根据数量动态布局固定大小的div
对你来说有点困惑......
我有一个730px宽,自动高度div。在这里面,我将小div的数量164px X 261px。
这些将被动态地拉入模板,所以我可以有1个,或者我可以有18个,或者为了这个练习,我可以有1000个,或者介于两者之间的任何地方。
我需要把它们隔开,这样每一行之间就有相等的距离。简单,如果我们处理多达4个,我可以这样做:
var totalWidth = $('.bigDiv .smallerDivs').length * $('.bigDiv .smallerDivs').width();
var margin = ($('.bigDiv').width - totalWidth) / ($('.bigDiv .smallerDivs').length * 2);
$('.bigDiv .smallerDivs').css('margin-left': margin , 'margin-right': margin);
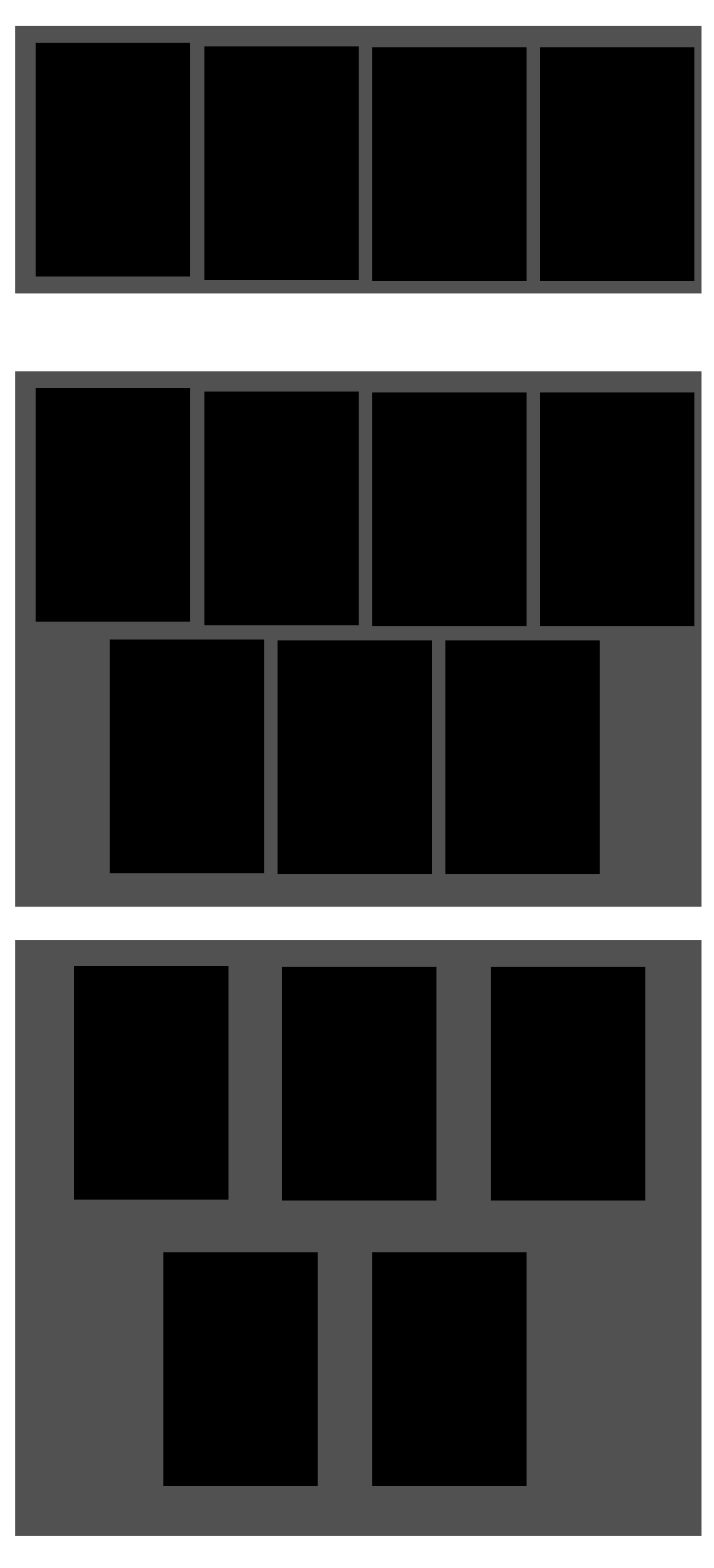
然而,当有人说5。我想要3个在最上面一排,2个在最下面一排。或者如果我有7个,我想要4个在顶部,3个在底部。如果有11个,我想要4个上面,4个在中间,3个等在下面,每一行都很好地基于许多小盒子。
有人能给我一个干净的建议吗?

共有1个答案
我的答案基本上是基于本文答案中的逻辑。
总体概念是,您可以计算div的可除数,然后将一个类附加到较大的div,您可以使用它来分隔内部div。
$(document).ready(function(){
function nos_div_eval(val,container,inner){
var nosDivs = $(inner).length;
for(var i=val; i>1; i--){
if (nosDivs % i === 0) {
$(container).addClass('div_by_' + i);
break;
} else {
$(container).addClass('prime');
}
}
}
nos_div_eval(10, '.bigDiv', '.smallerDivs');
});
这将计算小div的数量,并查看它是否可以被2到10之间的任何数字整除。如果匹配,它将添加一个类,如。按3分区到外部
.bigDiv.div_by_3 .smallerDivs {
margin-right: 40px;
}
.bigDiv.div_by_4 .smallerDivs {
margin-right: 20px;
}
您可以调整保证金金额,以使div拆分为所需的行。
然而,如果较小div的数量不能被2到10之间的数字整除,这个函数将添加一个名为“质数”的类,因为它的几率是质数。您可以向这些div添加一些任意的保证金值,并接受所发生的情况。
如果你真的想覆盖你的基数,你可以改变“i”的初始值——你可以把它设置为31,这是一个平方小于1000的最大数字。我只是觉得这会让for循环变得很长。
这把小提琴演示了逻辑,尽管我将它简化了一点,使它更清晰。您可以添加
编辑:好吧,我不能离开,我回去了,让函数自己包装起来,有三个参数。第一个参数是要检查的上限值,然后是容器元素,然后是内部元素。一定要包括“#”或“.”根据元素是否具有ID或类,这也适用于普通的ol元素。
-
从http://mbostock.github.com/d3/talk/20111018/tree.html这个例子中,我构建了一个< code>d3树布局,其中根在浏览器窗口的中间(< code>root.x0 = width/2),节点在向下的方向,而不是面向右边。 是否可以重新调整树的大小,使得树的宽度取决于树的节点数量,如果节点数量较少,则宽度较小,或者如果节点数量较大,则宽度较大? 我还
-
Web设计师注定要处理很多未知的东西,如访问者使用哪一种浏览器,访问者的显示器尺寸是多少,等等。但是,设计师面临的最大问题,可能是要针对不同的显示器尺寸来创建引人入胜的设计。 针对这个问题,提出了三种基本的布局类型,分别是固定布局、流式布局和弹性布局。那到底是选择固定布局,还是流动布局,还是弹性布局?这个问题已经困扰了网页设计师们很多年了。最后的选择往往取决于需求,应该是哪种布局更适合,而不是哪种
-
我试图研究它,但没有找到答案。我正在创建一个数据类,在该类中,我想创建一个固定大小的数组。我尝试了以下3个选项: 但是都不行。然而,这确实有效: 如何在数据类中初始化固定大小的字符串数组
-
我不能做的是找到一种方法来改变Vbox的尺寸(绿色段),然后根据窗口的大小改变按钮(橙色段)。(当用户使用窗口大小时) 我更喜欢找到一种方法将参数设置到我的css文件中,或者作为最后的手段在我的FXML中。 .css文件:
-
问题内容: 我需要将用户输入的文本显示为固定大小的div。我想要的是自动调整字体大小,以使文本尽可能多地填充框中。 所以-如果div为400px x 300px。如果有人输入ABC,那么它确实是大字体。如果他们输入一个段落,那么它将是很小的字体。 我可能想从最大字体大小开始-也许是32px,并且当文本太大而无法容纳容器时,请缩小字体大小直到适合为止。 问题答案: 和我的HTML是这样的 这是我的第
-
本文向大家介绍Android自定View流式布局根据文字数量换行,包括了Android自定View流式布局根据文字数量换行的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android根据文字数量换行的具体代码,供大家参考,具体内容如下 //主页 定义数据框 //zhuye 布局 //自定义流式布局 //每一行的布局 //流式布局 以上就是本文的全部内容,希望对大家的学习有所帮助,也

