前端 - 怎么样在表格组件中实现色阶图的效果?
表格单元格中的数据根据值的大小来映射成不同的颜色,效果类似:
请给出具体用法,谢谢!
共有3个答案
解决方案 Solution
这里使用开源表格组件VTable来实现这个功能。可以通过在columns中将style中的bgColor设置为函数,按照不同数据,返回不同的颜色值,来实现色阶效果:
const BG_COLOR = (args: TYPES.StylePropertyFunctionArg): string => { const num = args.value; if (Number(num) > 80) { return "#6690FF"; } if (Number(num) > 50) { return "#84A9FF"; } if (Number(num) > 20) { return "#ADC8FF"; } return "#D6E4FF";};const columns = [ { style: { bgColor: BG_COLOR } }];代码示例 Code Example
代码参考 Code Example
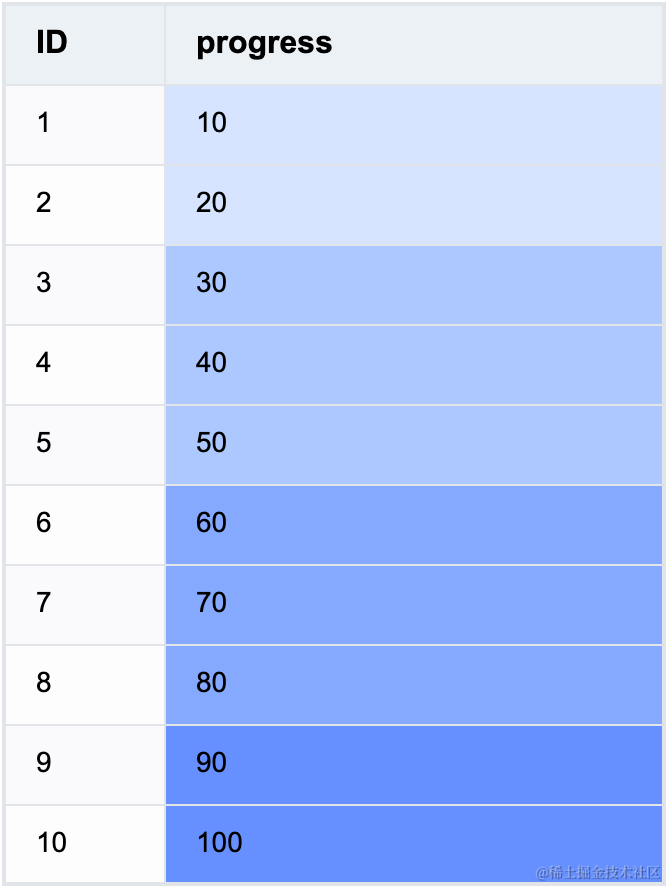
const BG_COLOR = (args: TYPES.StylePropertyFunctionArg): string => { const num = args.value; if (Number(num) > 80) { return "#6690FF"; } if (Number(num) > 50) { return "#84A9FF"; } if (Number(num) > 20) { return "#ADC8FF"; } return "#D6E4FF";};const columns = [ { field: "id", title: "ID", width: 80 }, { field: "value", title: "progress", style: { bgColor: BG_COLOR }, width: 250 }];const option: TYPES.ListTableConstructorOptions = { records, columns};new ListTable(document.getElementById("container"), option);结果展示 Results
在线效果参考:https://codesandbox.io/s/vtable-color-step-n9ngjq

相关文档 Related Documentation
色阶demo:https://visactor.io/vtable/demo/business/color-level
背景色api:https://visactor.io/vtable/option/ListTable-columns-text#styl...
