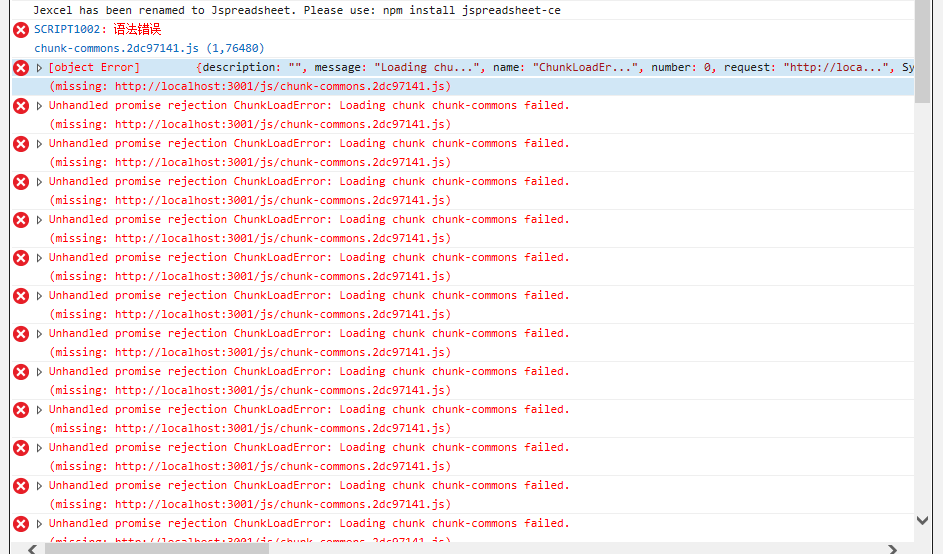
前端 - vue2 打包后出现const let =>语法 导致ie 白屏?




vue cli@4.5.19 这些配置、打包后还是会出现es6语法const let =>
共有1个答案
问题的回答是,出现这种情况可能是因为在vue2打包后的代码中使用了ES6的const和let语法,而IE浏览器不支持这些语法。解决这个问题的方法是配置babel来转译ES6语法为ES5语法,具体的操作如下:
首先,确保你的项目中已经安装了
@babel/preset-env。如果没有安装,可以使用以下命令进行安装:npm install @babel/preset-env --save-dev在项目根目录下创建一个名为
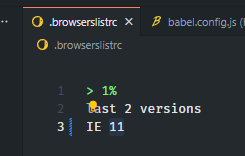
.babelrc的文件,并在文件中添加以下配置:{ "presets": [ "@babel/preset-env" ]}如果你是使用vue-cli进行项目搭建的,可以在
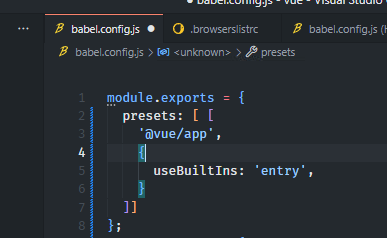
babel.config.js文件中添加以下配置:module.exports = { presets: [ '@babel/preset-env' ]}
通过以上配置,打包后的代码将会自动转译为兼容IE浏览器的ES5语法。重新运行打包命令后,应该不再出现const和let语法导致的IE白屏问题。
补充说明:需要注意的是,vue2本身是兼容IE的,但由于IE不支持一些ES6新语法,所以需要通过babel转译来解决这个问题。
-
package.json设置 vue.config.js配置: 奇怪的是当执行build:ceshi, 打出的包是这样的: 当执行build:production, 打出的包是这样的, 分包更小: .env文件内容都是一样的 为什么会这样呢, 如何使执行build:ceshi打出的包与执行build:production, 打出的包一致? .env.ceshi里面添加NODE_ENV = prod
-
我正在使用GitHub提供的antlr4语法分析器和词法分析器来解析Python3中的PHP。 当我直接使用这些语法时,我的PoC代码工作: antlr试验。py 这给出了输出 当我使用以下PHP时。g4语法,我犯了很多错误: 在对pythons导入交换评论之后,我得到了这个错误 然而,当我在语法上运行antlr4工具时,我没有出错。我在这里被难住了——是什么导致了这个问题?
-
本文向大家介绍vue打包后显示空白正确处理方法,包括了vue打包后显示空白正确处理方法的使用技巧和注意事项,需要的朋友参考一下 在项目中很多时候需要用到vue打包成html不需要放在服务器上就能浏览。根据官网打包出来的html直接打开是显示空白。 vue打包后显示空白正确处理方法是 1、找到配置文件 修改 这样打包处理可以打开但是页面样式会找不到 2、修改 找到对应的位置加上publicPath:
-
我正在开发移动应用程序与离子有飞溅 截至目前,我正在使用以下代码进行配置 此外,我在第一次启动页面上使用了双击退出,下面是一段代码。 所以在启动页面,若我在5秒内点击两次后退按钮,它就会关闭。我可以在“打开的应用程序”列表中看到应用程序仍处于打开状态。(android手机中的第一个或最后一个按钮)。 问题是,如果我在双击退出后重新启动应用程序,那么它会显示一段时间的白屏和启动屏幕(但没有闪屏)。我
-
各位大佬 后端返回的id因为过大导致 精度丢失 导致前端打印显示与后端返回的数据id不一致 问题 如何解决 主要是后端如何解决 前端解决也可以给出有效方案,谢谢! 希望可以解决前端打印的数据 后端实际数据
-
最近在使用vue-admin-template开发后台管理系统,遇到动态路由刷新出现页面白屏问题 用户登录时通过角色获取角色路由并动态加载到router对象 在App.vue 中将保存于vuex中的路由信息刷新前存入到sessionStorage中,刷新后取出并重新加载路由; 重置路由方法 全局路由守卫 角色路由直接编写在JS文件中 出现问题正常登录能够进行路由跳转但是点击浏览器刷新出现页面白屏,

