javascript - Vite配置文件中的404错误怎麽解决?
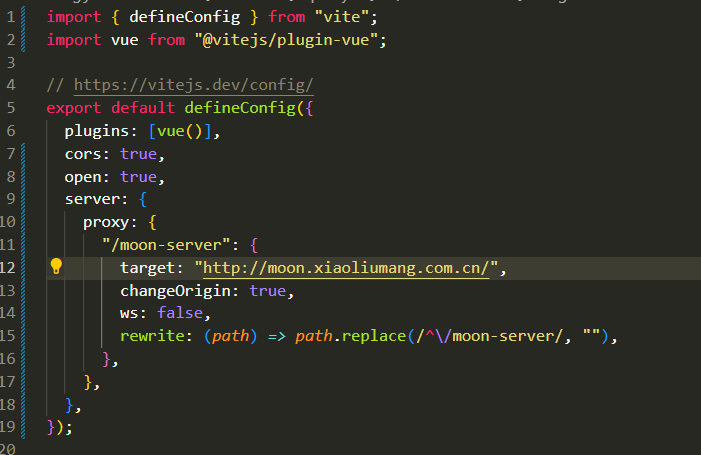
配置vite.config.js
![]() 一直显示404我应该怎麽解决啊?
一直显示404我应该怎麽解决啊?
希望跨域成功
共有2个答案
当前发起的请求不是跨域问题了,看起来是因为代理转发的时候 rewrite 重写有问题导致的 404。
确认一下请求的URL中确实不需要 /moon-server/ 这一段吗?
另外是不是应该写成 (path) => path.replace(/^\/moon-server/, "/") 或者 (path) => path.replace(/^\/moon-server, "")吗?
你这样替换path后前后的 / 都没有了,转发出去的地址应该是有问题的吧?
根据您提供的信息,看起来您在配置 Vite 应用程序时遇到了 404 错误。这可能是由于您的路由配置不正确或缺少必要的文件导致的。为了解决这个问题,您可以尝试以下几个步骤:
- 检查您的路由配置:确保您的路由配置文件正确,并且没有遗漏任何必要的路由。这可能包括
index.html文件或其他您希望在应用程序中访问的静态文件。 - 检查您的文件路径:确保您在
vite.config.js中引用的文件路径是正确的。如果您的文件位于不同的目录中,请相应地调整您的路径。 - 确保您的服务器配置正确:如果您在本地开发服务器上运行应用程序,确保您的服务器配置正确,并且能够正确地提供应用程序文件。
- 检查跨域问题:如果您在开发环境中遇到了跨域问题,确保您的开发服务器能够正确地处理跨域请求。这可以通过配置代理服务器或使用开发工具的内置功能来解决。
如果以上步骤都没有解决问题,您可以尝试查看 Vite 的日志输出,以获取有关错误的更多信息。您可以在终端或控制台中查看这些日志,以了解有关错误的详细信息。
希望这些提示能够帮助您解决问题!如果您需要更多的帮助,请随时提问。
-
如何在backgroundImage中使用 路径别名@ 和 变量 呢?
-
想要在vite的配置文件中,配置:setupFile: 但是我按照上面配置,会报错:
-
后台- 我有一个python程序,它调用API,将数据保存到数据帧,然后将数据写入
-
vite 项目混淆加密 怎么配置?下面这样配置会报错caught TypeError: Failed to resolve module specifier "vue". Relative references must start with either "/", "./", or "../". 想要只在生产环境build添加加密,应该怎么写呢?
-
本文向大家介绍在Tomcat中配置404自定义错误页面详解,包括了在Tomcat中配置404自定义错误页面详解的使用技巧和注意事项,需要的朋友参考一下 一直使用tomcat,今天想到一个问题,自定义404错误页面, 为了获得很好的用户感受,是不应当向用户暴露404这样的页面的, 问题的出发点是我在Struts2中定义错误页面, 在Struts2中是这样定义的: 这就是说在访问action是.如果没
-
我正在尝试从我的heroku rails应用程序运行此导入任务,该应用程序连接到AWS并获取CSV,但出现以下错误(完整错误如下所示): ArgumentError:参数数目错误(给定1,应为2..3) 任何帮助将不胜感激。 这是我的初始值设定项/aws中的代码。rb文件,我将凭证放在其中: 以下是任务(在我的一个rake文件中): 这是完整控制台错误 Franks MacBook Air:nba