github:https://github.com/VisActor/VTable
这个可以使用背景色的 alpha 通道实现,但是前提是需要知道最大值和最小值,然后把数据的值映射到 [0, 1] 这个范围内,代码如下:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Color</title> <style> table { width: 200px; } table, td { border: 1px solid #333; } table thead { background-color: #333; color: #fff; } </style> </head> <body> <table> <thead> <tr> <td>Value</td> </tr> </thead> <tbody id="rows"></tbody> </table> <script> // 可以事先遍历出最大值和最小值 const MAX_VALUE = 1000; const MIN_VALUE = 10; // 最大值对应的颜色 const BASE_COLOR = "#00ff00"; /** * @param {number} - value 数据的值 * @returns {number}- 对应 ALPHA 通道的值 */ function getRatio(value) { return (value - MIN_VALUE) / (MAX_VALUE - MIN_VALUE); } /** * @param {number} - value 数据的值 * @param {string} - 16 位表示的颜色值,无 ALPHA 通道 * @returns {string} - 对应 ALPHA 通道的值的十六进制表示 */ function getHex(value, color) { const ratio = getRatio(value); const alpha = Math.floor(ratio * 255); // 把 alpha 通道的值加到颜色值的后面 return color + alpha.toString(16).padStart(2, "0"); } document.addEventListener("DOMContentLoaded", () => { const rows = document.querySelector("#rows"); for (let i = 0; i < 10; i++) { const td = document.createElement("td"); // 获取一个 MIN_VALUE 到 MAX_VALUE 之间的随机值 const v = Math.floor(Math.random() * (MAX_VALUE - MIN_VALUE)) + MIN_VALUE; const color = getHex(v, BASE_COLOR); td.style.backgroundColor = color; td.textContent = v; const tr = document.createElement("tr"); tr.appendChild(td); rows.appendChild(tr); } }); </script> </body></html>使用 hsl() 颜色值可以很轻松的使用色阶的变化。
table>tr>td[style="background-color:hsl(0deg $% 50%);"]*100上面这个转为 HTML 后就是这样了:
<table> <tr> <td style="background-color:hsl(0deg 1% 50%);"></td> <td style="background-color:hsl(0deg 2% 50%);"></td> <td style="background-color:hsl(0deg 3% 50%);"></td> <td style="background-color:hsl(0deg 4% 50%);"></td> <td style="background-color:hsl(0deg 5% 50%);"></td> <td style="background-color:hsl(0deg 6% 50%);"></td> <td style="background-color:hsl(0deg 7% 50%);"></td> <td style="background-color:hsl(0deg 8% 50%);"></td> <td style="background-color:hsl(0deg 9% 50%);"></td> <td style="background-color:hsl(0deg 10% 50%);"></td> <td style="background-color:hsl(0deg 11% 50%);"></td> <td style="background-color:hsl(0deg 12% 50%);"></td> <td style="background-color:hsl(0deg 13% 50%);"></td> <td style="background-color:hsl(0deg 14% 50%);"></td> <td style="background-color:hsl(0deg 15% 50%);"></td> <td style="background-color:hsl(0deg 16% 50%);"></td> <td style="background-color:hsl(0deg 17% 50%);"></td> <td style="background-color:hsl(0deg 18% 50%);"></td> <td style="background-color:hsl(0deg 19% 50%);"></td> <td style="background-color:hsl(0deg 20% 50%);"></td> <td style="background-color:hsl(0deg 21% 50%);"></td> <td style="background-color:hsl(0deg 22% 50%);"></td> <td style="background-color:hsl(0deg 23% 50%);"></td> <td style="background-color:hsl(0deg 24% 50%);"></td> <td style="background-color:hsl(0deg 25% 50%);"></td> <td style="background-color:hsl(0deg 26% 50%);"></td> <td style="background-color:hsl(0deg 27% 50%);"></td> <td style="background-color:hsl(0deg 28% 50%);"></td> <td style="background-color:hsl(0deg 29% 50%);"></td> <td style="background-color:hsl(0deg 30% 50%);"></td> <td style="background-color:hsl(0deg 31% 50%);"></td> <td style="background-color:hsl(0deg 32% 50%);"></td> <td style="background-color:hsl(0deg 33% 50%);"></td> <td style="background-color:hsl(0deg 34% 50%);"></td> <td style="background-color:hsl(0deg 35% 50%);"></td> <td style="background-color:hsl(0deg 36% 50%);"></td> <td style="background-color:hsl(0deg 37% 50%);"></td> <td style="background-color:hsl(0deg 38% 50%);"></td> <td style="background-color:hsl(0deg 39% 50%);"></td> <td