vant-ui van-search 在微信开发者工具与真机模拟显示的placeholder差异?
vant-ui中van-search使用placeholder属性,显示的文字在微信开发者工具中显示的与在真机模拟显示的存在差异
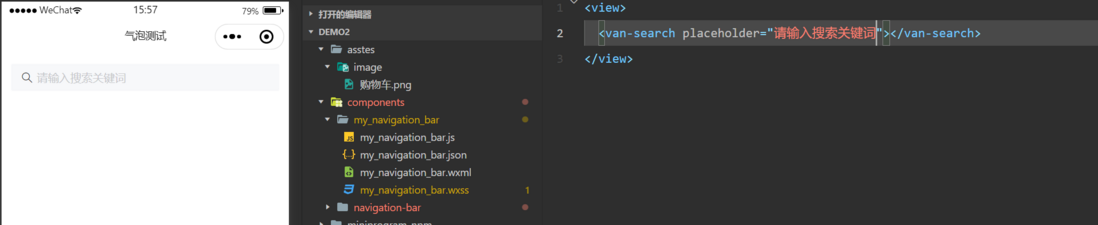
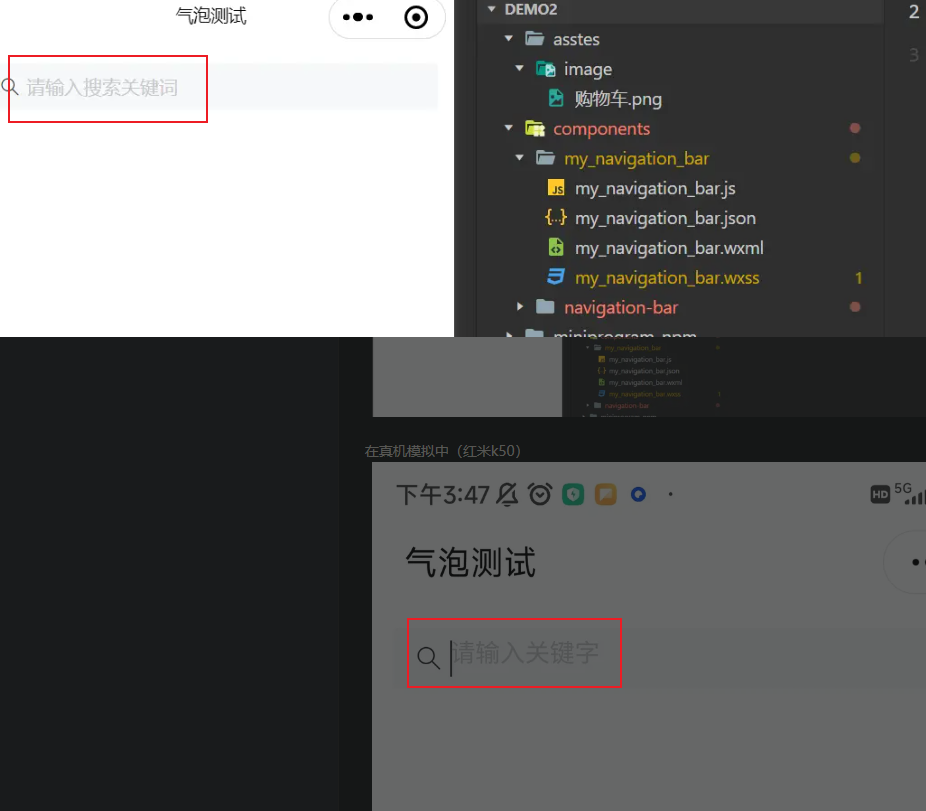
在微信开发者工具中:
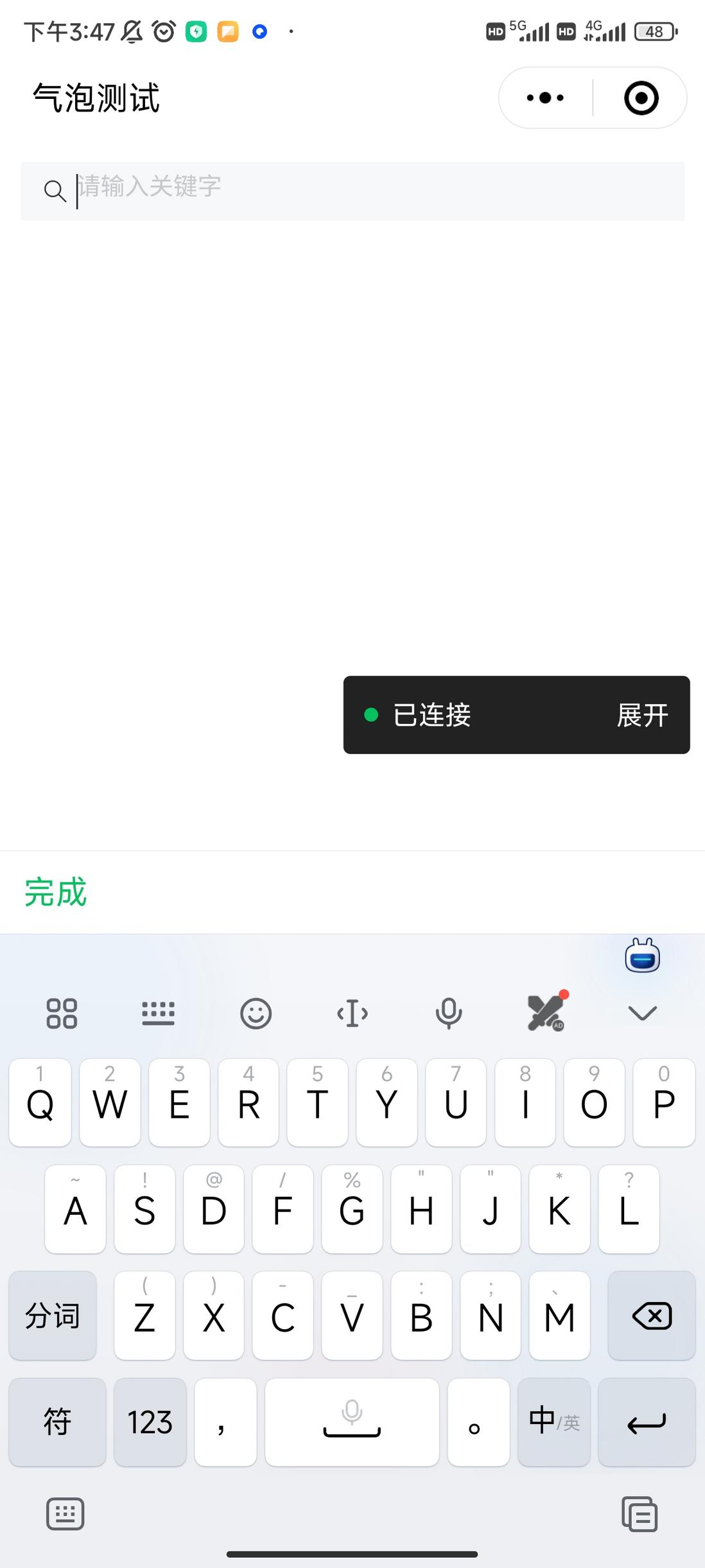
在真机模拟中(红米k50)
尝试修改placeholder提示文字的大小(失败)
共有2个答案

你这都少俩字, 确定改对地方了吗
从你的描述来看,你遇到的问题是在微信开发者工具中和真机模拟显示中,vant-ui 的 van-search 组件的 placeholder 属性的显示存在差异。你在微信开发者工具中看到的 placeholder 文字大小和真机模拟显示中的不一致。
这个问题可能由几个因素导致,包括微信开发者工具的渲染和真机模拟器的渲染方式不同,或者微信开发者工具和真机模拟器的字体大小设置不同。
解决这个问题,你可以尝试以下几种方法:
- 检查样式设置:查看你的
vant-ui的van-search组件的样式设置,特别是关于placeholder的样式。确保在微信开发者工具和真机模拟器上的样式设置是一致的。 - 检查字体大小:可能微信开发者工具和真机模拟器的默认字体大小不同。你可以尝试在
vant-ui的van-search组件或者更高级别的元素上设置一个明确的font-size值,以确保在不同环境中的显示一致。 - 使用媒体查询:如果你希望在不同的设备或屏幕尺寸上显示不同的样式,你可以使用 CSS 的媒体查询功能。这样你可以为微信开发者工具和真机模拟器设置不同的样式。
- 重新渲染:如果微信开发者工具和真机模拟器的渲染方式不同,你可能需要重新渲染你的组件以适应不同的环境。
如果以上方法都不能解决你的问题,你可能需要联系 vant-ui 的开发者或者在相关的社区寻求帮助。
