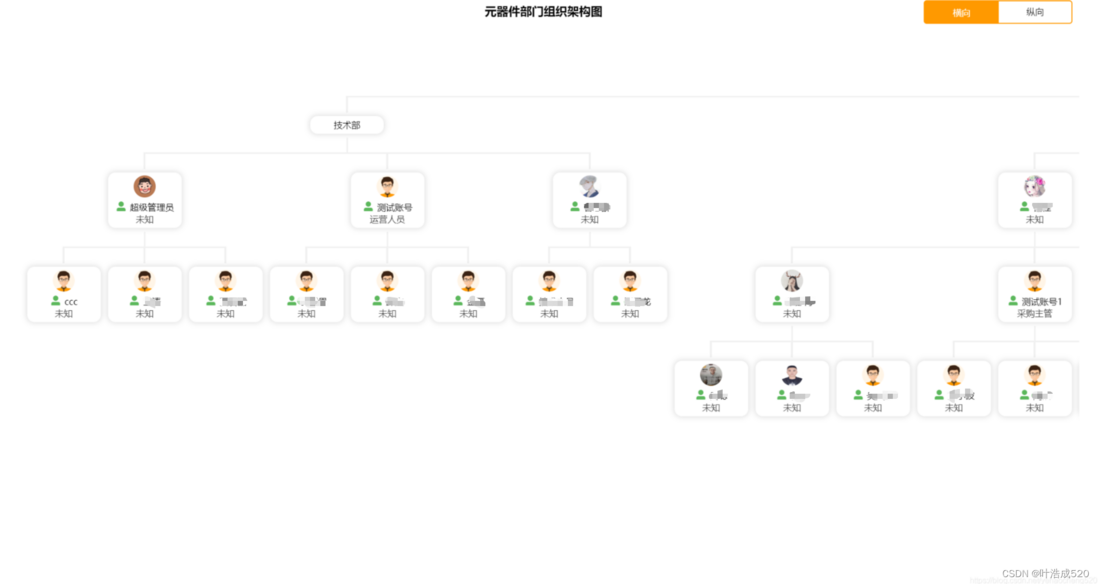
javascript - 前端Vue如何实现类似于下图中组织架构等级图,根据后端返回来的数据动态展示?
前端Vue如何实现类似于下图中组织架构等级图,根据后端返回来的数据动态展示?
共有2个答案
antv x6 可以搞定:https://x6.antv.antgroup.com/examples/showcase/practices/#org
在Vue中,我们可以使用递归组件来创建这种树形结构。首先,我们需要后端返回的数据格式是一个树形结构,例如:
[ { "id": 1, "name": "CEO", "children": [ { "id": 2, "name": "CTO", "children": [ { "id": 3, "name": "Engineer" } ] }, { "id": 4, "name": "CFO", "children": [ { "id": 5, "name": "Accountant" } ] } ] }]然后,我们可以创建一个递归组件来渲染这个树形结构。组件模板中,我们首先检查当前节点是否有子节点,如果有,我们为它们创建一个ul元素,并再次调用我们自己(即组件)来渲染每个子节点。下面是一个简单的示例:
<template> <div> <h3>{{ node.name }}</h3> <ul v-if="node.children"> <li v-for="child in node.children" :key="child.id"> <org-node :node="child"></org-node> </li> </ul> </div></template><script>export default { name: 'OrgNode', props: { node: { required: true } }}</script>在这个组件中,我们使用了v-for来遍历每个子节点,并为每个子节点创建一个新的OrgNode组件。注意,我们在v-for中使用:key来为每个节点提供一个唯一的标识符,这是Vue的最佳实践。另外,我们在v-if中检查当前节点是否有子节点。如果没有,我们就不会渲染ul元素。
-
后端返回样式数据,比如el-header的height:60,前端如何将返回的json数据动态绑定到el-header中,同时假设el-header有个子元素的line-height需要等于60,那么,如何将拿到的数据60也绑定到子元素上
-
后端返回双精度数据,前端无法正常显示,js只支持浮点数。除了后台转字符串,前端循环添加toFixed,还有别的好的方法吗?
-
这种的,可以编辑
-
使用React封装的图表组件,如何实现自动更新图表数据?
-
大佬们,echarts能画这种图吗 没有找到echarts有类似的demo 或者用别的库实现
-
在这个阶段我卡住了。我可以使它如果客户机文件夹内的服务器文件夹或如果服务器文件夹内的客户机。1.但是当两个文件夹是兄弟文件夹时,如何使其运行呢?2.package.json应该是什么,node.modules应该在哪里(服务器和客户端是否都应该有自己的package.json和modules?)

