javascript - 使用axios发送POST请求,请求参数为JSON格式,请求报错提示跨域?
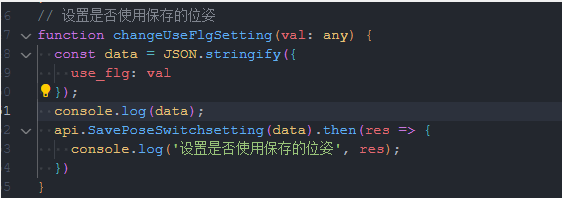
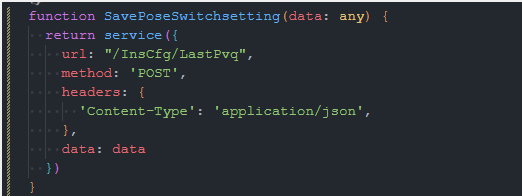
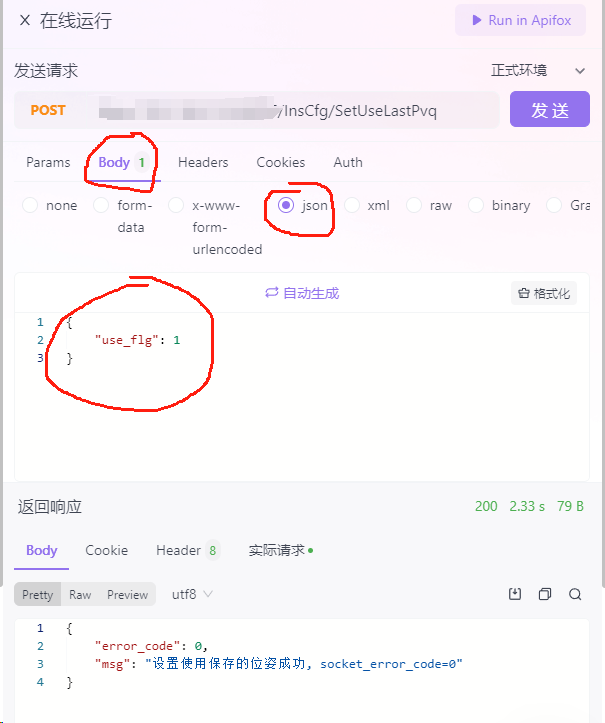
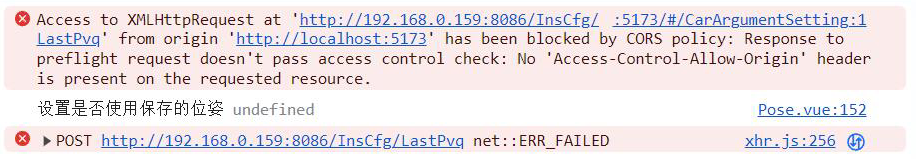
请问大佬们,如何通过axios,去实现post请求,并且请求参数为JOSN格式传入body内?我这样的写法有什么错误吗?请求就提示跨域报错



共有3个答案
那就是真跨域呗。 options 没有过。
触发了复杂请求,验证 content-type 头,需要服务端同意
跨域错误,不是你请求错误,一个域下的脚本试图去请求另一个域下的资源,导致的,是浏览器的一个安全机制,一般的处理方案就是需要服务端设置CORS配置才行
根据您提供的信息,您在使用axios发送POST请求时遇到了跨域报错。跨域报错通常是由于浏览器安全策略引起的,它阻止了从一个域加载的网页向另一个域发送请求。
要解决这个问题,您可以考虑以下几种方法:
- 使用代理服务器:您可以设置一个代理服务器,例如使用Node.js创建一个简单的服务器,将请求转发到目标URL。这样,浏览器将认为它正在与该代理服务器通信,而不是目标URL,从而避免了跨域问题。
- 在服务器端设置CORS(跨源资源共享)策略:如果您有权限访问目标服务器的源代码,可以在服务器端设置CORS策略,以允许来自其他域的请求。这通常需要在服务器端配置响应头,例如添加
Access-Control-Allow-Origin头。 - 使用JSONP(JSON with Padding):JSONP是一种绕过跨域限制的技术。它通过将请求包装在一个函数调用中,并将该函数名称作为查询参数发送到目标URL来实现。然后,服务器返回一个JavaScript脚本,该脚本在调用该函数时将数据作为参数传递回来。这种方法需要在客户端和服务器端进行特殊处理。
- 使用代理插件或扩展程序:一些浏览器插件或扩展程序可以设置跨域代理,它们可以将请求转发到另一个服务器,从而避免直接跨域请求。这种方法适用于浏览器环境。
关于使用axios发送POST请求并传入JSON格式的请求参数,您可以按照以下步骤进行操作:
- 确保已经安装了axios库。如果没有安装,可以使用以下命令进行安装:
npm install axios- 在您的代码中导入axios:
import axios from 'axios';- 创建一个JSON对象作为请求参数:
const data = { key1: 'value1', key2: 'value2', // 其他属性...};- 使用axios发送POST请求,并将数据作为请求体(body)发送:
axios.post('https://example.com/api/endpoint', data) .then(response => { // 处理响应数据... }) .catch(error => { // 处理错误... });请注意,在发送POST请求时,需要将数据作为第二个参数传递给axios.post()方法。在这个例子中,我们使用了data对象作为请求体发送。您可以根据需要调整数据对象的内容。
