前端 - 如何使执行build:ceshi打出的包与执行build:production, 打出的包一致?
package.json设置
"build:ceshi": "vue-cli-service build --mode ceshi", "build:preview": "vue-cli-service build --mode preview", "build:production": "vue-cli-service build --mode production", "build:stage": "vue-cli-service build --mode staging",vue.config.js配置:
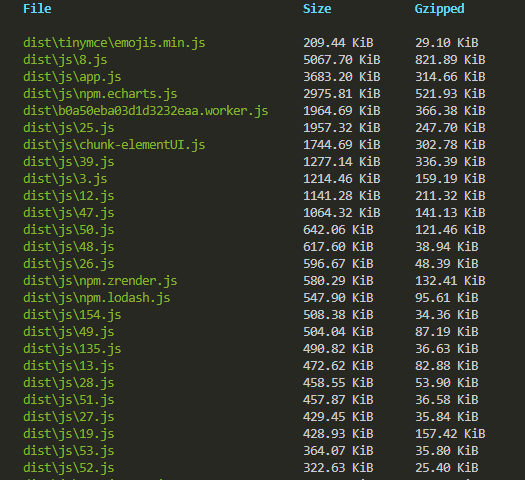
config .when(process.env.VUE_APP_ENVIRONMENT !== 'dev', config => { config .optimization.splitChunks({ chunks: 'all', maxInitialRequests: Infinity, // 默认为3,调整为允许无限入口资源 minSize: 20000, cacheGroups: { libs: { name: 'chunk-libs', test: /[\\/]node_modules[\\/]/, priority: 10, chunks: 'initial' // only package third parties that are initially dependent }, elementUI: { name: 'chunk-elementUI', // split elementUI into a single package priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app test: /[\\/]node_modules[\\/]_?xqh-element(.*)/ // in order to adapt to cnpm }, commons: { name: 'chunk-commons', test: path.resolve(__dirname, 'src/components'), minChunks: 3, // minimum common number priority: 5, reuseExistingChunk: true }, vendors: { // 拆分依赖,避免单文件过大拖慢页面展示 // 得益于HTTP2多路复用,不用太担心资源请求太多的问题 name (module) { // 拆包 const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1] // 进一步将Ant组件拆分出来,请根据情况来 // const packageName = module.context.match(/[\\/]node_modules[\\/](?:ant-design-vue[\\/]es[\\/])?(.*?)([\\/]|$)/)[1] return `npm.${packageName.replace('@', '')}` // 部分服务器不允许URL带@ }, test: /[\\/]node_modules[\\/]/, priority: 10, chunks: 'initial' } } }) config.optimization.runtimeChunk('single') config.optimization.minimizer = [ new UglifyJsPlugin({ uglifyOptions: { // 删除注释 output: { comments: false }, // 删除console debugger 删除警告 compress: { drop_console: true, //console drop_debugger: false, pure_funcs: ['console.log'] //移除console } } }) ] } )奇怪的是当执行build:ceshi, 打出的包是这样的:
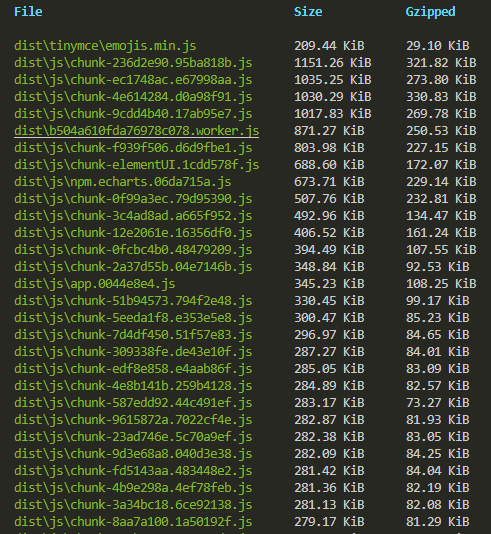
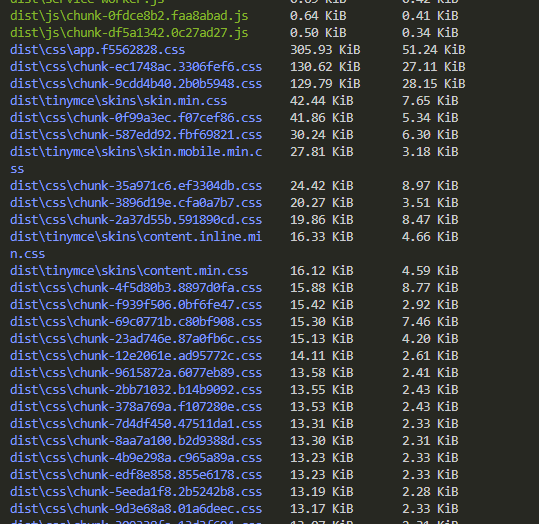
当执行build:production, 打出的包是这样的, 分包更小:

.env文件内容都是一样的
为什么会这样呢, 如何使执行build:ceshi打出的包与执行build:production, 打出的包一致?
