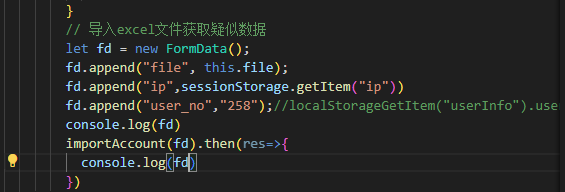
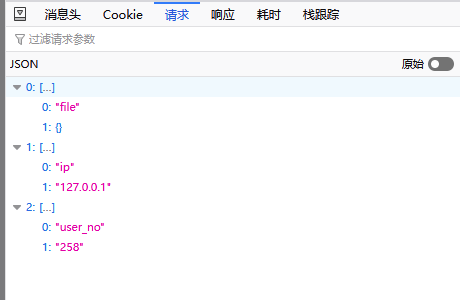
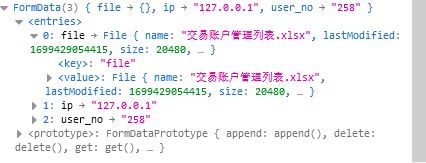
javascript - 已经使用了formData(),但请求数据格式还是json?



这是控制台输出fd
共有3个答案
设置request header
{ 'Content-Type': 'application/x-www-form-urlencoded'}如果你的 file 是 File 类型,那就需要'Content-Type': 'multipart/form-data'
并不是在这处理是不是json,应该在importAccount这个公共请求者处理是不是json格式,需要设置'Content-Type': 'multipart/form-data'
您的问题没有提供足够的信息让我来给出具体的答案。formData和json都是可以用于发送数据的格式,但它们在处理和发送数据时的方式有所不同。
formData通常用于发送键值对类型的数据,它通过将数据对象转换为键值对来工作。这非常适合发送像表单一样由多个键值对组成的数据。
json是一种数据格式,它将数据对象转换为JSON字符串。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于Web开发中。
如果您已经使用了formData,但请求数据格式仍然是json,这可能是由于您的服务器端代码在处理请求时需要接收JSON格式的数据。在这种情况下,您可能需要将数据转换为JSON格式,然后再发送。
如果您能提供更多关于您的代码或您遇到的具体问题的信息,我可能会提供更具体的帮助。
-
在新的项目中,已经存在了eslint提示你定义了某某变量但是从来没有使用,这种情况下还有必要使用tree shaking吗?第三方库你又怎样判断是否有害呢?好矛盾呀,搞得好乱。烦请指点一下我吧。
-
请问大佬们,如何通过axios,去实现post请求,并且请求参数为JOSN格式传入body内?我这样的写法有什么错误吗?请求就提示跨域报错
-
额,GIF有点糊,将就看看吧。 图片我是使用以下方式提前加载的。 浏览器这里使用的也是缓存,为什么还是会闪烁? ...视频好像没有录到闪烁,但总之是有图片会闪烁的,有知道原因的朋友吗? 大概到处试了试,没有闪烁了; 感觉用实体dom效果会好很多,不知道对不对。
-
定时发布文章是已经写进数据了还是没写入数据库?
-
此代码给出了预期的XML输出: 但当我试图通过更改以json格式获取数据时: @产品(MediaType.APPLICATION_XML)到@产品(媒体类型。APPLICATION_JSON),我得到一个错误: 严重:未找到媒体类型为application/json,类型为class-com的MessageBodyWriter。市场。英亩。dummyapp。测验ForTest,genericTyp
-
我试图在Spring Boot应用程序中对YQL进行REST调用。即使我设置了'format=json',调用也会返回'application/javascript',这将导致以下消息: 组织。springframework。网状物客户RestClientException:无法提取响应:未找到响应类型[class com.dilteam.research.YqlQueryResult]和内容类型

