js原型链,原型链的顶端是什么?Object的原型是什么?Object的原型的原型是什么?在数组原型链上实现删除数组重复数据的方法
参考回答:
能够把这个讲清楚弄明白是一件很困难的事,
首先明白原型是什么,在ES6之前,JS没有类和继承的概念,JS是通过原型来实现继承的,在JS中一个构造函数默认带有一个prototype属性,这个的属性值是一个对象,同时这个prototype对象自带有一个constructor属性,这个属性指向这个构造函数,同时每一个实例都会有一个proto属性指向这个prototype对象,我们可以把这个叫做隐式原型,我们在使用一个实例的方法的时候,会先检查这个实例中是否有这个方法,没有的话就会检查这个prototype对象是否有这个方法,
基于这个规则,如果让原型对象指向另一个类型的实例,即constructor1.protoytpe=instance2,这时候如果试图引用constructor1构造的实例instance1的某个属性p1,
首先会在instance1内部属性中找一遍,
接着会在instance1.proto(constructor1.prototype)即是instance2中寻找p1
搜寻轨迹:instance1->instance2->constructor2.prototype……->Object.prototype;这即是原型链,原型链顶端是Object.prototype
补充学习:
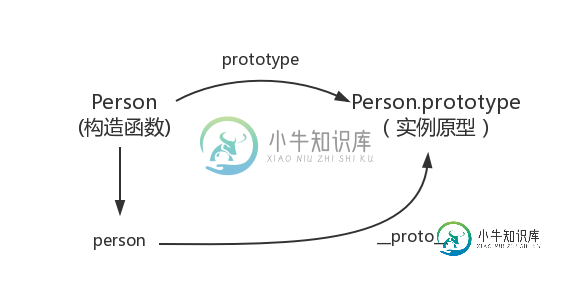
每个函数都有一个prototype属性,这个属性指向了一个对象,这个对象正是调用该函数而创建的实例的原型,那么什么是原型呢,可以这样理解,每一个JavaScript对象在创建的时候就会预制管理另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型继承属性,如图:

那么怎么表示实例与实例原型的关系呢,这时候就要用到第二个属性proto
这是每一个JS对象都会有的一个属性,指向这个对象的原型,如图:

既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢,指向实例是没有的,因为一个构造函数可以生成多个实例,但是原型有属性可以直接指向构造函数,通过constructor即可
接下来讲解实例和原型的关系:
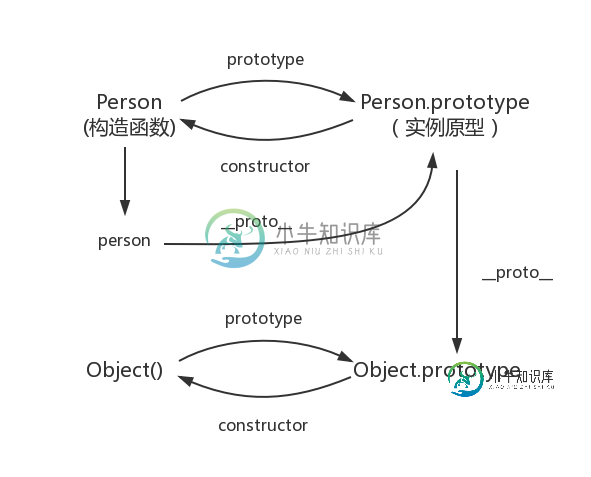
当读取实例的属性时,如果找不到,就会查找与对象相关的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层,那么原型的原型是什么呢,首先,原型也是一个对象,既然是对象,我们就可以通过构造函数的方式创建它,所以原型对象就是通过Object构造函数生成的,如图: 
那么Object.prototype的原型呢,我们可以打印console.log(Object.prototype.proto === null),返回true
null表示没有对象,即该处不应有值,所以Object.prototype没有原型,如图:

图中这条蓝色的线即是原型链,
最后补充三点:
constructor:
function Person(){
}
var person = new Person();
console.log(Person === person.constructor);
原本person中没有constructor属性,当不能读取到constructor属性时,会从person的原型中读取,所以指向构造函数Person
proto:
绝大部分浏览器支持这个非标准的方法访问原型,然而它并不存在与Person.prototype中,实际上它来自Object.prototype,当使用obj.proto时,可以理解为返回来Object.getPrototype(obj)
继承:
前面说到,每个对象都会从原型继承属性,但是引用《你不知道的JS》中的话,继承意味着复制操作,然而JS默认不会复制对象的属性,相反,JS只是在两个对象之间创建一个关联,这样子一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,叫委托更合适,
-
问题内容: 可能重复: 在JavaScript中使用“原型”还是“this”?所以我对JS中OOP的想法有些陌生。 这两个下面的代码片段有什么区别: 他们俩都做同一件事,所以有什么区别呢? 问题答案: 使用原型可以更快地创建对象,因为不必在每次创建新对象时都重新创建该功能。 执行此操作时: 每次创建动物时,都会从头创建该函数。但是当你这样做 不必每次都重新创建该函数;它存在于原型中的一处。所以,当
-
前言 JavaScript 不包含传统的类继承模型,而是使用 prototypal 原型模型。 虽然这经常被当作是 JavaScript 的缺点被提及,其实基于原型的继承模型比传统的类继承还要强大。实现传统的类继承模型是很简单,但是实现 JavaScript 中的原型继承则要困难的多。 由于 JavaScript 是唯一一个被广泛使用的基于原型继承的语言,所以理解两种继承模式的差异是需要一定时间的
-
原型链是一种机制,指的是 JavaScript 每个对象都有一个内置的 __proto__ 属性指向创建它的构造函数的 prototype(原型)属性。原型链的作用是为了实现对象的继承,要理解原型链,需要先从函数对象、constructor、new、prototype、__proto__ 这五个概念入手。 函数对象 前面讲过,在 JavaScript 里,函数即对象,程序可以随意操控它们。比如,可
-
本文向大家介绍全面解析js中的原型,原型对象,原型链,包括了全面解析js中的原型,原型对象,原型链的使用技巧和注意事项,需要的朋友参考一下 理解原型 我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。看如下例子: 理解原型对象 根据上面代码,看下图: 需要理解三点: 我们只要创建了一个新的函
-
本文向大家介绍JS原型与原型链的深入理解,包括了JS原型与原型链的深入理解的使用技巧和注意事项,需要的朋友参考一下 要了解原型和原型链,首先要理解普通对象和函数对象。 一、普通对象和函数对象的区别 在Javascript的世界里,全都是对象,而对象之间也是存在区别,我们首先区分一下普通对象和函数对象,如下代码: 在上面的代码中可以看出,f1、f2和f3都是函数对象,而o1,o2和o3都是objec
-
问题内容: 什么是原始类型? 问题答案: Java语言规范对原始类型的定义如下: JLS 4.8原始类型 原始类型定义为以下之一: 通过采用通用类型声明的名称而没有随附的类型参数列表形成的引用类型。 数组类型,其元素类型为原始类型。 未从的超类或超接口继承static的原始类型的非成员类型。RR 这是一个例子说明: 这是参数化类型(JLS 4.5)。通常,通俗地简称MyType为这种类型是很常见的

