前端 - 设计一个弹框,右击某行弹出且有初始值?
弹窗:
<el-dialog class="editForm" title="编辑" :visible.sync="dialogFormVisible" @open="openDialog" @close="resetForm" > <el-form :inline="true" :model="editForm" :rules="editFormRules" ref="ruleForm" label-width="140px" label-position="left" > <template v-for="(item, index) in cols.filter( (item) => item.prop !== 'usestate' && item.prop !== 'recordtime' )" > <!-- 不需要参与循环的字段有 usestate,recordtime --> <!-- 在循环时需要额外做显示处理的由 shiftplancount,desc --> <el-form-item :label="item.label" :prop="item.prop" :key="index"> <template v-if="item.prop !== 'shiftplancount' && item.prop !== 'desc'" > <el-input v-model="editForm[item.prop]"></el-input> </template> <template v-else-if="item.prop === 'shiftplancount'"> <el-select v-model="editForm.shiftplancount" placeholder="请选择"> <el-option label="111" value="s1"></el-option> </el-select> </template> </el-form-item> </template> <el-form-item label="备注" style="display: block" prop="desc"> <el-input type="textarea" v-model="editForm.desc"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="submitEditForm(editForm)" >确 定</el-button > </div> </el-dialog>右击鼠标,触发弹框,且将当前右击行的内容赋值给表单,作为初始值显示
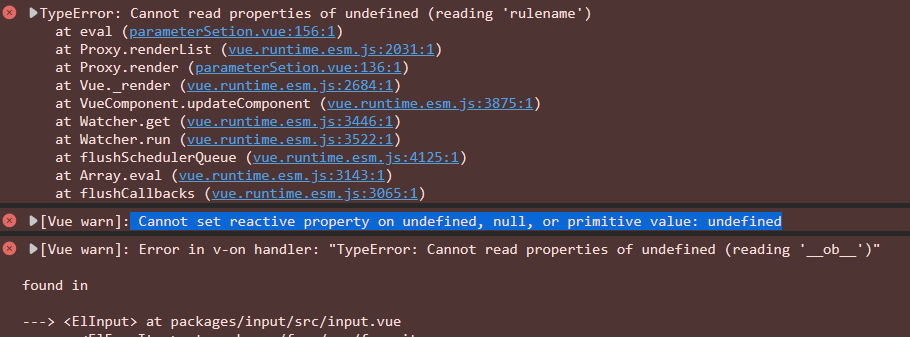
rightClick(row, column, event) { this.openDialog(row); this.dialogFormVisible = true; }, resetForm() { this.$refs.ruleForm.resetFields(); }, openDialog(val) { this.editForm = val },弹窗弹出后,显示内容为初始值,但是点击内容编辑报错不能对未知对象渲染。存储表单的数据已经绑定到数据节点了,后来加了$nextTickt,也不对。
共有1个答案
用深拷贝试试:
rightClick(row, column, event) { this.openDialog(row); this.dialogFormVisible = true;},resetForm() { this.$refs.ruleForm.resetFields();},openDialog(val) { this.$nextTick(() => { this.editForm = JSON.parse(JSON.stringify(val)); // 用深拷贝 });},-
本文向大家介绍layer弹出框确定前验证:弹出消息框的方法(弹出两个layer),包括了layer弹出框确定前验证:弹出消息框的方法(弹出两个layer)的使用技巧和注意事项,需要的朋友参考一下 layer 弹出框中经常遇到要弹出表单进行修改数据, 因此在弹出框中的表单需要验证数据, 就需要在弹出一个layer, 默认的设置会自动关闭原来的layer, 解决办法如下: type参数: 0(信息框,
-
主要内容:用法,实例,选项,方法,实例,事件,实例弹出框(Popover)与工具提示(Tooltip)类似,提供了一个扩展的视图。如需激活弹出框,用户只需把鼠标悬停在元素上即可。弹出框的内容完全可使用 Bootstrap 数据 API(Bootstrap Data API)来填充。该方法依赖于工具提示(tooltip)。 如果您想要单独引用该插件的功能,那么您需要引用 popover.js,它依赖于 工具提示(Tooltip)插件。或者,正如 B
-
主要内容:如何创建弹出框,实例,指定弹出框的位置,实例,实例,关闭弹出框,实例,实例弹出框控件类似于提示框,它在鼠标点击到元素后显示,与提示框不同的是它可以显示更多的内容。 如何创建弹出框 通过向元素添加 data-toggle="popover" 来来创建弹出框。 title 属性的内容为弹出框的标题,data-content 属性显示了弹出框的文本内容: <a href="#" data-toggle="popover" title="弹出框标题" data-content=
-
介绍 弹出模态框,常用于消息提示、消息确认,或在当前页面内完成特定的交互操作。 弹出框组件支持函数调用和组件调用两种方式。 函数调用 Dialog 是一个函数,调用后会直接在页面中弹出相应的模态框。 import { Dialog } from 'vant'; Dialog({ message: '提示' }); 组件调用 通过组件调用 Dialog 时,可以通过下面的方式进行注册: impo
-
弹出框组件。 Usage 全部引入 import { Popover } from 'beeshell'; 按需引入 import Popover from 'beeshell/dist/components/Popover'; Examples Code 详细 Code import { Popover } from 'beeshell'; <Popover ref={(c) => {
-
dialog 弹出框组件 效果展示 基础用法 <a target="dialog" data-href="tpl/widget/dialog/dialog1.html" data-pop="fullscreen">关于</a> <a onclick="$.dialog.open({ url:'tpl/helper/dialogPic.html?dwz_callback=b

