react.js - 如何给react项目配置别名?
这是一个由脚手架创建的react项目,我想给项目配置别名
于是我npm run eject暴露配置,然后进行了配置,但是好像不管用,有人知道是为什么吗?
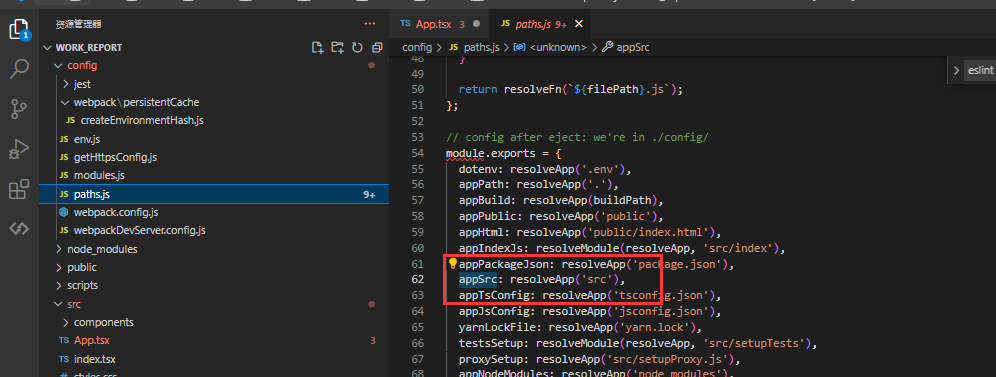
这是原来就定义好的路径
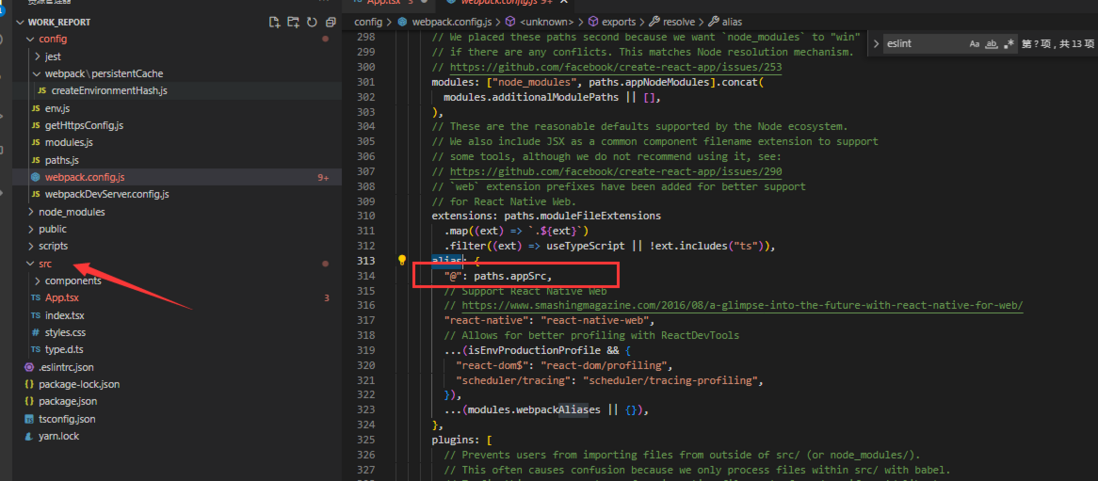
接着在配置中使用
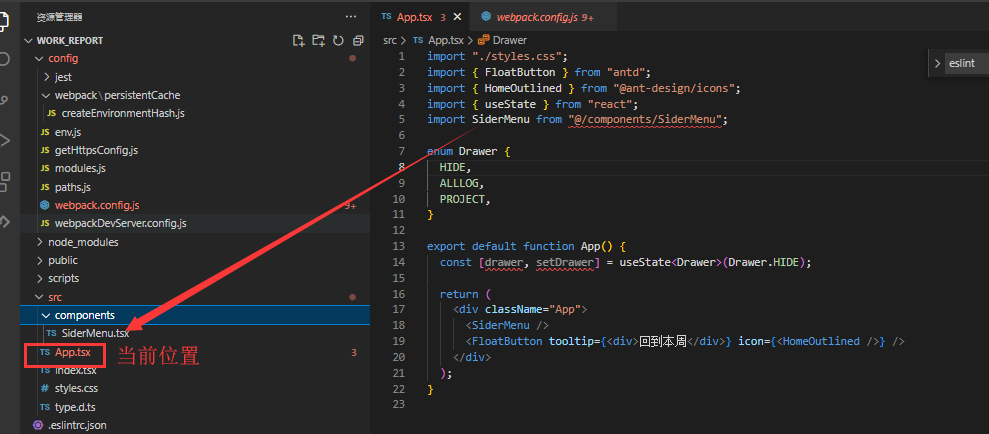
但是不管用
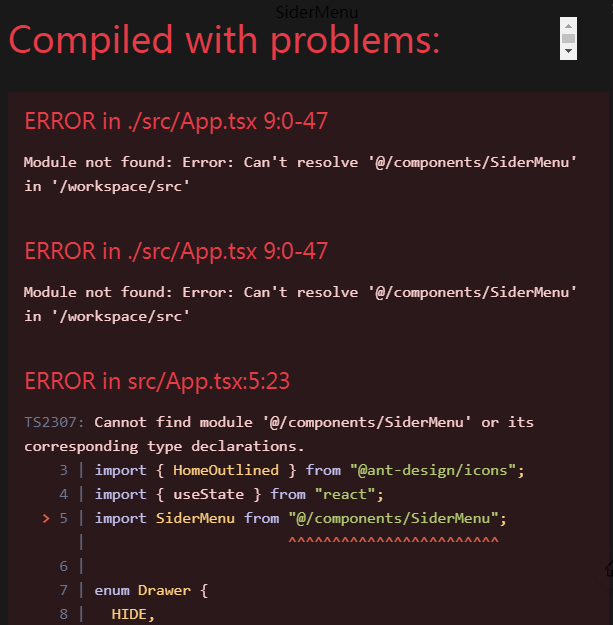
这是报错内容
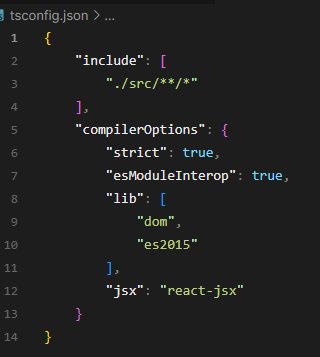
这是TS配置
共有2个答案
在tsconfig.json的complilerOptions里面配置
"baseUrl": ".", "paths": { "@/*": ["src/*"] }这是 IDE 报错,能否运行还不确定,只有无法运行才可以确定是脚手架配置的问题。
是不是 typescript 不认?配置下 tsconfig.json 试试。
-
craco 配置多项目入口! 需求如下: 在原有的项目中增加一个单独的html页面,想构建成两个不同的项目入口文件, 如: 构建完是 但是有各自的js引用文件, 又有公共的第三方库; craro:7.1.0 react-scripts: 5.0.1 webpack: 5.88.2 已经尝试使用customize-cra + react-app-rewire-multiple-entry 实现,并且
-
