react.js - next13 react项目 setupProxy.js 不起作用?
next13 构建的react项目 setupProxy.js不起作用了?
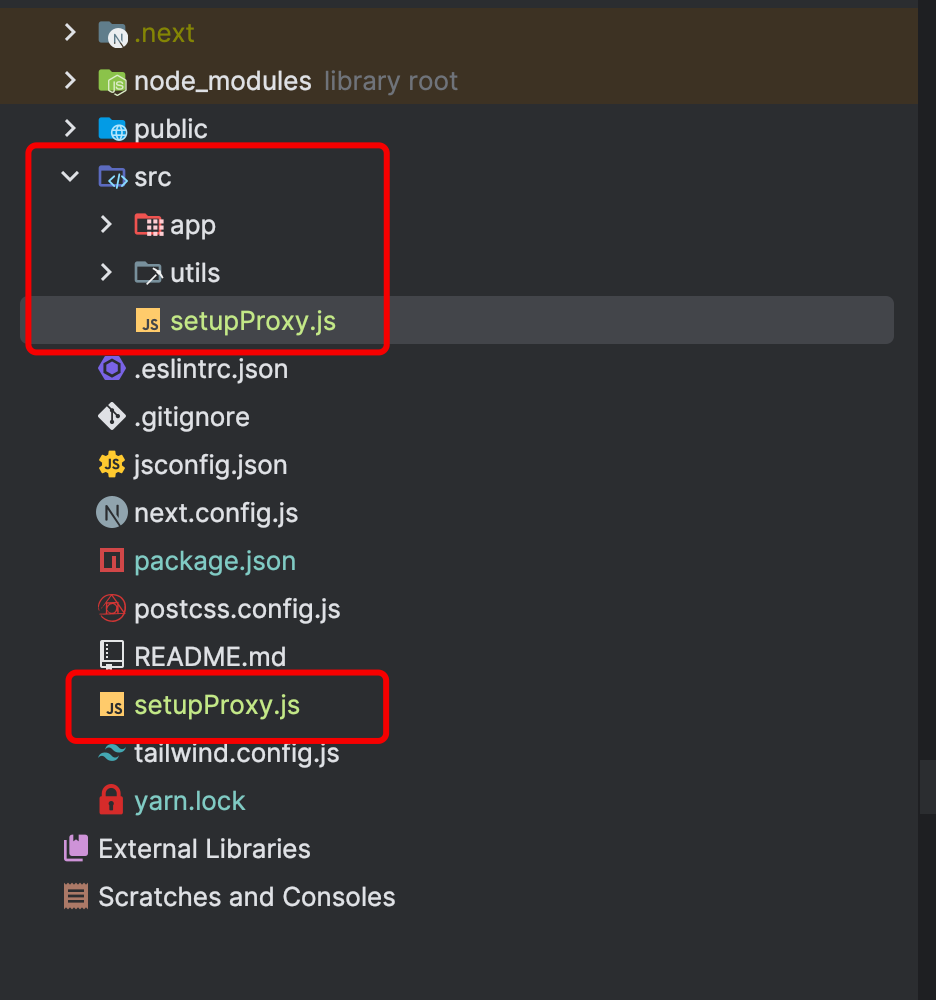
在src下和根目录下都配置了setupProxy.js都是不起作用


共有2个答案
// next.config.js
module.exports = { async rewrites() { return [ { source: "/api/:path*", destination: "https://www.examole.com/:path*", }, ] }}根据您提供的图片和描述,问题似乎是在Next.js 13项目中的setupProxy.js不起作用。在Next.js中,setupProxy.js用于配置代理,以便将某些请求重定向到其他服务器。
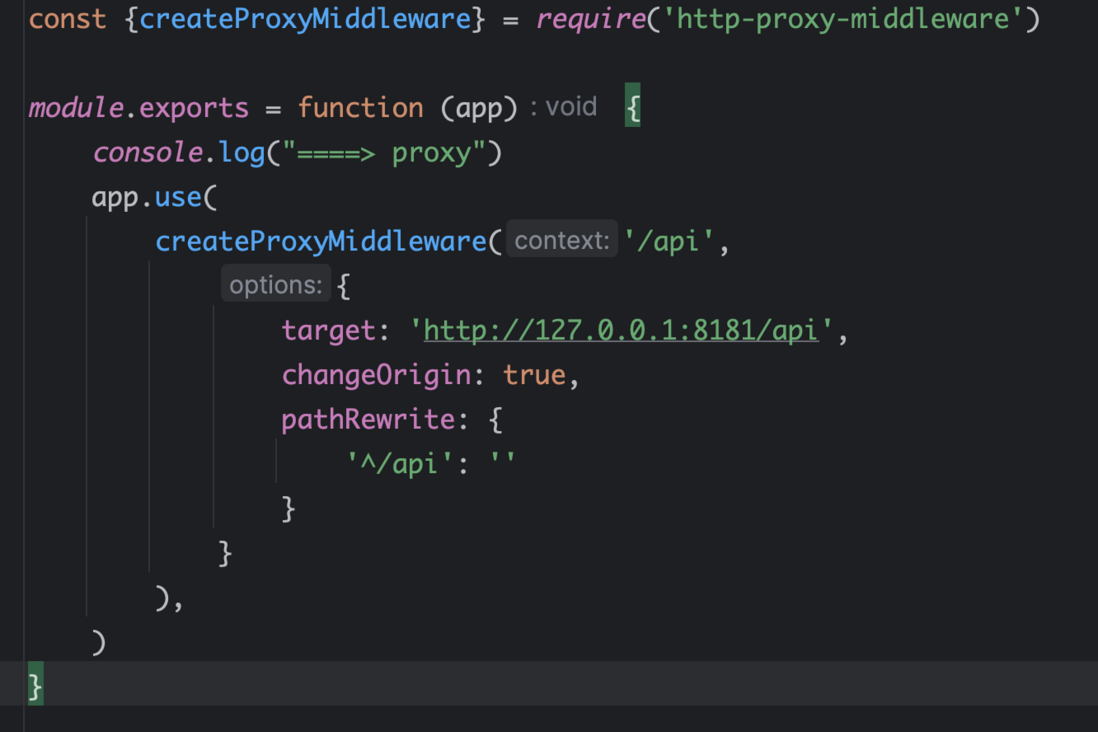
首先,请确保您正确地配置了setupProxy.js。在Next.js 13中,您需要将以下代码添加到setupProxy.js中:
module.exports = { target: 'http://example.com', // 目标服务器的URL changeOrigin: true, // 开启代理服务器,将请求转发到目标服务器};请确保将target属性设置为您要代理的目标服务器的URL。如果您想代理本地服务器,可以将target设置为'http://localhost:3000'之类的本地URL。
另外,请确保您的代理配置文件(例如next.config.js)中没有其他与代理相关的配置冲突。如果存在其他代理配置,请尝试注释或移除它们,以确定是否与其他配置冲突。
如果您已经正确配置了setupProxy.js,但仍然不起作用,请尝试以下几个步骤:
- 确保您的Next.js版本是13或更高版本。在项目的根目录下运行
npm list next或yarn list next来检查Next.js版本。 - 确保您的项目依赖项已正确安装。在项目的根目录下运行
npm install或yarn install来安装依赖项。 - 检查您的网络设置,确保您的计算机可以访问目标服务器。尝试使用其他浏览器或网络环境来测试是否可以正常访问目标服务器。
- 如果以上步骤都没有解决问题,尝试清除Next.js的缓存并重新启动开发服务器。在项目的根目录下运行以下命令:
rm -rf .next/cachenpm run dev希望这些步骤可以帮助您解决问题。如果问题仍然存在,请提供更多关于您的项目配置和代码的详细信息,以便更好地帮助您解决问题。
