vue3 - watchEffect监听规则?


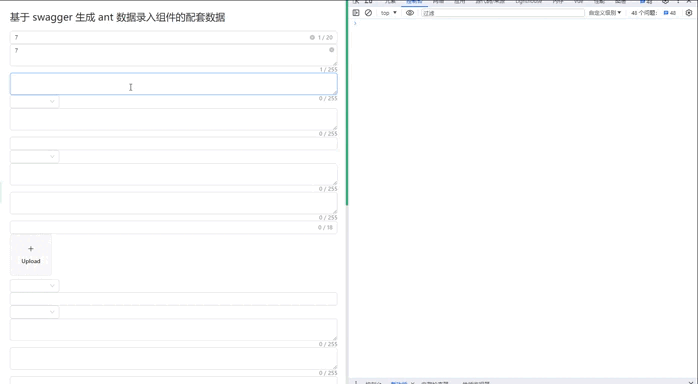
这是为什么,应该是独立的嘛,怎么全部的监听器都触发了。
如何修改呢?
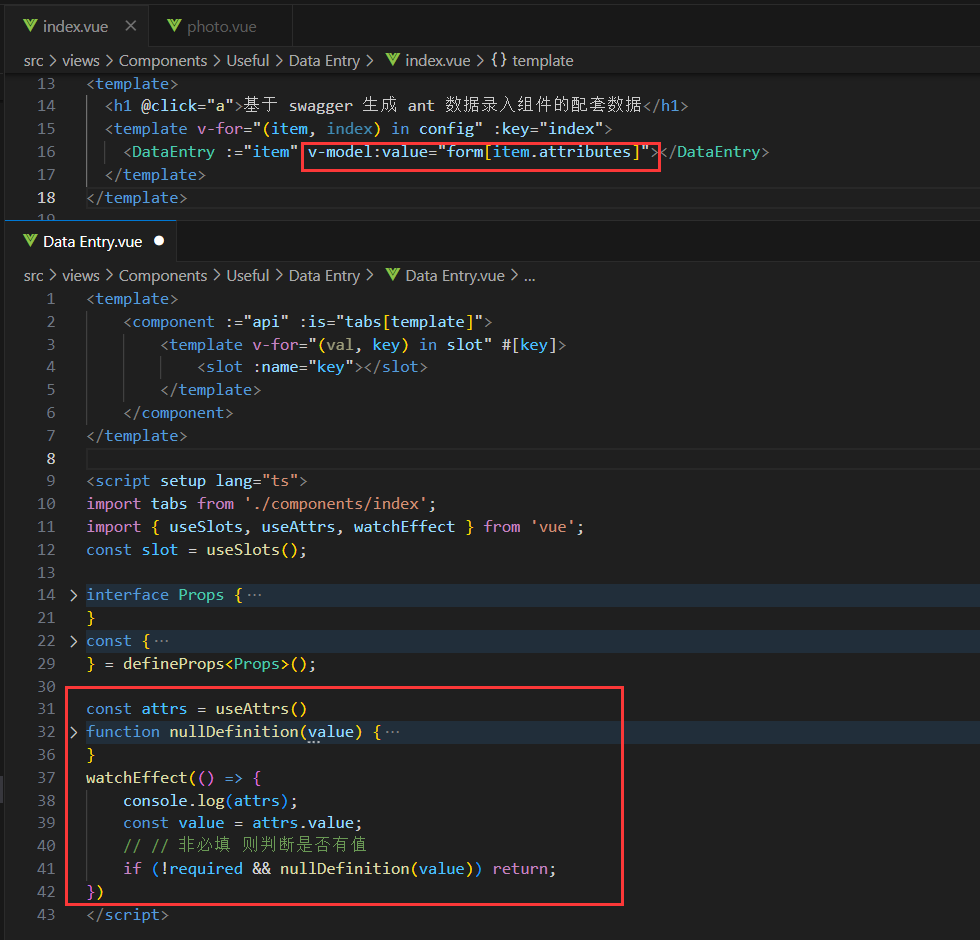
const attrs = useAttrs();const value = toRef(attrs, 'value'); watchEffect(() => { const new_value = value.value; console.log(new_value); })剥离出来也不行。
共有2个答案
你可以使用 watch 单独监听某个响应式的变量啊。具体你可以参考一下 watchEffect 和 watch 的使用区别。https://juejin.cn/post/7134832274364694536
从你给出的问题来看,你似乎在询问Vue.js中的watchEffect函数如何正确使用,以及为何所有的监听器都会被触发。
首先,让我们看一下watchEffect的基本使用。watchEffect是Vue.js 3.0中的一个新功能,它用于在组件内部创建副作用。这个函数会接收一个回调,当组件更新时,这个回调会被执行。
这是watchEffect的基本使用:
import { watchEffect } from 'vue'export default { setup() { const count = ref(0) watchEffect(() => { console.log(count.value) }) return { count } }}在这个例子中,每当我们改变count的值时,控制台就会打印出新的值。
然后,你提到了一个似乎遇到的问题,即所有的watchEffect都会被触发。但是,从你给出的代码中,我们并不能看到这个问题。你提供的代码只是展示了如何使用watchEffect和useAttrs,而没有展示出多个watchEffect或他们如何被触发。
如果你的问题是关于如何独立地控制每个watchEffect的触发,那么你需要提供更多的上下文信息。每个watchEffect应该独立工作,只有它依赖的数据发生改变时,它才会被触发。如果你的多个watchEffect都依赖于相同的数据,那么当这个数据改变时,他们都会被触发。如果你希望他们能够独立工作,你需要确保他们依赖不同的数据。
如果你的问题是其他的,请提供更多的上下文信息,我会很乐意帮助你。
-
