前端 - 一个ts问题,很伤脑筋?
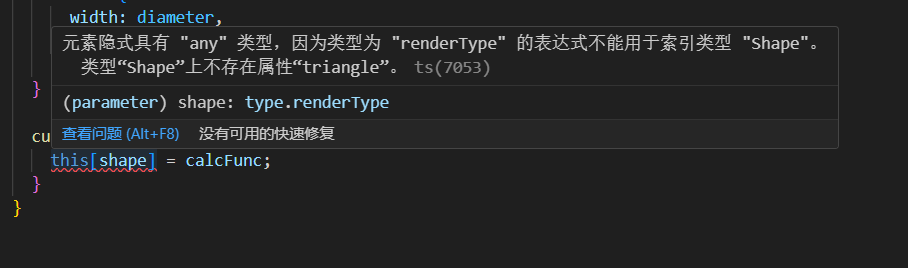
先说问题,renderType是一个联合类型,Shape类里面可能有一些方法,方法名必须是renderType里面的一个,然后Shape类里面需要有一个添加的方法,就是给Shape添加方法,添加的方法名也必须是renderType里面的一个,问题就出在这个添加方法customShape上,报错,说现在的类里面没有renderType的其他方法,不知道应该怎么改。
type renderType = | 'rectangle' | 'ellipse' | 'round' | 'triangle' | 'round-triangle' | 'round-rectangle' | 'bottom-round-rectangle' | 'cut-rectangle' | 'barrel' | 'rhomboid'type returnSize = { width: number; height: number;};type ShapeType = { [key in renderType]?: ( contentWidth: number, contentHeight: number ) => returnSize; // customShape: (shape: type.renderType, calcFunc: ( contentWidth: number, contentHeight: number ) => returnSize) => void};export class Shape implements ShapeType { rectangle(contentWidth: number, contentHeight: number) { return { width: contentWidth + 20, height: contentHeight + 10 }; } customShape(shape: renderType, calcFunc: Function): void { this[shape] = calcFunc; }}
共有1个答案
你的代码中确实存在一些问题。在 TypeScript 里,当你尝试在 ShapeType 中使用 [key in renderType] 的时候,它期望 ShapeType 是一个索引签名类型。这意味着 ShapeType 中的每个属性都应该有一个特定的类型。在你的代码中,你为 [key in renderType] 提供了任意函数类型,这个函数接受两个数字参数并返回一个 returnSize 对象。
然而,你的 Shape 类中 customShape 方法试图给 ShapeType 添加一个方法,这个方法名应该是 renderType 中的某个值。然而,在 ShapeType 中并没有定义这个方法,所以 TypeScript 会报错,因为它不能保证 renderType 中的每个值都对应一个方法。
为了解决这个问题,你需要修改 ShapeType 的定义,使其包含一个额外的属性,这个属性是一个函数,该函数接受一个 renderType 类型的参数和一个函数参数,并返回 void。这样,你就可以在 Shape 类中添加方法了。
以下是修改后的代码:
type renderType = | 'rectangle' | 'ellipse' | 'round' | 'triangle' | 'round-triangle' | 'round-rectangle' | 'bottom-round-rectangle' | 'cut-rectangle' | 'barrel' | 'rhomboid'type returnSize = { width: number; height: number;};type ShapeType = { [key in renderType]?: ( contentWidth: number, contentHeight: number ) => returnSize;} & { customShape: (shape: renderType, calcFunc: (contentWidth: number, contentHeight: number) => returnSize) => void;};export class Shape implements ShapeType { rectangle(contentWidth: number, contentHeight: number) { return { width: contentWidth + 20, height: contentHeight + 10 }; } customShape(shape: renderType, calcFunc: (contentWidth: number, contentHeight: number) => returnSize): void { this[shape] = calcFunc; }}这样,你的 Shape 类应该能正确地实现 ShapeType 接口,并且可以添加新的方法到 Shape 类中了。
-
给定一条数据结构(API数组里面的个数是未知的)如下所示 如何推导出类似这样的类型 即 name 作为key, 如果存在table即为boolean类型,否则为unknown类型 ts的大神们,这个该如何写啊,百度,谷歌都折腾了,还问了gpt也不行,就是值推不出来 我写的是这样的
-
大佬们,这种边框都有哪些方法实现啊 。。。。
-
请问下面的 model 参数的类型该如何定义呢? 我试了半天,好像没有办法
-
在学习ts的类型的时候遇到这个问题,很是迷惑 这里我理解的是判断T是否同时继承类型X,Y,从而判断X,Y是否是同一类型?(这里不理解,假如T是"symbol|number|string",X是"string",Y是:"number",岂不是得出了X与Y相同?) 还有第二个extends看上去像是判断两个数值是否相等的意思?不能用===吗?有点看不懂ts里面的extends
-
为什么用 > 或 < 判断就要报错啊

