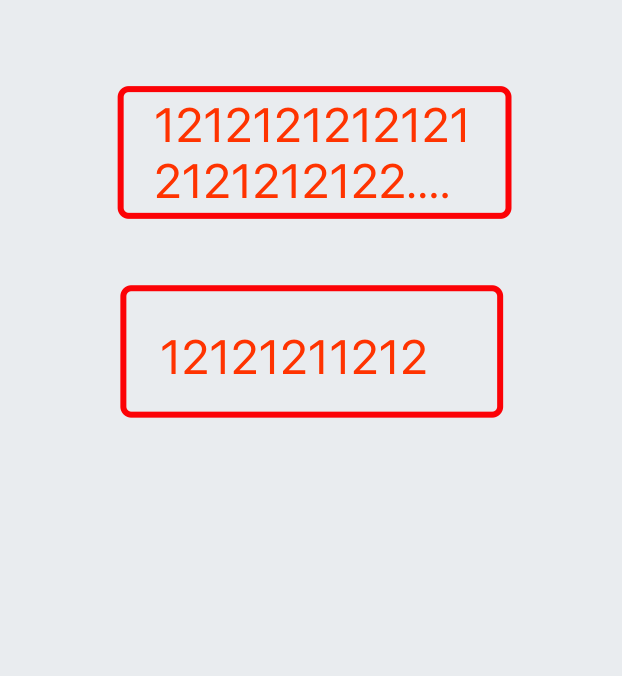
javascript - 想请教各位巨佬一个布局如图,div宽高都固定,怎么在第二行超出时显示....?
想请教各位巨佬一个布局如图,div宽高都固定,怎么在第二行超出时显示....
div宽高都固定,怎么在第二行超出时显示....
共有2个答案
多行文本...用这个就行了
<div class="text"> 浮动元素是如何定位的 正如我们前面提到的那样,当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。</div><style> .text { width: 200px; height: 38px; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden; }</style>根据您提供的图像,我理解您希望在第二行 div 超出父容器时显示省略号。这可以通过使用 CSS 的 text-overflow 属性来实现。以下是一个简单的示例代码:
HTML:
<div class="container"> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div> <!-- 添加更多的 div --></div>CSS:
.container { width: 300px; /* 您指定的固定宽度 */ height: 200px; /* 您指定的固定高度 */ white-space: nowrap; /* 允许文本在一行内显示 */ overflow: hidden; /* 隐藏超出容器的文本 */}.item { display: inline-block; /* 使 div 元素在一行内显示 */ width: 100px; /* 您指定的固定宽度 */ height: 50px; /* 您指定的固定高度 */ overflow: hidden; /* 隐藏超出 div 的文本 */ text-overflow: ellipsis; /* 当文本超出容器时显示省略号 */}在上述代码中,.container 是父容器,其宽度和高度是固定的。.item 是子元素,它们的宽度和高度也是固定的。通过将 white-space 设置为 nowrap,我们确保文本在一行内显示。当文本超出父容器时,使用 overflow: hidden 来隐藏超出部分的文本。最后,将 text-overflow 设置为 ellipsis 使超出 div 的文本显示为省略号。
-
如图所示大的div固定在第一个,其中1234div是for循环出来的,这种布局能实现吗?或者有没有更好的方案
-
问题内容: 我有两个div容器。 虽然其中一个需要为特定宽度,但我需要对其进行调整,以便另一个div占用其余空间。有什么办法可以做到吗? 问题答案: HTML: CSS: 您也可以使用这样做,这通常是一种更好的方法:如何将输入元素与其标签放在同一行?
-
问题内容: 我有两个div容器。 尽管一个需要为特定宽度,但我需要对其进行调整,以便另一个div占用其余空间。有什么办法可以做到吗? 问题答案: 请参阅: http : //jsfiddle.net/SpSjL/ (调整浏览器的宽度) HTML: CSS: 您也可以使用这样做,这通常是一种更好的方法:如何将输入元素与其标签放在同一行?
-
本文向大家介绍在固定宽度的div下,怎么让字体自适应大小,不超出宽度,也不要换行相关面试题,主要包含被问及在固定宽度的div下,怎么让字体自适应大小,不超出宽度,也不要换行时的应答技巧和注意事项,需要的朋友参考一下 https://css-tricks.com/fitting-text-to-a-container/
-
我试图设置一系列div的背景图像,每个都有自己固定的高度,并拉伸以填充宽度,即使顶部/底部有溢出被剪辑。我只是不想边缘有空白。 目前,我有:http://jsfiddle.net/ndKWN/ CSS

