javascript - uniapp 使用luch-request 请求blob格式的数据,微信开发者工具preview可以预览,但是response无响应?
使用luch-request请求一个blob格式的图片,代码如下:
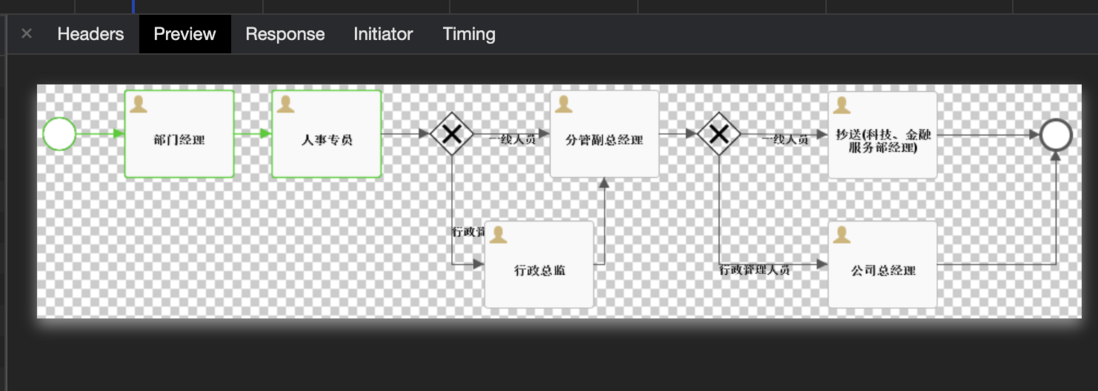
const uri = `${indexConfig.baseUrl}/act/process/highlightImg/${entity.procInstId}`; console.log('load flow image url => ' + uri); http.get(uri, { responseType: 'blob', header: { token: token, } }).then(response => { console.log('load image flow---->111'); console.log('getFlow ===>' + JSON.stringify(response)); const content = response.data; let url = URL || webkitURL; let result = url.createObjectURL(new Blob([content], { type: "image/jpeg" })); state.flowImg = result; })在微信开发者工具中preview中可以看到这张图片,但是response无响应。

请各位大神赐教,帮忙看看是什么原因?谢谢!
共有1个答案
Blob 数据是不可解析的二进制数据。这意味着它不能被控制台中的编辑器解析,因此你无法在控制台中看到它。但是,你可以使用预览功能来查看 Blob 数据。预览功能允许你查看 Blob 数据的二进制表示。
-
不是指编辑器,是指调试的时候,不想用微信开发者工具,又卡又难用
-
preview 用于实现表单预览,类似于微信支付账单之类的。表单预览分为 head(weui-form-preview__hd),body(weui-form-preview__bd)和 foot(weui-form-preview__ft)这三大部分,因此实现这一功能加上weui.css的一些类即可,示例代码如下: <template> <div class="page"> <div
-
本文向大家介绍C#微信开发之启用开发者模式,包括了C#微信开发之启用开发者模式的使用技巧和注意事项,需要的朋友参考一下 启用开发者模式 ①填写服务器配置 启用开发模式需要先成为开发者,而且编辑模式和开发模式只能选择一个(进入微信公众平台=>开发=>基本配置)就可以看到以下的界面: 点击修改配置,会出现以下界面: 填写服务器地址(URL)、Token和EncodingAESKey,其中URL是开发者
-
使用同个域名,在微信开发者工具中,调用后端接口报错600009,但是在h5(网页端)正常访问到数据,是什么原因 看到网上说在开发者工具勾选“不校验合法域名”,勾选了还是没用,不知道问题出在哪
-
我想要这个能力的原因是因为我正在处理一个web应用程序,它有一个我想要修改的下拉菜单;我不确定这个下拉菜单在代码库的哪个位置,所以我想暂停执行并检查它。每当我点击任何一个开发工具选项来暂停执行时,它就会关闭下拉菜单。 一个潜在的解决方案是简单地在下拉菜单所在的代码中放置一个调试器,但这是一个鸡和蛋的问题,因为暂停执行的全部意义在于找到该下拉菜单所在的代码库。

