html - flex布局多层嵌套,横向滚动时,当滚动到最左边时,数据为什么不能显示完整?
相关代码
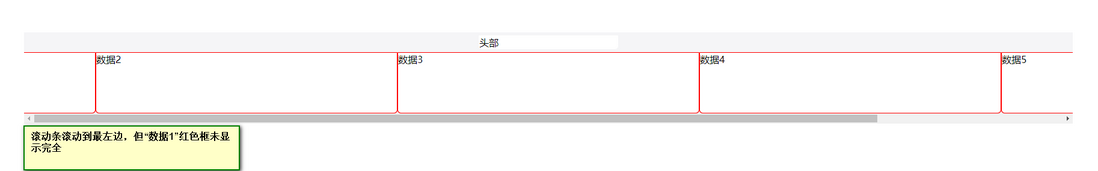
<html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title></title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="" /> <style type="text/css"> .container { margin: 80px; width: auto; } .cmp-main { display: flex; overflow: auto; flex-direction: column; align-items: center; position: relative; width: 100%; } .cmp-core { background-color: #f5f5f7; position: relative; display: flex; flex-direction: column; align-items: center; } .process-core { display: flex; flex-direction: column; align-items: center; } .item-wrap { display: flex; flex-direction: column; justify-content: center; flex-wrap: nowrap; } .item { width: 230px; margin-top: 5px; cursor: pointer; border: 1px solid white; background-color: white; border-radius: 0 0 6px 6px; } .item-condition { position: relative; display: flex; flex-direction: column; align-items: center; } .condition { position: relative; display: flex; } .condition .item-wrap { position: relative; display: flex; flex-direction: row; } .condition .item-wrap .item { position: relative; display: flex; width: 500px; height: 100px; border: 1px solid red; } </style> </head> <body> <div class="container"> <div class="cmp-main"> <div class="cmp-core"> <div class="process-core"> <div class="item-wrap"> <div class="item">头部</div> </div> <div class="item-wrap"> <div class="item-condition"> <div class="condition"> <div class="item-wrap"> <div class="item">数据1</div> <div class="item">数据2</div> <div class="item">数据3</div> <div class="item">数据4</div> <div class="item">数据5</div> </div> </div> </div> </div> </div> </div> </div> </div> </body></html>运行以上代码,能出现横向滚动条,但滚动到最左边时,为什么数据不能显示完整。

共有2个答案
清楚明确的知道自己写的每一个css样式的作用,不写多余的样式。
在你的代码中,这些类的flex布局是多余的,.cmp-main \ .cmp-core \ .process-core \ .item-wrap \ .item-condition \ .condition
移除掉这些多余的样式之后,你会看到你的item元素没有因为width宽度出现滚动条,

这是由于.condition .item-wrap 设置的flex布局导致的,宽度不会超过父元素宽度,自动缩小,修改你的css,在flex布局中,设置子元素的固定宽度通过属性flex控制
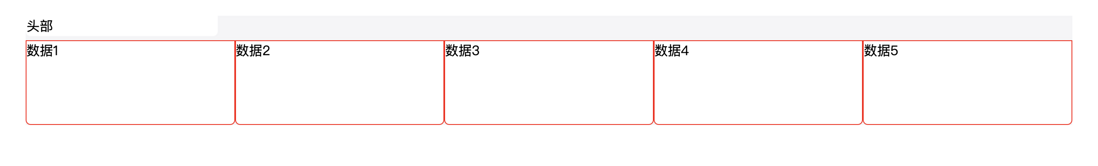
.condition .item-wrap .item { position: relative; display: flex; flex: 0 0 500px; height: 100px; border: 1px solid red;}可以看到width:500px改成了flex:0 0 500px, 0 0 表示元素不会放大,也不会缩小。
在此查看页面可以看到页面滚动条已经正常了。
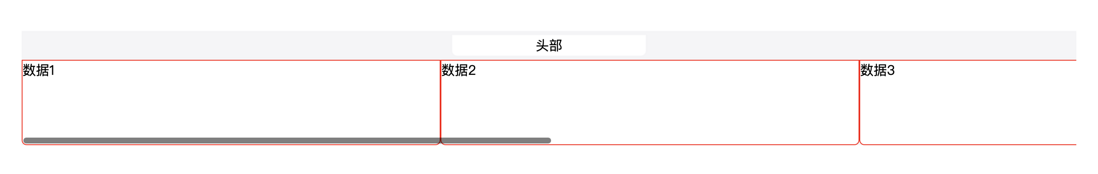
此时有个问题,就是头部会跟着滚动,因为你的滚动轴是.container出现,修改超出部分的父元素condition
让下方的数据出现滚动,头部则固定不动。
.condition { position: relative; overflow: auto;}然后再设置头部局中。直接修改.item-wrap会污染下面同类名的元素样式。
.process-core > .item-wrap:first-child { display: flex; justify-content: center; text-align: center;}这样我们只控制第一个.item-wrap的样式
看起来你的问题是在横向滚动条滚动到最左边时,数据没有完全显示。这可能是由于浏览器或某些CSS样式设置的限制。
一种可能的原因是,由于元素的宽度被设置为固定的230px,当它们被包装在一个flex容器中并尝试在单列中显示时,如果宽度超过容器宽度,这些元素可能会溢出并导致横向滚动条的出现。然而,当滚动条滚动到最左边时,由于每个元素的宽度是固定的,可能仍然有一些空间没有完全利用,这可能导致一些数据无法完全显示。
要解决这个问题,你可以尝试调整元素的宽度,或者更改flex容器的wrap属性为"wrap",这会使得元素在空间不足时换行显示。你还可以尝试使用flex布局的justify-content属性来对齐元素,以确保它们在横向滚动条滚动到最左边时完全可见。
例如,你可以尝试将.item-wrap的flex-direction属性设置为"row",并将.item的宽度设置为"auto",这将使得每个元素尽可能地占据更多的空间,从而减少未使用的空间。同时,你还可以将.cmp-main的align-items属性设置为"flex-start",以确保所有元素都向左边对齐。
希望这些建议能帮助你解决问题!如果你还有其他问题或需要进一步的帮助,请随时提问。
-
如下代码中id="pop"滚动层,如何在滚动到最底部时再向上滚动不会变成滚动下层滚动内容?
-
我有一个奇怪的问题与和(与设计支持库22.2.0) 使用小于的内容,我应该有一个固定的内容。然而,尝试上下滚动内容,我可以得到内容被移位,再也不会出现在自己的位置上。 这里的代码:
-
当滚动距离大于200的时候,禁止继续向右滚动 //禁止继续向右滚动 这里怎么写呢?
-
同一元素有横向和纵向滚动,只想对纵向滚动做防抖
-
我在我的布局中尝试放置一个以如下方式滚动内容: 问题是什么都没发生,我无法滚动它。任何建议都会很刺耳?
-
现在的情况是:当内部滚动条滚动到底部时如果继续滚动,外部滚动条不会滚动,需要停顿或者移动鼠标滚动才能触发外层滚动条

