微信小程序(微信应用号)开发工具0.9版安装详细教程
微信小程序全称微信公众平台·小程序,原名微信公众平台·应用号(简称微信应用号)

声明
•微信小程序开发工具类似于一个轻量级的IDE集成开发环境,目前仅开放给了少部分受微信官方邀请的人士(据说仅200个名额)进行内测,因此目前未受到邀请的人士只能使用破解版;
•本破解版资源来自于网上,与本人无关,仅供技术开发人员研究之用;
•由于尚属内测阶段,因此迭代更新非常快,后续很可能由于升级而导致暂时无法使用。
特别注意
•由于目前发布的0.9版本必须验证才能登录(估计是为了验证是否为内测人士),因此必须先下载安装无需验证的0.7版进行微信扫码登录,然后关闭0.7版,再下载安装0.9版(需要先覆盖三个破解文件,后面有详细说明)用于开发;目前暂时只能在本地编译,不能上传。
资源
•QQ群:120431613 微信小程序开发高手群;
•微信小程序开发工具0.7版、0.9版、破解文件、Demo源码、README说明文件:在上述QQ群的群文件中下载。
安装步骤(下面以Windows7(64位)系统为准,Mac系统步骤大同小异)
1.首先请安装0.7版;
2.点击“开始菜单-微信web开发者工具-微信web开发者工具”启动;
3.微信扫码登录,然后关闭;
4.再安装0.9版本;
5.进入安装目录,用解压缩出来的对应的破解文件替换以下文件进行破解:
•Windows:
•\package.nw\app\dist\components\create\createstep.js
•\package.nw\app\dist\stroes\projectStores.js
•\package.nw\app\dist\weapp\appservice\asdebug.js
•Mac:
•/Resources/app.nw/app/dist/components/create/createstep.js
•/Resources/app.nw/app/dist/stroes/projectStores.js
•/Resources/app.nw/app/dist/weapp/appservice/asdebug.js
特别注意:上述第二个文件projectStores.js所在的文件夹名stroes是微信官方工程师的笔误,实际应该为stores,后续第8步会涉及到这个问题!
6.再次点击“开始菜单-微信web开发者工具-微信web开发者工具”启动;
7.启动过程中可能会自动从当前的0.9.092100版本升级为0.9.092300版本;
8.自动更新到0.9.092300版之后,再启动会报40013错误(见下图),这是因为微信官方在0.9.092300版本中已经将文件夹名stroes改为stores了,此时需要先关闭登录窗口,然后再次用解压缩出来的破解文件projectStores.js替换掉stores文件夹下对应的文件。

9.再次点击“开始菜单-微信web开发者工具-微信web开发者工具”启动,应该就可以正常打开0.9.092300版了(如果还不行,再看下一步);
10.如果还不行,那就再用0.7版安装一遍,此时只覆盖安装,安装后不用再次扫码登录0.7版,直接再覆盖安装0.9版,然后进入安装目录,按上述第5步替换三个破解文件,此时可能会发现dist文件夹下同时有stroes文件夹和stores文件夹,这两个文件夹要同时保留,并都需要替换projectStores.js文件。
创建项目
1.启动“微信web开发者工具”,选择“添加项目”

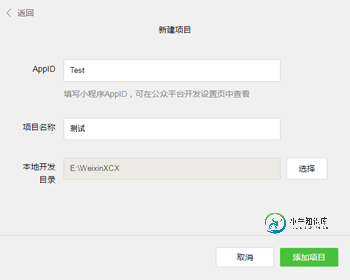
2.创建项目
•AppID:随便填;
•项目名称:随便填;
•本地开发目录:选择一个目录。

3.点击右下角“添加项目”按钮
•点击“添加项目”后,如果出错,先退出再试一次;
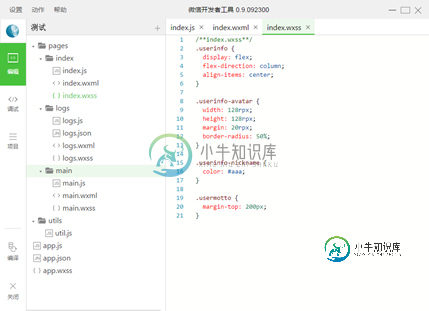
•成功后,会自动打开该项目:

4.然后就可以爱咋整就咋整了~~~
参考
1.https://github.com/justjavac/awesome-wechat-weapp
2.https://github.com/Aufree/awesome-wechat-weapp
以上所述是小编给大家介绍的微信小程序(微信应用号)开发工具0.9版安装详细教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍微信小程序云开发详细教程,包括了微信小程序云开发详细教程的使用技巧和注意事项,需要的朋友参考一下 微信小程序云开发之初体验,供大家参考,具体内容如下 小程序云开发是微信最近推出的新的一项能力,它弱化了后端以及运维的概念,开发者无需搭建服务器,使用微信平台提供的api即可完成核心的业务开发。 目前提供三大基础能力支持: 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身
-
本文向大家介绍详解Linux 下开发微信小程序安装开发工具,包括了详解Linux 下开发微信小程序安装开发工具的使用技巧和注意事项,需要的朋友参考一下 详解Linux 下开发微信小程序安装开发工具 1. 然后创建一个文件夹 移动文件 修改用户组 启动测试工具 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序开发(一) 微信登录流程详解,包括了微信小程序开发(一) 微信登录流程详解的使用技巧和注意事项,需要的朋友参考一下 最近在研究微信小程序开发,非常有意思的一个东西。花了一点时间写了一个微信的登录流程,包括后端接口和小程序代码。 做过微信登录的都知道,我们需要一个标识来记录用户的身份的唯一性,在微信中unionId就是我们所需要的记录唯一ID,那么如何拿到unionId就成了
-
本文向大家介绍微信小程序 开发指南详解,包括了微信小程序 开发指南详解的使用技巧和注意事项,需要的朋友参考一下 编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式
-
本文向大家介绍微信小程序 开发工具快捷键整理,包括了微信小程序 开发工具快捷键整理的使用技巧和注意事项,需要的朋友参考一下 微信小程序 微信开发者工具 快捷键,最近学习研究微信小程序,用了不少快捷键,索性记录下来,后续如果有其它的快捷键继续增加, 微信小程序已经跑起来了.快捷键设置找了好久没找到,完全凭感觉.图贴出来.大家看看. 我现在用的是0.10.101100的版本,后续版本更新快捷键也应该不
-
本文向大家介绍微信小程序 实战实例开发流程详细介绍,包括了微信小程序 实战实例开发流程详细介绍的使用技巧和注意事项,需要的朋友参考一下 前言: 微信小程序最近要发布了,抽空学习下如何开发,在网上找到的实例,觉得不错,给大家分享, 前后两天花了大约四五个小时制作完了自己第一个小程序,当然是没法发布的,小程序的发布要求还是挺严格的:企业资质、HTTPS、审核。 先大概介绍下自己,我9年

