Vue 实现html中根据类型显示内容
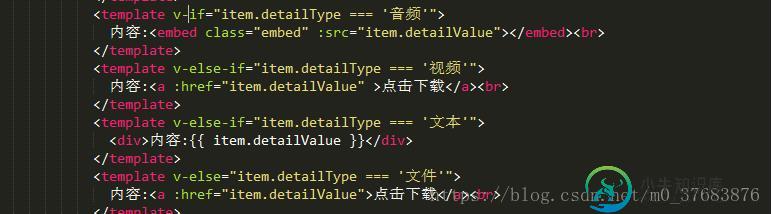
如下所示:
其实就是 "v-if" 的使用,但在实际使用时可能会想不到。。。

以上这篇Vue 实现html中根据类型显示内容就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍jQuery实现根据类型自动显示和隐藏表单,包括了jQuery实现根据类型自动显示和隐藏表单的使用技巧和注意事项,需要的朋友参考一下 jquery实现表单根据单选按钮进行字段的动画切换,昨天写的,感觉比起初学时写的js/jquery有了很大进步。。在最大化扩展性的情况下经可能使代码精简。 html js 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
问题内容: 如何在同一页面中显示XML和其他类型的数据? 上面的XML应该按格式显示。另外,我想在页面中显示HTML表和其他内容。如何实现呢? 我确实在STRING中通过文件获取了XML。 我不想解析它 我要显示(就是这样) 如果您谈到XSLT(请举个例子) 我正在考虑使用Jquery插件(有任何示例吗?) 问题答案: 一种简单的解决方案是将其嵌入元素内,这样既可以保留格式,也可以保留尖括号。我还
-
本文向大家介绍AngularJS实现根据不同条件显示不同控件,包括了AngularJS实现根据不同条件显示不同控件的使用技巧和注意事项,需要的朋友参考一下 由于项目需求,需要实现根据不同条件显示不同控件的功能。具体要求如下图所示: 即当选择“每单固定减”时,下方只显示“减免金额”一栏; 当选择“每单固定折扣”时,下方只显示“折扣比例”一栏; 当选择“每单满额减”时,下方只显示“满.
-
问题内容: 我还找不到任何能说明默认显示等于CSS显示属性的内容。我问,因为每当我尝试向标签添加填充或边距时,它都不会添加,因此我必须为其添加display属性。 我不知道这是否是特定于浏览器的,但是它的默认显示是否会说(我显然知道不是)。 问题答案: 默认情况下始终为。水平边距和所有侧面的填充都应该起作用,而不必更改其属性。 即使在HTML5中也是如此。如果将样式应用于包含流程元素或CSS中以表
-
我使用fiddler监控一个简单的html内容从一个PHP文件运行在localhost。但是每当我按f5刷新页面(浏览器)时,在fiddler中有时整个web会话的字体变成蓝色,即当它实际显示内容(html)时,相反的情况发生在web会话是灰色的时候,它不显示html内容。 注意:始终显示请求/响应标题,这仅用于内容。我还尝试了点技巧(“:80”)并从localhost切换到127.0。0.1.
-
我有不同的电影类别,但我希望戏剧帖子有不同于其他类型的布局。