如果您按照上述步骤操作仍然遇到跨域问题,那么问题可能出在服务器端CORS策略或代理设置上。根据您的实际情况选择适合的解决方案来解决跨域问题。
-
问题内容: data = { ‘ids’: [12, 3, 4, 5, 6 , …] } urllib2.urlopen("http://abc.com/api/posts/create”,urllib.urlencode(data)) 我想发送POST请求,但是其中一个字段应该是数字列表。我怎样才能做到这一点 ?(JSON?) 问题答案: 如果您的服务器期望POST请求为json,则您需要添加标
-
axios请求点击控制器上的url,但将空值设置到POJO类中,当我使用chrome中的开发人员工具时,有效负载包含数据。我做错了什么? Axios POST请求: 浏览器响应: 过帐多部分/表单数据时出错。Content-Type标头缺少边界 谁能解释一下如何设置边界或者我如何使用Axios发送表单数据。
-
请求方式: "|3|2|url,content|\r" 参数: url 设置Post请求的url链接 content post请求的数据 返回值: "|3|code|data|\r" 参数: code http请求返回的成功或者错误码 成功:code = 200 获取数据失败:code = -1 http请求字段错误:code = 1 data http请求返回的数据 Arduino样例: sof
-
我正在为一个项目使用Hackerrank API。查看官方文档,点击这里! 在他们的网站上有一个使用UNIREST的例子, 由于我使用的是axios,所以我将其转换为类似的axios代码,如下所示: 我希望这只适用于示例中所示的示例,但它给我带来了以下错误: 请求失败,状态代码为400 错误:请求失败,状态代码为400 在createError(createError.js:16) 在sett(s
-
这是我的控制器: 这是我的配置: 这是类别类: 如果我尝试发送内容类型为application/json和以下正文的post请求: {“id”:8,“title”:“Паа”、“engTitle”:“Pizza”、“description”:null,“menuItems”:[{“id”:4,“title”:“Паааааааааааа”和“engTitle”:“Pepperoni”、“price
-
用简单的话来说,我想发送这个数据到服务器,使用Volley Post Request。 它有一个整数和一个字符串,我得到的响应是Jsonarray 我尝试过以下方法,但都不管用 > 因为它是json数组请求,我不能在参数中发送数据,因为第三个参数只需要JsonArray,我必须发送JsonObject,所以保持为null 我不能把它放在中,因为值的1是整数,并且它只接受字符串 getparams(

