型链的继承方式、函数式语法,使得编
-
你能澄清一下吗?
-
这段代码过滤调用流,然后打印所有大于10的元素。谓词中的测试方法为我们做到了这一点。 但是filter()方法的实际实现在哪里呢?该方法返回的“流”大于10?我不明白。 这个问题在某种程度上也适用于forEach()方法。它如何在流中迭代?因为filter()和forEach()方法在接口流中是抽象的,没有实现。
-
本文向大家介绍js原型链,原型链的顶端是什么?Object的原型是什么?Object的原型的原型是什么?在数组原型链上实现删除数组重复数据的方法相关面试题,主要包含被问及js原型链,原型链的顶端是什么?Object的原型是什么?Object的原型的原型是什么?在数组原型链上实现删除数组重复数据的方法时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 能够把这个讲清楚弄明白是一件很困难的事, 首
-
本文向大家介绍javascript 实现 原路返回,包括了javascript 实现 原路返回的使用技巧和注意事项,需要的朋友参考一下 css代码 html代码 javascript代码
-
本文向大家介绍原生JavaScript实现AJAX、JSONP,包括了原生JavaScript实现AJAX、JSONP的使用技巧和注意事项,需要的朋友参考一下 相信大多数前端开发者在需要与后端进行数据交互时,为了方便快捷,都会选择JQuery中封装的AJAX方法,但是有些时候,我们只需要JQuery的AJAX请求方法,而其他的功能用到的很少,这显然是没必要的。 其实,原生JavaScript实现A

