javascript - 请问微信小程序中,怎样准确判断苹果手机底部区域是否有小黑条?
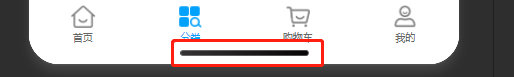
请问微信小程序中,怎样判断苹果手机底部区域是否有小黑条,网上找了一圈感觉都有点准确?
目前感觉唯一靠谱的就是这个,但是难道要一个个写吗?

共有1个答案
首先,你需要明白小黑条的官方名称是"状态栏(Status Bar)"。在IOS系统中,状态栏通常显示时间、信号强度、电池电量等基本信息。
在微信小程序中,你可以通过wx.getSystemInfo方法获取到一些设备相关的信息,其中就包括状态栏的高度。你可以结合页面的高度,通过比较计算出是否有小黑条。
下面是一个示例代码:
wx.getSystemInfo({ success: function(res) { var windowHeight = res.windowHeight; // 窗口高度 var statusBarHeight = res.statusBarHeight; // 状态栏高度 var realHeight = windowHeight - statusBarHeight; // 实际内容区域高度 if (realHeight < 0) { console.log('没有状态栏,或者状态栏高度太大'); } else { console.log('有状态栏,且状态栏高度为:' + statusBarHeight); } }});请注意,这个方法只能获取到状态栏的高度,不能直接判断是否有状态栏。如果有多个页面需要判断,你可能需要设计一个统一的解决方案来处理这个问题。例如,你可以定义一个全局的方法,在每个页面初始化的时候都调用一次,这样就可以在全局范围内处理这个问题了。
-
本文向大家介绍微信小程序 iPhoneX底部安全区域(底部小黑条)适配(一分钟解决),包括了微信小程序 iPhoneX底部安全区域(底部小黑条)适配(一分钟解决)的使用技巧和注意事项,需要的朋友参考一下 iPhone X 对于微信小程序的tabbar来说,会被底部小黑条覆盖,需要处理,大概思路是,得到手机型号、分别判断样式,即可,如下: 安全区域指的是内容可见区域(图中蓝色部分): 处理前后
-
本文向大家介绍微信小程序 判断手机号的实现代码,包括了微信小程序 判断手机号的实现代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序 判断是否是手机号 JS实现代码: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
X2.2.0新增 sp_is_weixin() 功能: 判断是否为微信访问 参数: 无 返回: 类型boolean,true为微信访问 使用: $is_weixin = sp_is_weixin();
-
本文向大家介绍微信小程序实现底部导航,包括了微信小程序实现底部导航的使用技巧和注意事项,需要的朋友参考一下 之前我的做微信小程序的时候,需要一个底部导航样式,但是我搜索的时候,大部分都是写的一些小程序自定义的tabBar的样式,而当时我在网上有一个地方找到了这个模板,现在介绍给大家参考。 WXML代码: JS代码: WXSS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支
-
1.4.0新增 sp_is_mobile() 功能: 判断是否为手机访问 参数: 无 返回: boolean, true:是手机访问,false:不是 使用: if(sp_is_mobile()){ echo "我是手机用户呢!"; }else{ echo "我不是手机用户呀,那就是电脑用户呀!"; } 模板里使用 <if con
-
cmf_is_wechat() 功能 判断是否为微信访问 参数 无 返回 boolean