-
问题内容: 我正在从http://facebook.github.io/react/docs/tutorial.html编写React.js教程。这是我的文件: template.html: 和tut.js: 但是,当我在浏览器中打开它时,我只看到一个空白页面,没有任何评论。我究竟做错了什么? 问题答案: Chrome浏览器不允许您通过XHR 加载网址(如其他地方所述,这是浏览器内部转换的工作方式
-
问题内容: 有这个Python代码 我也尝试了itervalues,iterkeys …,但是那不起作用如何修改代码? 问题答案: 您正在使用Python 3;使用代替。 Python 2方法已在Python 3中重命名,该方法现在默认返回字典视图而不是列表。字典视图的可迭代性与Python 2中的可迭代性相同。 来自Python 3新增功能文档: * 方法,然后返回“视图”而不是列表。例如,它不
-
我正在另一台计算机上安装Wamp服务器,以运行一个中型数据库和用户界面。我已经成功拦截了IIS,并将服务器路由到Localhost:8080。但是每当我试图从本地主机主页访问我的项目时,在www文件中;我被重定向到一个页面没有找到错误。 当我将鼠标悬停在链接上方时,目录总是出现“http:// ProjectFolderNameHere /”。当它应该是“http:// LocalHost:808
-
[package.json]我尝试了所有我尝试更新npm、node和webpack的方法。 这就是我所做的:npx创建-反应-应用测试 cd testapp npm起动或纱线起动 给我这个: 输出: 项目依赖关系树可能有问题。这可能不是CreateReact应用程序中的错误,而是您需要在本地修复的错误。 Create react App提供的react脚本包需要依赖项: “网页包”:“4.39.1
-
null build.gradle 沉降。gradle src/ 在中,我希望将添加为依赖项: 不幸的是,我总是收到这样的错误消息: 我想知道我做错了什么,为什么显然没有很多其他人有同样的问题。如果有提示我会很感激的。 注意:这不是一个Android项目。
-
我试图在我的Angular2应用程序中使用RouteConfig。现在,我似乎找不到我做错了什么。 我的应用程序组件正在使用路由器插座,但它不工作。 我已经创建了一个主。引导我的应用程序的ts文件: 主要的ts 应用程序组件 当一个用户输入地址:localhost:3000或localhost:3000/amendment,它应该加载AmendmentComponent组件,但什么都没发生,我可以

