---
AngularJS 1.5 component architecture app
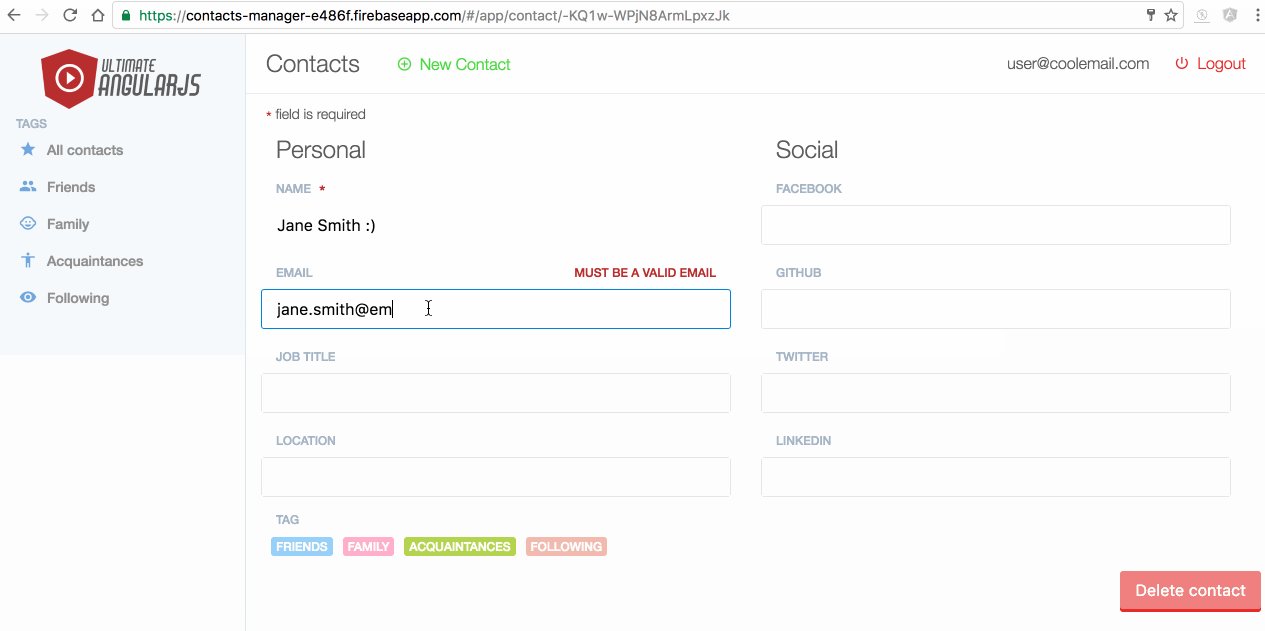
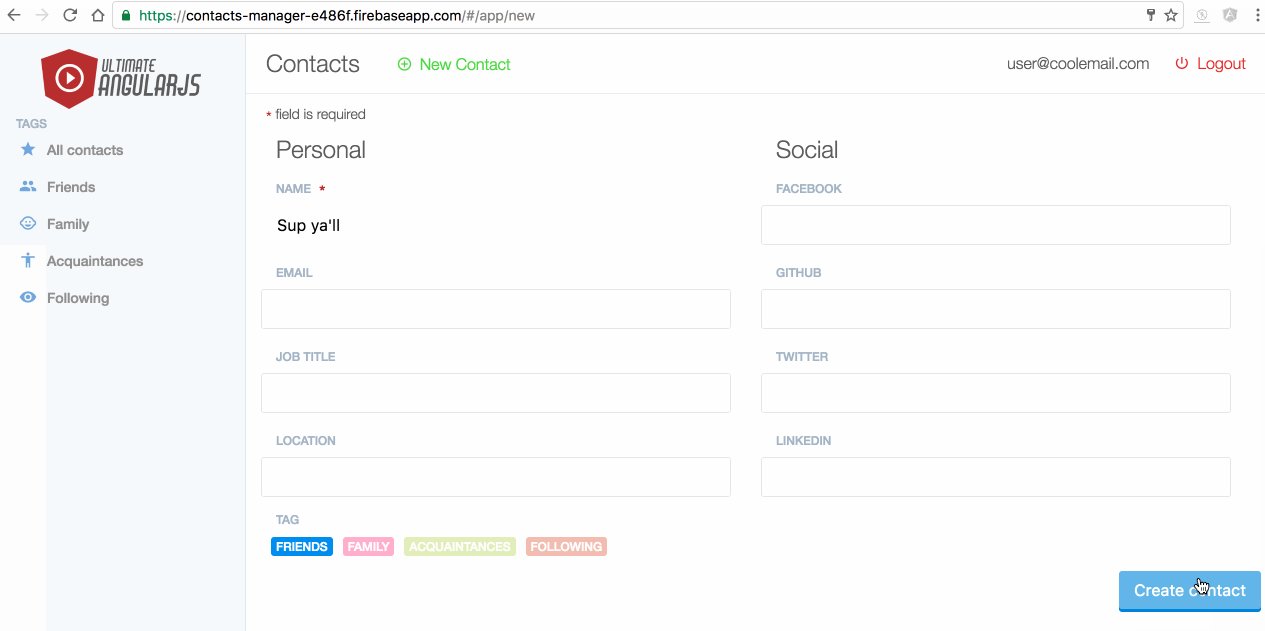
Try the Contacts Manager app! You'll need to register and create an account.