主要内容:实例,实例,实例本章节,我们将为大家介绍 Vue3 监听属性 watch,我们可以通过 watch 来响应数据的变化。 以下实例通过使用 watch 实现计数器: 实例 <div id = "app" > <p style = "font-size:25px;" >计数器 : { { counter } } </p > <button @click = "counter++" style = "f
-
Listener架构概述 Listener Listener.DrainType (Enum) Filter FilterChainMatch FilterChain Listener Listener proto { "name": "...", "address": "{...}", "filter_chains": [], "use_original_dst": "{...}
-
为什么只有queryParams变化的时候才会触发watchEffect? watchEffect依赖收集好像是通过访问属性来收集的,queryParams.value访问了属性我理解,loading.value = true 不也访问了属性吗,在后面的then函数里我改变了它的值,但是却不重新执行,虽然从业务逻辑的角度来看不重新执行是对的。 然后我测试了一下,在onSearch里面添加了cons
-
说明 要使用 SQL 监听功能,必须先开启,并且不推荐在生产环境使用。 开启方式是在配置文件中的 beans 中加入: 'DbQueryLog' => [ 'enable' => true, ] 事件 SQL 执行 事件名:IMI.DB.EXECUTE 每一个 SQL 语句执行后都会触发该事件。 示例: <?php namespace Imi\Test\Component\Db\Lis
-
如果开启数据库的调试模式的话,你可以对数据库执行的任何SQL操作进行监听,使用如下方法: Db::listen(function ($sql, $time, $explain) { // 记录SQL echo $sql . ' [' . $time . 's]'; // 查看性能分析结果 dump($explain); }); 默认如果没有注册任何监听操作的话,这些
-
VUE3官方文档写直接给 watch() 传入一个响应式对象,会隐式地创建一个深层侦听器——该回调函数在所有嵌套的变更时都会被触发。但在以下例子中,监听函数并没有被触发。 经过我的实验,增加{deep:true}则会触发。 可是,传入一个响应式对象不是默认深层次监听的吗?