-
1. 方案说明 1.1 方案简介 1)由于微信只允许一个中转服务和微信进行数据交互,所以,在此基础上,小能是无法直接和微信进行数据交互的。 而想在此场景下,企业公众微信接入小能在线客服系统,只能由中转服务和小能进行交互。 所有数据由中转服务在中间连接微信和小能,进行数据中转。小能定义此对接模式为复杂开发模式。 2)开发工作量: 上行消息,消息推送给小能方 下行消息,需集成方开发1个Token接口
-
使用微信开发者工具开发小程序时,如若使用TDesign组件库有什么注意事项吗?
-
本文向大家介绍C#微信开发之启用开发者模式,包括了C#微信开发之启用开发者模式的使用技巧和注意事项,需要的朋友参考一下 启用开发者模式 ①填写服务器配置 启用开发模式需要先成为开发者,而且编辑模式和开发模式只能选择一个(进入微信公众平台=>开发=>基本配置)就可以看到以下的界面: 点击修改配置,会出现以下界面: 填写服务器地址(URL)、Token和EncodingAESKey,其中URL是开发者
-
安装 composer require hyperf/devtool 支持的命令 php bin/hyperf.php 通过执行上面的命令可获得 Command 所支持的所有命令,其中返回结果 gen 系列命令和 vendor:publish 命令主要为 devtool 组件提供支持 gen gen:amqp-consumer Create a new amqp consumer cl
-
本文向大家介绍asp.net微信开发(开发者接入),包括了asp.net微信开发(开发者接入)的使用技巧和注意事项,需要的朋友参考一下 先上图,看一看需要进行哪些项目的操作: 在项目的根目录或者特定的文件夹内,创建一个ashx文件(一般处理程序文件),如图 精彩专题分享:ASP.NET微信开发教程汇总,欢迎大家学习。 以上就是关于asp.net微信开发的第一篇,针对开发者接入进行学习,之后会有
-
如何像浏览器一样,如果使用移动端调试,当鼠标移动到手机模拟的边框时,可以通过拖动随意调整模拟器的宽度?