Want the ES2015 version? Check it out here.
A Contacts Manager application built on AngularJS 1.5 components, ui-router 1.0.0, Firebase. Want to build it? Jump on my AngularJS 1.5 Pro course.
List of features:
- AngularJS 1.5
.component()method - Stateful/stateless and routed components
- One-way dataflow
- Lifecycle hooks
- ui-router 1.0.0
- Firebase auth and database/hosting
- Fully tested, including spec files
- Built against my component architecture styleguide
- Proper SCSS architecture to provide maintainable, scalable and well-organized code
Setup and install
To run this app, follow the instructions here. Basically npm install and npm start. Run tests with npm test. Have fun!
-
使用 CLI 创建一个项目并配置默认路由: ng new helloAngular –routing 如果要跳过npm install 安装,则使用以下命令: ng new my-app --skip-install 项目结构目录分析 |--E2e 应用的端对端(e2e)测试,用 Jasmine 写成并用 protractor 端对端测试运行器测试。 |--Node_modules 依赖包 |
-
在开发中经常需要用的日期的选择,这里介绍一下 angular-daterangepicker的用法 第一步:使用bower安装 bower install angular-daterangepicker --save 第二步:在html中引入 <script src="bower_components/angular-daterangepicker/js/angular-daterangepick
-
Carbon Components Angular An Angular implementation of the Carbon Design System Getting started Assuming we're starting with a new @angular/cli project: $ npx @angular/cli new my-project --style=scss$
-
Integration with Angular 1 is currently done through angular-ui-tinymce a third party module. This how-to shows you how to setup a project using AngularJS and tinymce. 1. Setting up the project direct
-
问题内容: 如何更新到Angular 5?这来自我的package.json: 当我运行npm install时,出现此错误 npm ERR!Windows_NT 6.1.7601 npm错误!argv“ C:\ Program Files \ nodejs \ node.exe”“ C:\ Program Files \ nodejs \ node_modules \ npm \ bin \ n
-
我有ASP。NET核心API及其在Angular 5中的应用。我在启动中添加了代码。cs启用cors并允许所有来源,但它仍然给了我一个错误 请求的资源上不存在“Access Control Allow Origin”标头。起源'http://localhost:4200因此,不允许访问。响应的HTTP状态代码为500。 下面是我的web api代码:
-
问题内容: 我可以使用Angular库,例如Angular 2应用程序中的angular- cookie吗?似乎这是不可能的,但是我想知道这个原因,我打算将项目升级到Angular2 问题答案: 一般来说,没有。如果您有兴趣通过同时运行Angular 1和Angular 2 来遵循迁移指南,则可以使Angular 1库正常运行,但这可能不值得您麻烦。 我鼓励您不要害怕自己重写公共库。如此简单,您会
-
Angular 4开发的主要部分是在组件中完成的。 组件基本上是与组件的.html文件交互的类,它们会显示在浏览器上。 我们在前面的章节中看到了文件结构。 文件结构具有应用程序组件,它包含以下文件 - app.component.css app.component.html app.component.spec.ts app.component.ts app.module.ts 当我们使用angu