前端 - 想要global覆盖样式:app/pages/components/AntdCustomStyle/index.module.css Unknown word?
想要覆盖antd的默认样式,
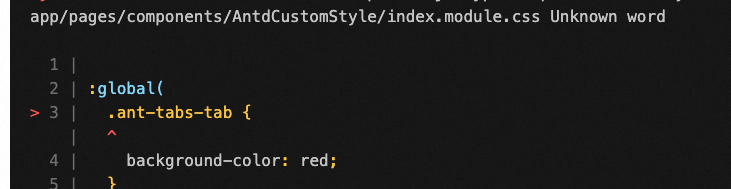
// AntdCustomStyle/index.module.css:global( .ant-tabs-tab { background-color: red; })// AntdCustomStyle/index.tsximport React, { useState } from 'react'import {Tabs} from 'antd'import './index.module.css'const initialItems = [ { label: 'Tab 1', children: 'Content of Tab 1', key: '1' }, { label: 'Tab 2', children: 'Content of Tab 2', key: '2' }, { label: 'Tab 3', children: 'Content of Tab 3', key: '3', closable: false, },];function index() { const [items, setItems] = useState(initialItems); return ( <div> <Tabs type="editable-card" items={items} ></Tabs> </div> )}export default index但是却报错如下:
./pages/components/AntdCustomStyle/index.module.css:3:3Syntax error: /Users/john/Desktop/Test/js/typescript/ts-test01/my-app/pages/components/AntdCustomStyle/index.module.css Unknown word 1 | 2 | :global(> 3 | .ant-tabs-tab { | ^ 4 | background-color: red; 5 | }
请问这是哪里有问题啊,应该就是这样写的?
编辑1
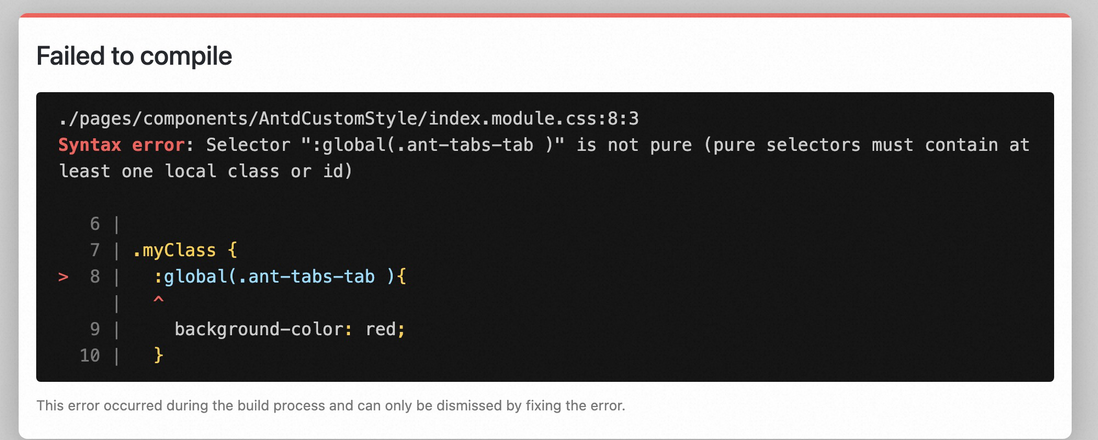
感谢:然后去远足的回复。但是我这样做之后还是报错:
:global(.ant-tabs-tab ){ background-color: red; }或者 .myClass { :global(.ant-tabs-tab ){ background-color: red; }}
共有1个答案
:global(selector) { style...}你咋能把 selector 和 style 都用小括号括起来呢……
-
问题内容: 我查看了Stack Overflow,但没有找到解决方案,我知道如何在样式存在的情况下覆盖样式,只需更改其属性即可。但是现在我有一种奇怪的样式可以覆盖 这是我所拥有的一个例子 首先我有一个: 现在,我需要使用以下一种样式来覆盖该样式: 问题是第一种样式会追加第二种,但是我不希望那样,在第二种样式中我只需要一行,而不是从第一种样式追加? 问题答案: 您可以将另一个类添加到元素中,而不是重
-
如何优雅地覆盖antdesign的样式? 我想要把将这个button的border去掉(只是这个button,不影响其他button的样式)。 className or style都不行,Button组件没有提供这两个prop。倒是有一个classNames不知道是干什么的。 在index.css中添加以下规则,倒是可以去除Button上的border但是会影响所有的Button样式。 通过Con
-
问题内容: 我正在开发页面,现在以我的CSS样式我有以下代码行 为我的页面。现在,我的某些页面不需要此行 我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略? 问题答案: 使用不推荐,但在这种情况下,我想你应该- 在您的内部CSS中编写此代码-
-
问题内容: 我有以下风格: 它来自主题的CSS样式文件。但是我想用这种风格覆盖它: 但这没有效果,我的组件使用第一种样式。如何覆盖第一个样式1?我尝试过,但它什么也没做。 我应该在css文件的开头定义自定义样式吗? 更新: 我发现我可以使用函数gridOptions.getRowClass设置要使用的样式类。但是我想解决中心问题(对于我在应用程序中使用的所有角度网格)。任何的想法? 问题答案: 你
-
问题内容: 我有一些带有自己的CSS的HTML文件。我想在gwt应用程序中使用它们,所以我在应用程序中复制了html和css文件。 问题是当我打开HTML时,它使用了gwt主题样式。例如,在我的CSS中,html“主体”的背景色是黑色,但是除非我停用主题,否则它看起来是白色的。 如何覆盖gwt主题样式并使用CSS样式? 问题答案: 就像萨尔法兹(Sarfaz)所说- 应该是您的不得已的选择,因为它
-
问题内容: 我只是简单地尝试通过FireBug在生成的HTML中查找组件的名称,然后在JSF项目中手动定义的CSS中对其进行了更改,但无法覆盖PrimeFaces的CSS定义。预先感谢您的任何想法。 问题答案: 如果使用primefaces2.2.1,请使用h:outputStylesheet标记并将其包含在h:body中,而不要包含在h:head中,以覆盖primefaces样式表,与h:out

