javascript - 请教一个固定布局和遍历div的问题?
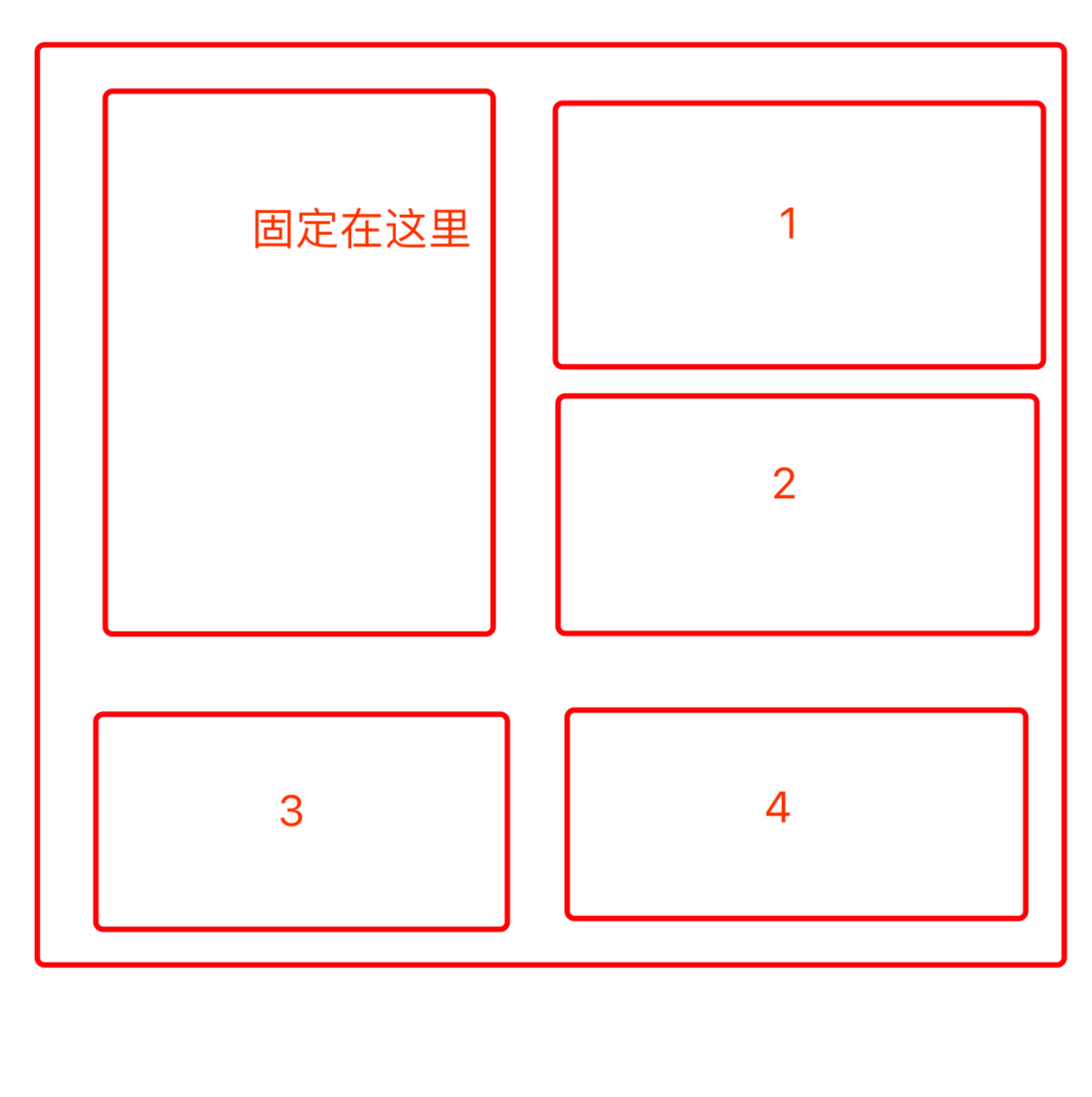
如图所示大的div固定在第一个,其中1234div是for循环出来的,这种布局能实现吗?或者有没有更好的方案
共有2个答案
grid布局完美解决!!!
