问题:

javascript - vite中,这样的路径会解析错误,怎么办?
贺跃

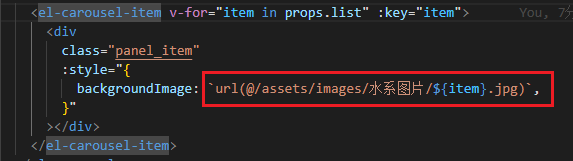
如何在backgroundImage中使用 路径别名@ 和 变量 呢?
共有3个答案
穆歌者
url('@/assets/images/${fileName}.jpg')const fileName = ref('我是乱编的');你猜能不能拿到这个图片,要是你说能拿到,那我在某一个时机把这个变量变成一个随机数呢,打包的时候会不会主动去打包进来?显然不会,正常的做法是
url('${file}')import file from '@/assets/images'或者import fileA from '@/assets/images/a.jpg'import fileB from '@/assets/images/b.jpg'const files = [fileA, fileB];<div v-for='file in files' :style="{ background: `url(${file})` }" />墨翔宇
import('xxxx').then动态导入new URL(`@/assets/${item}.jpg`, import.meta.url)
柯学
这个是需要配置的, 参考:
https://juejin.cn/post/7065314821129895967
https://segmentfault.com/q/1010000039989095/a-1020000039991721
https://segmentfault.com/a/1190000041417219
vue3项目中配置vite.config.ts时使用path模块报错
https://segmentfault.com/a/1190000041500725
类似资料:
-
对于vite这块没有学习路径的头绪,是从配置开始学习吗?如果是从配置开始学习,在项目中常用的配置有哪些是需要学习的?是从基本配置开始学习,然后再深入学习原理部分吗?
-
配置vite.config.js 一直显示404我应该怎麽解决啊? 希望跨域成功
-
我已经花了一个多小时试图解决这个问题,但我什么都没做。 当我试图使用Maven编译我的项目时,我得到了以下错误: [错误]无法执行目标组织。阿帕奇。专家插件:maven assembly插件:2.2-beta-5:single(默认cli)在GankALane项目上:无法解析mojo org的配置。阿帕奇。专家插件:maven assembly插件:2.2-beta-5:单参数存档:在组织中找不到
-
线上出现这种问题的,过了一会就好了
-
为什么当我将apache commons编解码器和apache commons io依赖项添加到我的项目中时,所有的gradle任务都变得非常慢(超过5分钟)?明确地说,执行构建任务仍然有效,只是需要很长时间。慢时,分级输出为 如果我不包括最后两个类路径依赖项(编解码器和io),buildscript会快得多。我正在通过Gradlew使用Gradle1.10。
-
想问下这种样式怎么实现