style="background-color:hsl(0deg 40% 50%);"></td> <td style="background-color:hsl(0deg 41% 50%);"></td> <td style="background-color:hsl(0deg 42% 50%);"></td> <td style="background-color:hsl(0deg 43% 50%);"></td> <td style="background-color:hsl(0deg 44% 50%);"></td> <td style="background-color:hsl(0deg 45% 50%);"></td> <td style="background-color:hsl(0deg 46% 50%);"></td> <td style="background-color:hsl(0deg 47% 50%);"></td> <td style="background-color:hsl(0deg 48% 50%);"></td> <td style="background-color:hsl(0deg 49% 50%);"></td> <td style="background-color:hsl(0deg 50% 50%);"></td> <td style="background-color:hsl(0deg 51% 50%);"></td> <td style="background-color:hsl(0deg 52% 50%);"></td> <td style="background-color:hsl(0deg 53% 50%);"></td> <td style="background-color:hsl(0deg 54% 50%);"></td> <td style="background-color:hsl(0deg 55% 50%);"></td> <td style="background-color:hsl(0deg 56% 50%);"></td> <td style="background-color:hsl(0deg 57% 50%);"></td> <td style="background-color:hsl(0deg 58% 50%);"></td> <td style="background-color:hsl(0deg 59% 50%);"></td> <td style="background-color:hsl(0deg 60% 50%);"></td> <td style="background-color:hsl(0deg 61% 50%);"></td> <td style="background-color:hsl(0deg 62% 50%);"></td> <td style="background-color:hsl(0deg 63% 50%);"></td> <td style="background-color:hsl(0deg 64% 50%);"></td> <td style="background-color:hsl(0deg 65% 50%);"></td> <td style="background-color:hsl(0deg 66% 50%);"></td> <td style="background-color:hsl(0deg 67% 50%);"></td> <td style="background-color:hsl(0deg 68% 50%);"></td> <td style="background-color:hsl(0deg 69% 50%);"></td> <td style="background-color:hsl(0deg 70% 50%);"></td> <td style="background-color:hsl(0deg 71% 50%);"></td> <td style="background-color:hsl(0deg 72% 50%);"></td> <td style="background-color:hsl(0deg 73% 50%);"></td> <td style="background-color:hsl(0deg 74% 50%);"></td> <td style="background-color:hsl(0deg 75% 50%);"></td> <td style="background-color:hsl(0deg 76% 50%);"></td> <td style="background-color:hsl(0deg 77% 50%);"></td> <td style="background-color:hsl(0deg 78% 50%);"></td> <td style="background-color:hsl(0deg 79% 50%);"></td> <td style="background-color:hsl(0deg 80% 50%);"></td> <td style="background-color:hsl(0deg 81% 50%);"></td> <td style="background-color:hsl(0deg 82% 50%);"></td> <td style="background-color:hsl(0deg 83% 50%);"></td> <td style="background-color:hsl(0deg 84% 50%);"></td> <td style="background-color:hsl(0deg 85% 50%);"></td> <td style="background-color:hsl(0deg 86% 50%);"></td> <td style="background-color:hsl(0deg 87% 50%);"></td> <td style="background-color:hsl(0deg 88% 50%);"></td> <td style="background-color:hsl(0deg 89% 50%);"></td> <td style="background-color:hsl(0deg 90% 50%);"></td> <td style="background-color:hsl(0deg 91% 50%);"></td> <td style="background-color:hsl(0deg 92% 50%);"></td> <td style="background-color:hsl(0deg 93% 50%);"></td> <td style="background-color:hsl(0deg 94% 50%);"></td> <td style="background-color:hsl(0deg 95% 50%);"></td> <td style="background-color:hsl(0deg 96% 50%);"></td> <td style="background-color:hsl(0deg 97% 50%);"></td> <td style="background-color:hsl(0deg 98% 50%);"></td> <td style="background-color:hsl(0deg 99% 50%);"></td> <td style="background-color:hsl(0deg 100% 50%);"></td> </tr></table>table, tr, td { table-layout: fixed; border-collapse: collapse;}td { width: 50px; height: 50px;}
-
本文向大家介绍怎么使css样式只在当前组件中生效?相关面试题,主要包含被问及怎么使css样式只在当前组件中生效?时的应答技巧和注意事项,需要的朋友参考一下 <style scoped> </style>
-
vue3 实现这样的功能,随机分布的,有什么好的组件吗?内部不要遮挡其他元素的。求求大佬们推荐下。 搜过类似的,没找到,不知道该怎么搜
-
红色圈出来的部分的颜色变化是怎么做到的? 视频我放到这里了https://www.bilibili.com/video/BV1zp4y1M7M4/?vd_source=b52b50...
-
在 www.isqqw.com 这个网站中找的,突然被删了

