微信小程序用户授权,以及判断登录是否过期的方法
初始界面:

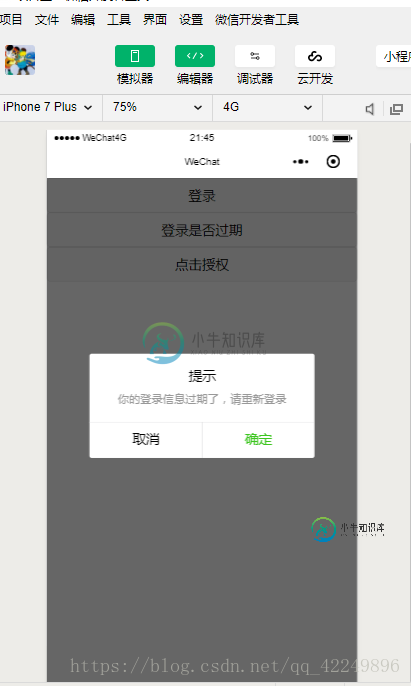
判断用户是否过期(如果未过期则重新登录):

获取用户信息:

获取用户的信息并在前台显示:

主要实现两个功能:
①判断登录是否过期,如果过期则就重新登录,如果没过期就提示未过期
②获取用户的信息,并在前台显示
index.wxml
<button bindtap="login">登录</button>
<button bindtap="checksession">登录是否过期</button>
<button open-type="getUserInfo" bindgetuserinfo="info">点击授权</button>
<text>{{city}}</text>
<text>{{country}}</text>
<text>{{nickName}}</text>
<text>{{province}}</text>
index.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
city:'',
country:'',
nickName:'',
province:''
},
//发起http请求
login:function(){
wx.login({
success:function(res){
console.log(res.code)
//发送请求
wx.request({
url: '自己的域名', //仅为示例,并非真实的接口地址
data: {
code:res.code
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res)
}
})
}
})
},
//验证登录是否过期
checksession:function(){
wx.checkSession({
success:function(res){
console.log(res,'登录未过期')
wx.showToast({
title: '登录未过期啊',
})
},
fail:function(res){
console.log(res,'登录过期了')
wx.showModal({
title: '提示',
content: '你的登录信息过期了,请重新登录',
})
//再次调用wx.login()
wx.login({
success: function (res) {
console.log(res.code)
//发送请求
wx.request({
url: '自己的域名', //仅为示例,并非真实的接口地址
data: {
code: res.code
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res)
}
})
}
})
}
})
},
//获取用户的信息
info:function(){
var that=this
wx.getUserInfo({
success:function(res){
console.log(res.userInfo)
var city = res.userInfo.city
var country = res.userInfo.country
var nickName = res.userInfo.nickName
var province = res.userInfo.province
that.setData({
city:city,
country:country,
nickName:nickName,
province:province
})
}
})
}
})
index.php
<?php
//声明code,用来接收前台传过来的code
$code=$_GET['code'];
//获取到appid
$appid="xxxxxxxxxxx"; //自己的appid
$secret="xxxxxxxxxxxx"; //自己的secret
$api="https://api.weixin.qq.com/sns/jscode2session?appid={$appid}&secret={$secret}&js_code={$code}&grant_type=authorization_code"; //可去小程序开发文档中查看这个链接
//发送的代码
function httpGet($url){
$curl=curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res= curl_exec($curl);
curl_close($curl);
return $res;
}
$str=httpGet($api);
echo $str;
?>
关于这个php文件的说明:
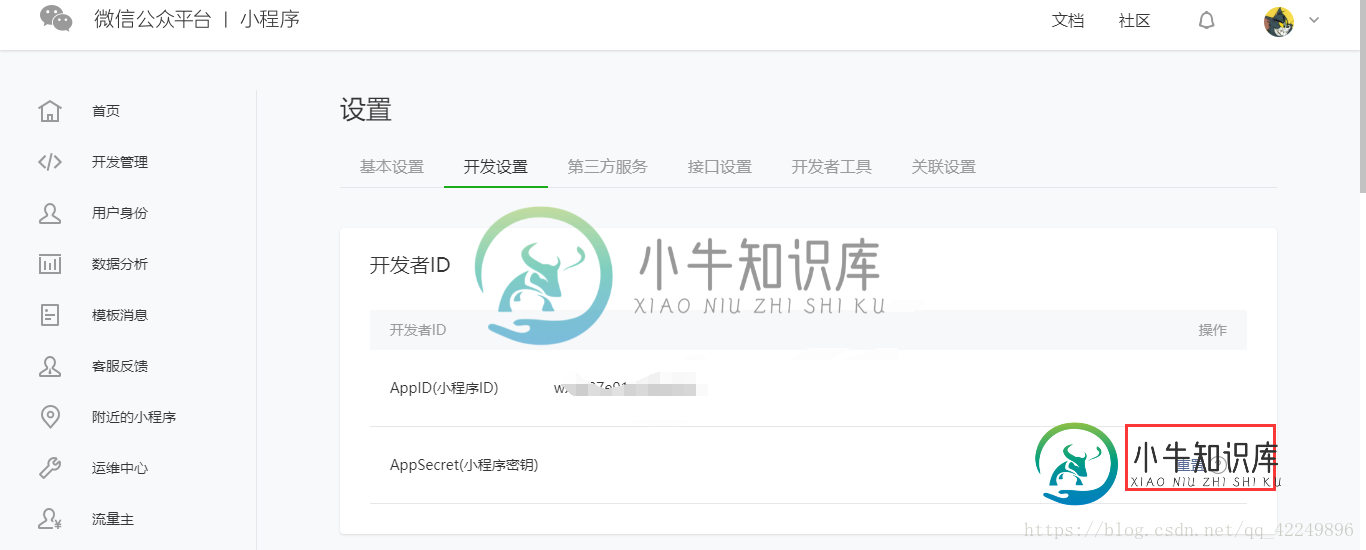
①获取appid和secret:

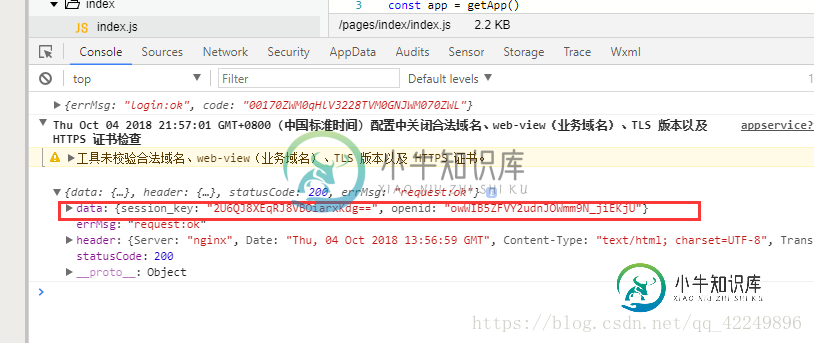
②当你点击登录的时候,出现这些东西就说明php文件调用成功

③登录凭证校检地址(该里面的参数即可):

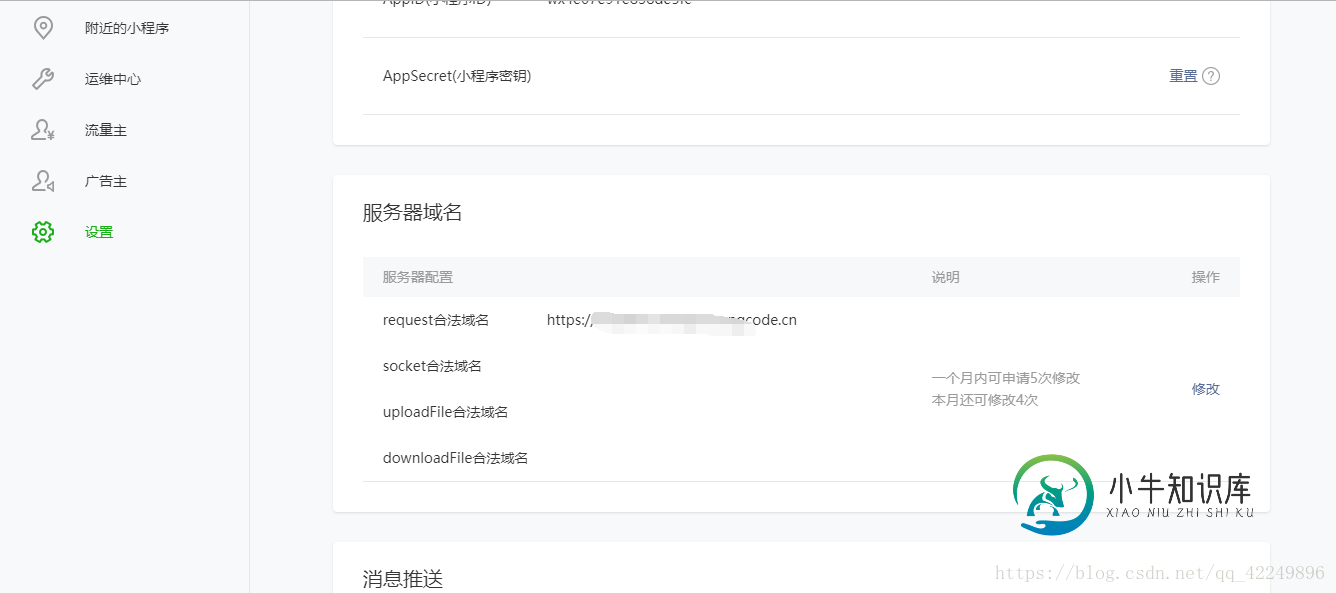
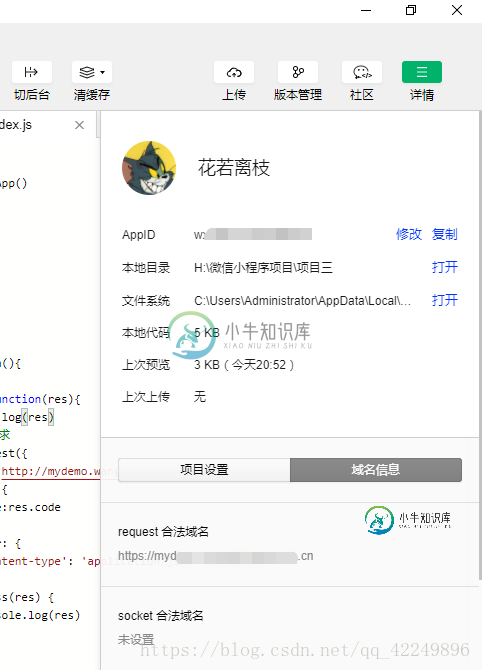
④域名要合法
在小程序平台上:

在web开发者工具里:

以上所述是小编给大家介绍的微信小程序用户授权及判断登录是否过期详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍微信小程序判断用户是否需要再次授权获取个人信息,包括了微信小程序判断用户是否需要再次授权获取个人信息的使用技巧和注意事项,需要的朋友参考一下 一、index.js设置如下 二、index.wxml设置如下 三、效果 效果是如果用户授权过了,则直接首页不显示授权按钮,直接进入业务页面,如果用户没授权,则显示授权按钮让用户选择授权 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望
-
cmf_is_user_login() 功能 判断前台用户是否登录 参数 无 返回 boolean
-
X1.0新增 sp_is_user_login() 功能: 判断用户是否已经登录 参数: 无 返回: 类型布尔 true/false
-
本文向大家介绍微信小程序后端实现授权登录,包括了微信小程序后端实现授权登录的使用技巧和注意事项,需要的朋友参考一下 登录与授权 官方文档 一.登录登录流程时序 说明: 调用 wx.login()获取临时登录凭证code,并回传到开发者服务器。 调用code2Session接口,换取用户唯一标识 OpenID和会话密钥 session_key。 之后开发者服务器可以根据用户标识来生成自定义登录态,用
-
本文向大家介绍微信小程序授权登录的优雅处理方式,包括了微信小程序授权登录的优雅处理方式的使用技巧和注意事项,需要的朋友参考一下 前言 当微信小程序项目中涉及到获取用户信息并实现用户登录时,可以通过微信官方提供的登录能力方便地获取微信的用户身份标识,快速建立小程序内的用户体系。官方文档只是提供如何去调用授权登录,如果直接原封不动的照搬文档来进行代码编写,这样势必会造成代码的维护性差,所以本篇着重介绍
-
cmf_is_user_login() 功能 判断前台用户是否登录 参数 无 返回 boolean

