vue3 - 树形目录怎样实现一整行的hover效果?
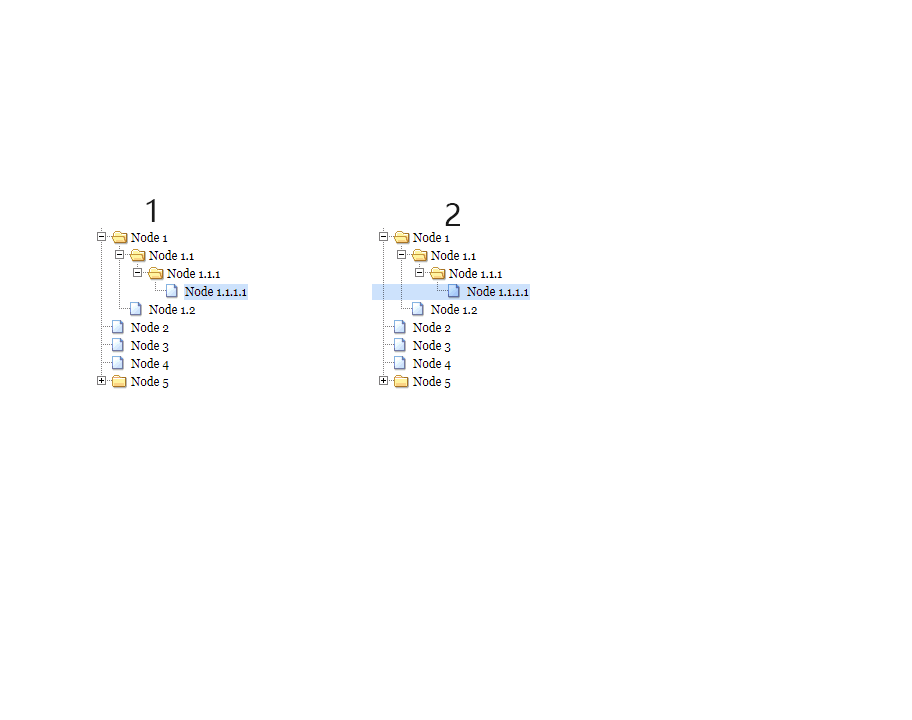
我现在是用padding实现的,效果如 1,请问怎么实现 2的效果?
谢谢

共有2个答案
主要看你的html结构,还能知道怎么处理
很遗憾,我无法直接查看或理解你提供的图片(1和2的效果),因此我无法直接给出针对你的具体问题的解答。但是我可以给你一些基本的指导来帮助你实现树形目录的hover效果。
如果你正在使用HTML和CSS来创建你的树形目录,你可以使用CSS的:hover选择器来改变鼠标悬停在某个元素上时的样式。例如,你可能会有一些嵌套的<ul>和<li>元素来创建你的树,然后你可以添加一个hover样式来改变行的颜色或其他视觉属性。
这是一个基本的例子:
ul li:hover { background-color: #ccc; /* 这会改变鼠标悬停时的背景颜色 */}当然,根据你的具体需求,你可能需要更复杂的CSS规则。如果你能提供更多的上下文信息(例如你的HTML和CSS代码),我可能能提供更具体的建议。
另外,如果你正在使用一些JavaScript库或框架(例如React、Vue或Angular),你可能也可以使用这些工具的一些特性来更方便地实现你的需求。例如,React可以通过使用state和事件处理器来改变元素的样式,而Vue和Angular有更强大的数据绑定和样式类绑定机制。
-
本文向大家介绍jquery实现的树形目录实例,包括了jquery实现的树形目录实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现的树形目录。分享给大家供大家参考。具体实现方法如下: 运行效果如下图所示: 希望本文所述对大家的jquery程序设计有所帮助。
-
本文向大家介绍vue实现树形菜单效果,包括了vue实现树形菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现树形菜单效果展示的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
vue3 实现可拖拽 树形结构数据,无论拖拽子集或者父级,拖动的都是当前对象,父子没有关联关系,如何实现呢?或有什么插件支持? vue3-draggable-next,好像只支持列表,不支持树形结构
-
本文向大家介绍vuejs使用递归组件实现树形目录的方法,包括了vuejs使用递归组件实现树形目录的方法的使用技巧和注意事项,需要的朋友参考一下 上篇文章我提到了通讯录的开发,里面的目录使用了vue的递归组件实现的树形目录,这篇文章就来讲讲如何实现树形目录吧! 首先实现效果如下,觉得菜单还是比较nice的是吧: 这边数据调用的是数据库的数据的,需要数据库进行数据的构造,这里涉及到java的构造多叉树
-
利用UITableView 显示多级树形目录。可以用于文件查看系统。 借助以下两个属性实现多级树形目录 @property(nonatomic) NSInteger indentationLevel; // adjust content indent. default is 0 @property(nonatomic) CGFloat indentationWidth; // width for
-
本文向大家介绍Python3遍历目录树实现方法,包括了Python3遍历目录树实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python3遍历目录树的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的Python3程序设计有所帮助。

