微信小程序 (三)tabBar底部导航详细介绍

tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项
主要属性:
对于tabBar整体属性设置:

对于tabBar中每个Item属性设置:

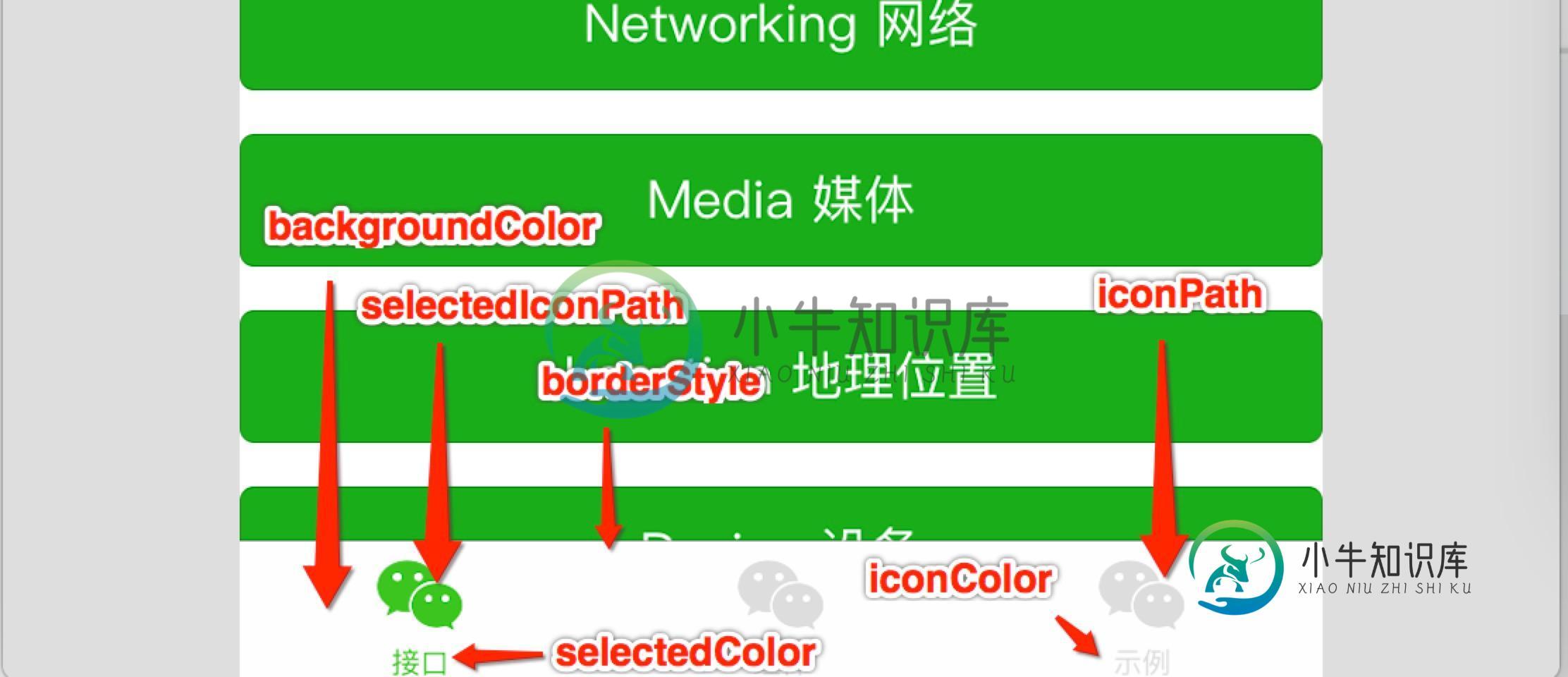
下面是官网一张图对tabBar描述:

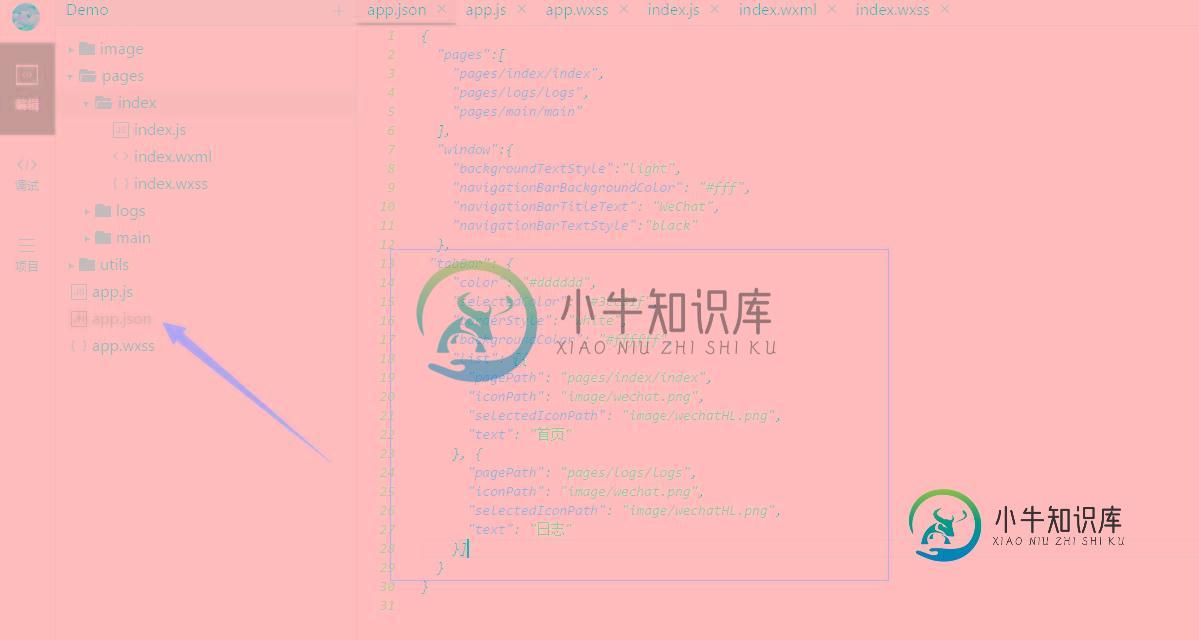
app.json的配置相对就简单了:

相关文章:
hello WeApp icon组件
Window text组件 switch组件
tabBar底部导航 progress组件 action-sheet
应用生命周期 button组件 modal组件
页面生命周期 checkbox组件 toast组件
模块化详 form组件详 loading 组件
数据绑定 input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件 video组件
swiper组件 slider组件 Image组件
-
本文向大家介绍微信小程序tabBar底部导航中文注解api详解,包括了微信小程序tabBar底部导航中文注解api详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释。 微信小程序tabBar是在全局app.json文件里面配置的。 小程序t
-
本文向大家介绍微信小程序实现底部导航,包括了微信小程序实现底部导航的使用技巧和注意事项,需要的朋友参考一下 之前我的做微信小程序的时候,需要一个底部导航样式,但是我搜索的时候,大部分都是写的一些小程序自定义的tabBar的样式,而当时我在网上有一个地方找到了这个模板,现在介绍给大家参考。 WXML代码: JS代码: WXSS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支
-
实现tabbar建议采用小程序原生的tabbar,通过设置page/main.js(即对应小程序中app.json)来实现,详情请看小程序文档。示例如下,仅作参考: tabBar: { color: '#999999', selectedColor: '#1AAD16', backgroundColor: '#ffffff', borderStyle: 'white', /*
-
本文向大家介绍微信小程序(十三)progress组件详细介绍,包括了微信小程序(十三)progress组件详细介绍的使用技巧和注意事项,需要的朋友参考一下 进度条描述的是一种加载的状态,比如软件升级下载进度, 视频,图片下载进度… 主要属性: wxml 相关文章: hello WeApp icon组件 Window
-
Tabbar 底部导航栏 1.4.8 优点: 此组件一般用于应用的底部导航,具有如下特点: 可以设置凸起的按钮,且是全端通用的 图标可以使用字体图标(内置图标和扩展图标)或者图片 可以动态切换菜单的数量以及配置 切换菜单之前,可以进行回调鉴权 可以设置角标 有效防止组件区域高度塌陷,无需给父元素额外的内边距或者外边距来避开导航的区域 缺点: 虽然优点很多,但是如果用此组件模拟tabbar页面的话依
-
本文向大家介绍微信小程序 http请求详细介绍,包括了微信小程序 http请求详细介绍的使用技巧和注意事项,需要的朋友参考一下 在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求。 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downloadFile) WebSocket通信(wx.connectSocket

