动态添加元素后如何保持GridPane的固定大小
我需要创建可以动态变化棋盘游戏。
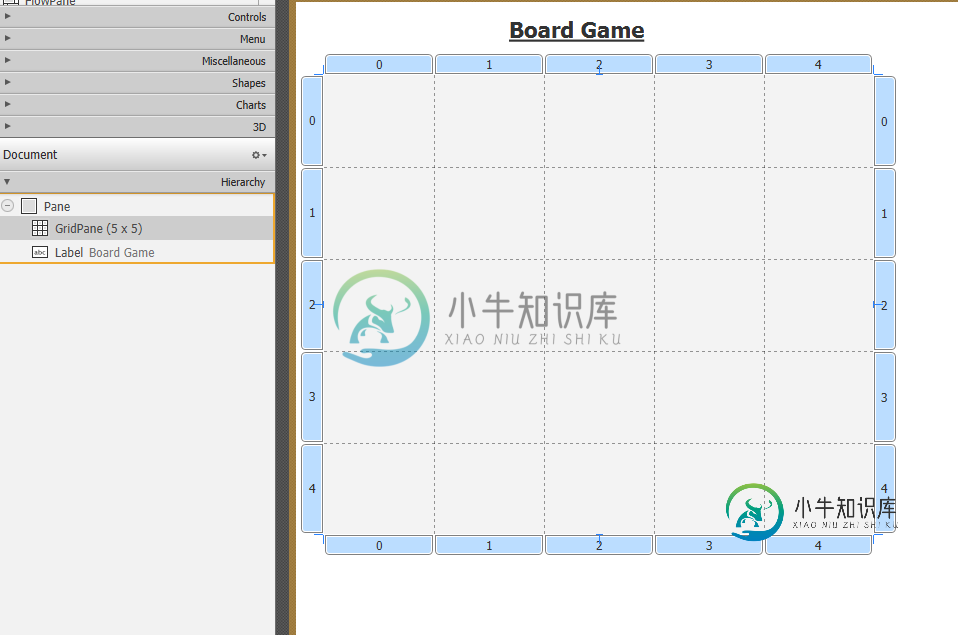
它的大小可以是5x5、6x6、7x7或8x8。
我将JavaFX与NetBeans和Scene builder一起用于GUI。


对于GridPane中的每个单元格,我将添加单元格编号的StackPane+label:
@FXML
GridPane boardGame;
public void CreateBoard()
{
int boardSize = m_Engine.GetBoard().GetBoardSize();
int num = boardSize * boardSize;
int maxColumns = m_Engine.GetNumOfCols();
int maxRows = m_Engine.GetNumOfRows();
for(int row = 0; row < maxRows ; row++)
{
for(int col = maxColumns - 1; col >= 0 ; col--)
{
StackPane stackPane = new StackPane();
stackPane.setPrefSize(150.0, 200.0);
stackPane.getChildren().add(new Label(String.valueOf(num)));
boardGame.add(stackPane, col, row);
num--;
}
}
boardGame.setGridLinesVisible(true);
boardGame.autosize();
}
我在网上搜索,但没有找到与我相同的问题。
唯一与我相似的问题是在这里找到的:
在JavaFX中动态地向固定大小的GridPane中添加元素
但是他的建议是使用TilePane,而我需要使用GridPane,因为这是一个棋盘游戏,当我需要执行任务时使用GridPane更容易,例如,在行=1和列=2上找到单元格。
编辑:
我从FXML中删除了GridPane,并在控制器上手动创建了它,但现在它打印了一个空白板:
@FXML
GridPane boardGame;
public void CreateBoard()
{
int boardSize = m_Engine.GetBoard().GetBoardSize();
int num = boardSize * boardSize;
int maxColumns = m_Engine.GetNumOfCols();
int maxRows = m_Engine.GetNumOfRows();
boardGame = new GridPane();
boardGame.setAlignment(Pos.CENTER);
Collection<StackPane> stackPanes = new ArrayList<StackPane>();
for(int row = 0; row < maxRows ; row++)
{
for(int col = maxColumns - 1; col >= 0 ; col--)
{
StackPane stackPane = new StackPane();
stackPane.setPrefSize(150.0, 200.0);
stackPane.getChildren().add(new Label(String.valueOf(num)));
boardGame.add(stackPane, col, row);
stackPanes.add(stackPane);
num--;
}
}
this.buildGridPane(boardSize);
boardGame.setGridLinesVisible(true);
boardGame.autosize();
boardGamePane.getChildren().addAll(stackPanes);
}
public void buildGridPane(int i_NumOfRowsAndColumns)
{
RowConstraints rowConstraint;
ColumnConstraints columnConstraint;
for(int index = 0 ; index < i_NumOfRowsAndColumns; index++)
{
rowConstraint = new RowConstraints(3, Control.USE_COMPUTED_SIZE, Double.POSITIVE_INFINITY, Priority.ALWAYS, VPos.CENTER, true);
boardGame.getRowConstraints().add(rowConstraint);
columnConstraint = new ColumnConstraints(3, Control.USE_COMPUTED_SIZE, Double.POSITIVE_INFINITY, Priority.ALWAYS, HPos.CENTER, true);
boardGame.getColumnConstraints().add(columnConstraint);
}
}
共有1个答案
用注释中的解释稍微更改了代码。赫特。
GridPane boardGame;
public void CreateBoard()
{
int boardSize = m_Engine.GetBoard().GetBoardSize();
int num = boardSize * boardSize;
int maxColumns = m_Engine.GetNumOfCols();
int maxRows = m_Engine.GetNumOfRows();
boardGame = new GridPane();
boardGame.setAlignment(Pos.CENTER);
Collection<StackPane> stackPanes = new ArrayList<StackPane>();
for(int row = 0; row < maxRows ; row++)
{
for(int col = maxColumns - 1; col >= 0 ; col--)
{
StackPane stackPane = new StackPane();
// To occupy fixed space set the max and min size of
// stackpanes.
