react.js - react如何获取兄弟组件的状态呢,应该在哪个生命周期及时获取才对?
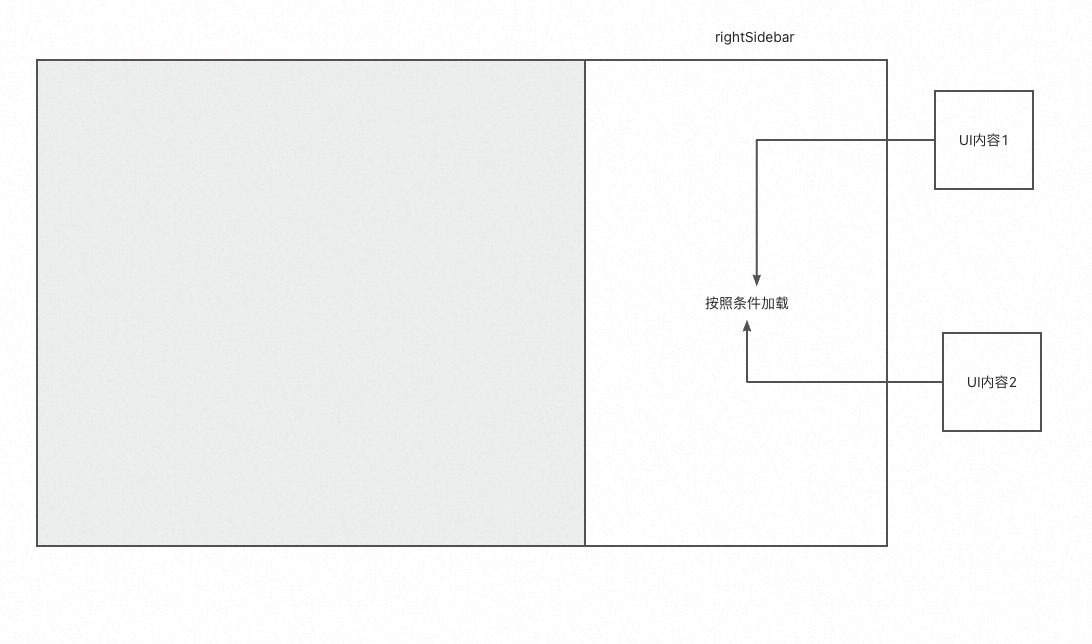
请问一下,在React组件设计的时候,想要基于条件加载组件的内容,

请问应该如何做呢?
1、比如,我在左侧的灰色区域有一个按钮,点击一下右边的sidebar就切换容器里面的UI内容。
这个是可以做到的对吗?
应该在哪个生命周期里面进行获取呢,才能及时更新UI内容?
2、左侧content组件的状态如何被右侧的rightsidebar拿到呢?
也就是说兄弟组件之间如何获取呢?我们知道可以用三方的redux等,但是这里不想要这样获取,有没有直接引用到左侧的content组件的方式直接获取?
3、是否可以rightSidebar持有左侧的content组件,到时候可以直接调用获取状态。
共有3个答案
直接父级给两个子组件数据,用setState在获取数据
获取不了的,你把组件想象成 DOM 树,兄弟之间都是独立的,必须通过中间介质
在React中,要获取兄弟组件的状态,通常有以下几种方法:
- 共享状态:你可以使用React的Context API或者Redux等状态管理库,将状态提升到父组件中,并通过props传递给各个子组件。这样,所有组件都可以访问到相同的状态。
- 回调函数:在父组件中定义一个回调函数,然后将这个函数作为prop传递给子组件。子组件可以通过调用这个函数来更新父组件中的状态。
对于你的具体问题,有以下几种解决方案:
- 在生命周期方法中获取:你可以在生命周期方法中获取到兄弟组件的状态。例如,在
componentDidUpdate或者useEffect中都可以获取到最新的状态。 - 使用React的Ref:你可以使用React的ref来直接引用一个组件,并直接调用它的方法或者访问它的状态。但是注意,这只能用在class组件中,不能在函数组件中使用。
- 使用Redux或者Context API:你可以使用Redux或者Context API来全局共享状态。所有需要这个状态的组件都可以从Redux的store中获取到。
对于你的具体问题,例如点击按钮切换侧边栏的内容,可以在父组件中定义一个状态,并将这个状态和切换内容的函数作为props传递给侧边栏和内容组件。当侧边栏被点击时,就调用这个函数,更新父组件中的状态,然后父组件再将更新的状态传递给内容和侧边栏组件。这样就可以做到基于条件加载侧边栏的内容了。
对于兄弟组件之间如何获取状态的问题,如果你不想使用Redux或者Context API的话,可以考虑使用回调函数。在父组件中定义一个回调函数,然后将这个函数作为prop传递给兄弟组件。兄弟组件可以通过调用这个函数来更新父组件中的状态,从而实现兄弟组件之间的状态共享。
-
Examples Data fetch 如果你需要一个有状态、生命周期或有初始数据的 React 组件(而不是上面的无状态函数),如下所示: import React from 'react' export default class extends React.Component { static async getInitialProps({ req }) { const use
-
问题内容: 下面是一个简单的计数器。但是我有3个问题。 第3行的状态是什么?它看起来像一个全局变量,如果有或在它之前会很有意义。那是生命周期函数/变量吗? 我必须从react导入Component吗?我记得我在v15中不需要这样做。 prevState来自哪里? 问题答案: 这是一个带有注释代码的演示,可为您提供更多信息:http : //codepen.io/PiotrBerebecki/pen
-
主要内容:挂载,更新,卸载,实例,实例,React 实例,React 实例在本章节中我们将讨论 React 组件的生命周期。 组件的生命周期可分成三个状态: Mounting(挂载):已插入真实 DOM Updating(更新):正在被重新渲染 Unmounting(卸载):已移出真实 DOM 挂载 当组件实例被创建并插入 DOM 中时,其生命周期调用顺序如下: : 在 React 组件挂载之前,会调用它的构造函数。 : 在调用 render 方法之前调用,并且在初始挂
-
react,antd,typescript 为什么在Modal.confirm后,前面update()方法设置的值没有成功,在getRow()方法里面获取的还是原来的值 怎么样才能在getRow方法里面获取update()方法里面设置的值?
-
在这个例子中,我想在我的父组件中使用我的子组件的状态。
-
组件的生命周期 在组件创建、到加载到页面上运行、以及组件被销毁的过程中,总是伴随着各种各样的事件,这些在组件特定时期,触发的事件统称为组件的生命周期。 生命周期的阶段 组件生命周期分为三个阶段,下面分别来讲解。 1、组件创建阶段 组件创建阶段的生命周期函数,有一个显著的特点:创建阶段的生命周期函数,在组件的一辈子中,只执行一次。 getDefaultProps 初始化 props 属性默认值。 g