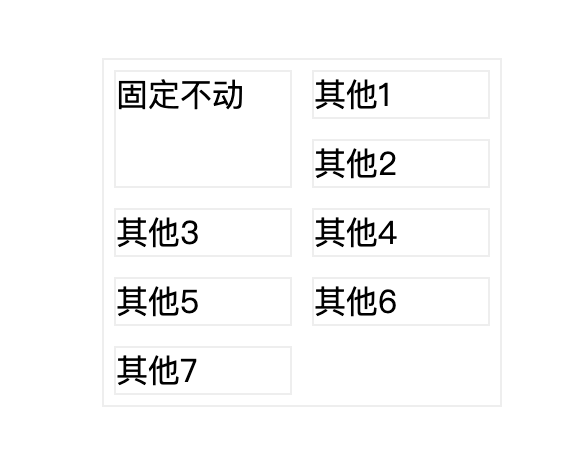
布局是这样的,第一个固定的,其他动态渲染出来。
<div class="box"> <div class="box-item">固定不动</div> <div class="box-item">其他1</div> <div class="box-item">其他2</div> <div class="box-item">其他3</div> <div class="box-item">其他4</div> <div class="box-item">其他5</div> <div class="box-item">其他6</div> <div class="box-item">其他7</div></div>然后就是样式,grid布局,一行两列,固定不动的占据两行一列。其他的自动排列。
.box { display: grid; grid-template-columns: repeat(2, 1fr); border: 1px solid #eee; gap: 10px; padding: 5px;}.box .box-item { border: 1px solid #eee;}.box .box-item:first-child { grid-row-start: 1; grid-row-end: 3;}效果是这样的,

当然,我可以帮助您实现这种布局。首先,让我们假设您有一个基本的 HTML 结构,如下所示:
<div class="container"> <div class="header">...</div> <div class="main">...</div></div>接下来,您可以使用 CSS 来实现所需的布局。要固定 .header 元素在第一个位置,您可以将它设置为 position: sticky,并设置一个相对于父元素 .container 的偏移量。然后,您可以使用 Flexbox 或 Grid 布局来排列 .main 元素中的子元素(1,2,3,4 divs)。
下面是 CSS 代码的示例:
.container { position: relative; height: 100vh; /* 确保容器占据整个视口高度 */}.header { position: sticky; top: 0; /* 其他样式,如背景色、边框等 */}.main { display: flex; /* 或 display: grid */ flex-wrap: wrap; /* 或 grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)) */}.main div { /* 根据需要设置样式,如宽度、高度、背景色等 */}如果您想在 .main 元素中循环创建 div,可以使用 JavaScript(例如,使用 document.createElement 方法)或服务器端的语言(例如,使用循环语句和模板引擎)来动态创建 HTML。下面是一个使用 JavaScript 的示例:
const mainDiv = document.querySelector('.main');for (let i = 1; i <= 4; i++) { const div = document.createElement('div'); div.textContent = i; mainDiv.appendChild(div);}希望这可以帮助您实现所需的布局。如果您有任何进一步的问题或需要更多的解释,请随时提问!
-
请问这种 space-between 两端对齐的,最后一行 怎样靠左和上面的一样正常显示,而不是最后一个跑到最右边去了, 网上找了很多,加伪类之类的方法都不行,请问如何去做合适?
-
dataList是一个数组,我想遍历找到返回条件的数据,我下面写的为什么不行? 但改成下面的就可以:
-
问题内容: 我有两个div容器。 尽管一个需要为特定宽度,但我需要对其进行调整,以便另一个div占用其余空间。有什么办法可以做到吗? 问题答案: 请参阅: http : //jsfiddle.net/SpSjL/ (调整浏览器的宽度) HTML: CSS: 您也可以使用这样做,这通常是一种更好的方法:如何将输入元素与其标签放在同一行?
-
Web设计师注定要处理很多未知的东西,如访问者使用哪一种浏览器,访问者的显示器尺寸是多少,等等。但是,设计师面临的最大问题,可能是要针对不同的显示器尺寸来创建引人入胜的设计。 针对这个问题,提出了三种基本的布局类型,分别是固定布局、流式布局和弹性布局。那到底是选择固定布局,还是流动布局,还是弹性布局?这个问题已经困扰了网页设计师们很多年了。最后的选择往往取决于需求,应该是哪种布局更适合,而不是哪种
-
想请教各位巨佬一个布局如图,div宽高都固定,怎么在第二行超出时显示.... div宽高都固定,怎么在第二行超出时显示....
-
请教一个算法问题 输入原数组(按start排序, 并且下一项的start一定>=前一项的end) 提取出连续的相同项合并成一个新的对象, 插入原数组, 根据start和end判断是否连续 如例子里的(0,1,2)项里的B 提取并合并得到{ "start": 1, "end": 4, "content": ["B"] } (2,3)项里的D 提取并合并得到{ "start": 3, "end": 5