// stackPane.setPrefSize(150.0, 200.0);
stackPane.setMaxSize(100.0, 100.0);
stackPane.setMinSize(100.0, 100.0);
stackPane.getChildren().add(new Label(String.valueOf(num)));
boardGame.add(stackPane, col, row);
stackPanes.add(stackPane);
num--;
}
}
// No need to add column and row constraints if you want just a uniform
// rigid grid view. So commented the line below.
// this.buildGridPane(boardSize);
boardGame.setGridLinesVisible(true);
boardGame.autosize();
// Here you are adding all stackpanes, those are added to the gridpane 'boardGame'
// before, to the another gridpane with name 'boardGamePane'. So all stackpanes are moved
// to this second gridpane. This is the reason of blank board you are seeing.
// So commenting this out also.
// boardGamePane.getChildren().addAll(stackPanes);
}
-
我想在JavaFX中显示一个包含不同数量矩形的网格。重要的是不能调整此网格的大小。 我选择了布局。我动态地将添加到它中。下面是我的网格看起来像2行4列。 在调整大小时,我希望它保持相同的整体形状,也就是说每个具有相同的大小,并且在我的之间保持水平和垂直间隙。 null
-
我对JavaFX相对较新,我很困惑为什么我下面的代码没有产生预期的结果,即添加到网格中的标签。 我想做的是运行一个测试,将JavaFX标签添加到我的FXML GridPane,因为我想在不久的将来构建一个方法,允许用户选择一个文件,然后在用户选择文件时生成一个标签并将该标签添加到GridPane。 提前感谢, 代码: FXML代码是一个标准文件,其中定义了一个网格窗格,上面列出了fx:id。
-
问题内容: 我使用jquery fancybox 1.3.4作为弹出表单。 但是我发现fancybox无法绑定到动态添加的元素。例如,当我向当前文档中添加html元素时。 像这样:首先我使用jquery将一个元素附加到主体, 我叫fancybox, 但fancybox不适用于动态添加的元素。 我不能从此元素调用fancybox吗? 问题答案: 将fancybox(v1.3.x)绑定到动态添加的元素
-
我正在尝试使用Java中的Swing制作一个GUI,它可以执行以下操作: 当按下“添加”按钮时,会创建一个JPanel,并填满图形用户界面的整个宽度。在JPanel中,JLabels将使用FlowLayout来排列,该FlowLayout告诉特定的细节(例如名称、用户ID等)。每当随后按下添加按钮时,我都希望在前面的按钮下添加一个新的JPanel,以便JScrollPane在必要时激活其垂直滚动条
-
问题内容: 我有一个名为.side-el的div,我希望该位置为:fixed; 行为,但是一旦我将位置固定后,宽度就会从右边的位置开始交替变化。正确的宽度将是flexbox设置的宽度。我怎样才能实现这个目标? 问题答案: 这是一种受引导启发的方法: 这给您的伸缩盒空间提供了呼吸,这是伸缩盒的工作。如果弹性方向是列,则可以改用。 之所以起作用,是因为当您为元素提供固定位置并且a 和0或a top和b
-
问题内容: 我想将onclick事件绑定到我使用jQuery动态插入的元素 但是它从不运行绑定函数。如果您能指出此示例为何不起作用以及如何使其正常运行,我将不胜感激: 编辑:我编辑了该示例以包含方法插入到其中的两个元素。在这种情况下,将永远不会执行该调用。 问题答案: 第一个问题是,当您在具有多个元素的jQuery集合上调用append时,会为每个元素创建要添加的元素的克隆,因此丢失了附加的事件观

