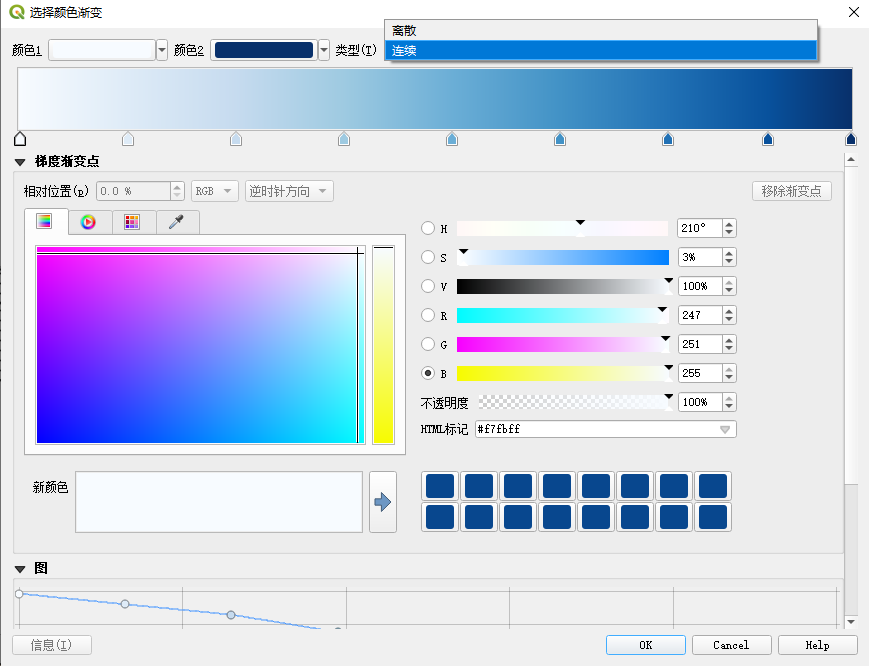
这种类型的颜色渐变页面以及交互前端应该怎么做啊?

共有2个答案
其实就是 4 个 线性渐变
从 顶点 到 对角线的垂直方向,从 纯色 到 全透明的 线性渐变
4个顶点,4个 颜色
关键就是 从 顶点 到 对角线的垂直方向
所以如果不是正方形的话,不是 45度 哦
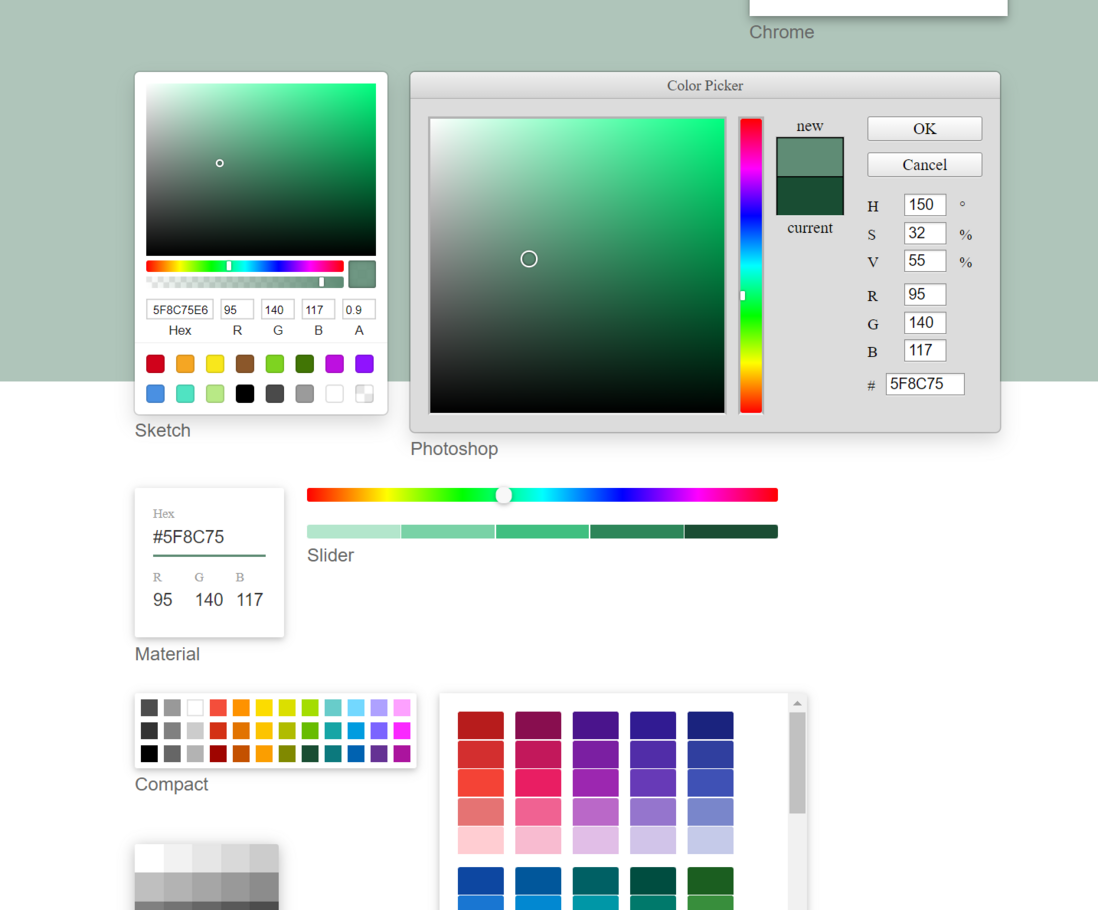
你可以使用vue-color库来实现调色板,效果如下图所示,基本能满足你的需求了
- 项目主页地址: https://github.com/xiaokaike/vue-color#readme
- demo 地址 https://xiaokaike.github.io/vue-color/

-
,文字前面跟着已到期或者即将到期,但是这段文字是右对齐,且以最长文本的长度作为整个盒子的宽度,并设置背景色。
-
主要内容:JavaFX渐变颜色,线性梯度(LinearGradient),径向渐变,半透明渐变,反射循环渐变JavaFX渐变颜色 可以使用径向渐变使形状看起来三维(立体)。 梯度绘制可以在两种或更多种颜色之间内插,这给出形状的深度。JavaFX提供两种类型的渐变:径向渐变()和线性渐变()。 要在JavaFX中创建渐变颜色,需要设置五个属性值。如下 - 设置开始起点的第一个停止颜色。 将终点设置为终止停止颜色。 设置属性以指定是使用标准屏幕坐标还是单位平方坐标。 将循环方法设置为使用三个枚举:,
-