.env.ceshi里面添加NODE_ENV = production就可以了, 只是不明白为什么, 希望大佬不吝赐教
共有2个答案
.env.ceshi 的开头加上 NODE_ENV = production 就可以了
一般来说是这样的:
# 测试环境配置# 编译模式NODE_ENV = productionBABEL_ENV = production# 部署目录VUE_APP_PUBLIC_PATH = /# 接口地址VUE_APP_API_BASE = xxxxx# 代理地址VUE_APP_API_PROXY = xxxxx也可以用 cross-env 在 package.json 的执行的脚本中指定编译模式。但是直接修改 .env 文件就好了,多个包多个麻烦。
首先,你需要确保.env文件的内容是一样的,包括VUE_APP_ENVIRONMENT的值。然后,你可以尝试以下几种方法来使build:ceshi和build:production打出的包一致:
- 检查
.env.production和.env.ceshi文件:确保这两个文件的内容完全一样。有时,可能由于疏忽,这两个文件中的某些设置可能不同。 - 检查
package.json文件:确保build:ceshi和build:production的命令是相同的。在你的例子中,这两个命令是相同的,所以应该没有问题。 - 检查
vue.config.js文件:在这个文件中,你定义了各种构建优化设置。这些设置可能会影响到最终的打包结果。你可以尝试注释掉一些优化设置,然后逐一尝试,看看哪些设置影响了打包结果。 - 清理缓存:有时候,旧的构建缓存可能会导致问题。你可以尝试清理缓存后重新构建。
- 检查依赖版本:确保你的项目依赖的版本都是一样的。如果有不同的版本,可能会导致打包结果不同。
- 查看构建日志:你可以查看构建过程中的日志,看看是否有任何异常或错误。这可能会给你提供一些线索。
- 更新工具和依赖:确保你使用的所有工具和依赖都是最新版本的。有时候,问题可能是由于使用了过时的工具或依赖引起的。
如果以上方法都不能解决问题,你可能需要提供更多的信息,例如完整的.env文件内容、完整的package.json文件内容、完整的vue.config.js文件内容等,以便更好地帮助你解决问题。
-
问题内容: 如何使用Maven打包一个可执行jar包? 问题答案: 然后用 编译目标应该在Assembly:single:single之前添加,否则不包括你自己项目中的代码。 在评论中查看更多详细信息。 通常,此目标与自动执行的构建阶段相关。这样可以确保在执行mvn install或执行部署/发布时构建JAR 。
-
后端小白,在看开源项目时,配置中心使用的是Nacos,国内Gitee的镜像下载后,发现/bin的同级目录下没有target目录 使用命令行启动:报错说没有找到Jar包 报错信息: D:\Nacos\distribution\bin>startup.cmd "nacos is starting with cluster" Error: Unable to access jarfile D:\Naco
-
java新手提问,请各位大佬帮忙解答为谢!!! 在java中引入第三方jar包,使用gradle将我的项目打包成可执行的jar时并运行时报错: 第三方给的这个jar包结构如下: 我理解NoClassDefFoundError:javax/xml/transform/e应该是class文件的路径不对,按道理是jar包中class的路径javax/xml/transform/e,但是为什么看到的是ja
-
本文向大家介绍spring boot打包成可执行jar包,包括了spring boot打包成可执行jar包的使用技巧和注意事项,需要的朋友参考一下 在使用spring boot进行打包的时候出现了一些问题,不是说找不到主类,就是说spring初始化时有些类没有加载。 下面介绍一下如何解决。 这样就能够打出jar包了。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
当在下面运行时,将打开代码提示符,并显示java版本信息。我想打印java版本信息。请帮帮我
-
问题内容: 我需要使用Maven antrun插件将Hibernate字节码检测添加到我的Java类之一中,以便启用各个字段的延迟加载。但是,我无法让插件在构建周期内执行。 我如何指示Maven在编译后但在构建期间打包之前执行antrun插件? 当前的pom.xml(代码段): 我所见过的有关此问题的所有文档均显示该插件已配置为在“流程类”阶段运行。但是,从Maven 文档看来,“ process