我有一个Java项目(注意:-它不是一个web项目)。我正在使用log4j记录消息。 目前,我所遵循的步骤如下: > 在项目级别创建了log4j.properties文件。 声明的记录器Logger=Logger.getLogger(MyClass.Class); 然后使用->PropertyConfigurator.configure(“log4j.properties”)配置属性; 然后使用l
-
next13 构建的react项目 setupProxy.js不起作用了? 在src下和根目录下都配置了setupProxy.js都是不起作用
-
项目配置 项目配置 配置简介 CAT上项目名称:项目接入CAT后的唯一标识,来识别自己 事业部:项目所属事业部 产品线:项目所属产品线 负责人:项目负责人,该项不做为告警联系人 项目组邮件:项目负责人邮件,或项目组产品线邮件,多个邮箱由英文逗号分割,不要留有空格;作为发送告警邮件、微信的依据 项目组号码:项目负责人手机号;多个号码由英文逗号分隔,不要留有空格;作为发送告警短信的依据 机器分组配置
-
我试图将mapstruct添加到gradle spring boot项目中。这里是构建的相关部分。gradle文件: 这是我的界面: 我在两个地方收到了我的映射器接口的生成实现:首先是预期的,但我的代码没有使用:构建/生成/源/... /LogMessageMapperImpl 第二个意外但由我的代码使用:app/src/main/generated//LogMessageMapperImpl 如
-
试图安装angular-CLI来与angular 2 rc5一起工作,我面临一些错误: 2.在webstorm项目配置中,我启用了:(没有帮助) 3.在tsconfig中,我将target从es5改为es6,现在webstorm识别promise/then/catch,但typescript抛出了他不知道的错误,现在我在每个组件的每个类上都面临新的错误: 这很奇怪,因为在tsconfig.json