问题内容: 是否有生成器,或生成这种文本的简便方法,而无需定义 每个 字母 所以像这样: 但是不是用 彩虹 色而是用其他颜色(例如,白色到灰色/浅蓝色渐变等)生成的,我为此找不到简单的解决方案。有什么办法吗? 问题答案: 我不完全了解 Stop的 工作原理。但是我有一个 渐变文本 示例。也许这会帮到您! _您也可以根据需要为渐变添加更多颜色,或者从颜色生成器中选择其他颜色
-
前端面试,该怎么做自我介绍,理想哥面试过的前端开发超过1200人了,发现大部分前端都不会做自我介绍,点赞收藏支持一下,给我一分钟,我用这套自我介绍模版,面试过阿里、腾讯、字节、美团这样的大厂,都很顺利,今天分享给大家: 首先我们先来看错误的案例: 案例1:「面试官你好,我是谁谁谁,今天来面试前端开发岗位,我有一个女朋友,也在xx这个城市」,然后巴啦啦说了一大堆。 不知道面试者是紧张还是啥原因,真不
-
菜名和价格可以左右对齐,但是这中间的虚线或者点应该怎么做,放在他们中间,我没什么好的思路 我目前想的是设一个基准,比如说一百个‘·’,然后菜名多一个字就减去几个点,价格多一位就减去几个点,这个思路,但是又感觉不一定对得齐
-
问题内容: 我知道Internet Explorer具有一些专有扩展,因此您可以执行诸如创建具有渐变背景的div之类的操作。我不记得元素名称或其用法。有没有人有一些例子或链接? 问题答案: 我用于所有浏览器渐变的代码: 您需要指定一个高度或zoom: 1将其应用于hasLayoutIE中的元素。 更新: 这是面向所有LESS用户的LESS Mixin(CSS)版本:

