前端 - G6谁了解。加我一下。问个东西。我写不出来了啊?
G6谁了解。加我一下。问个东西。我写不出来了啊?
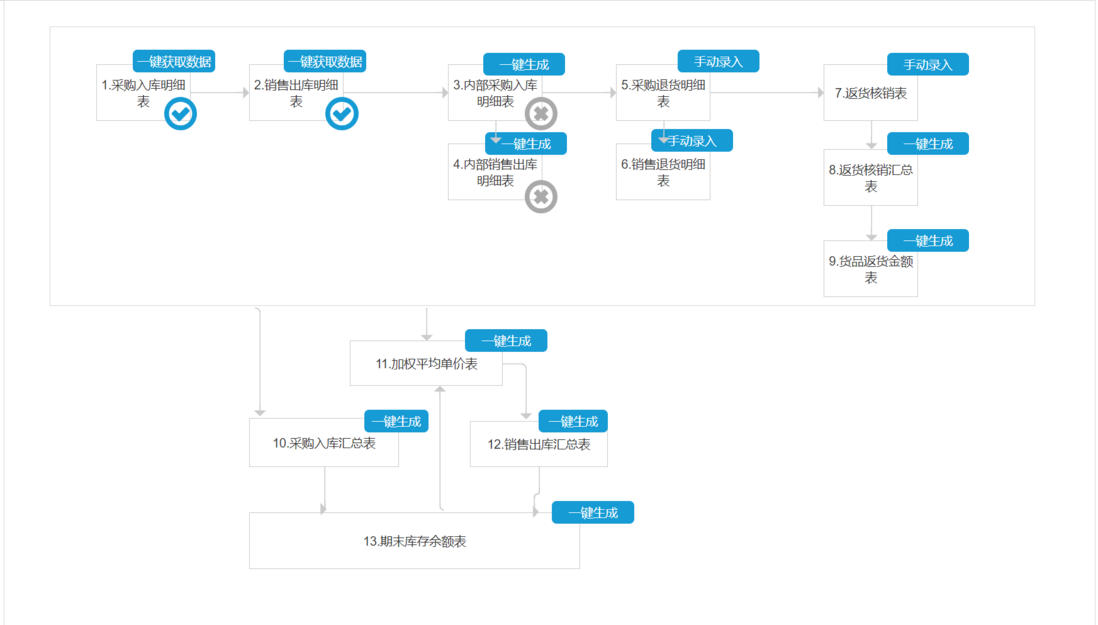
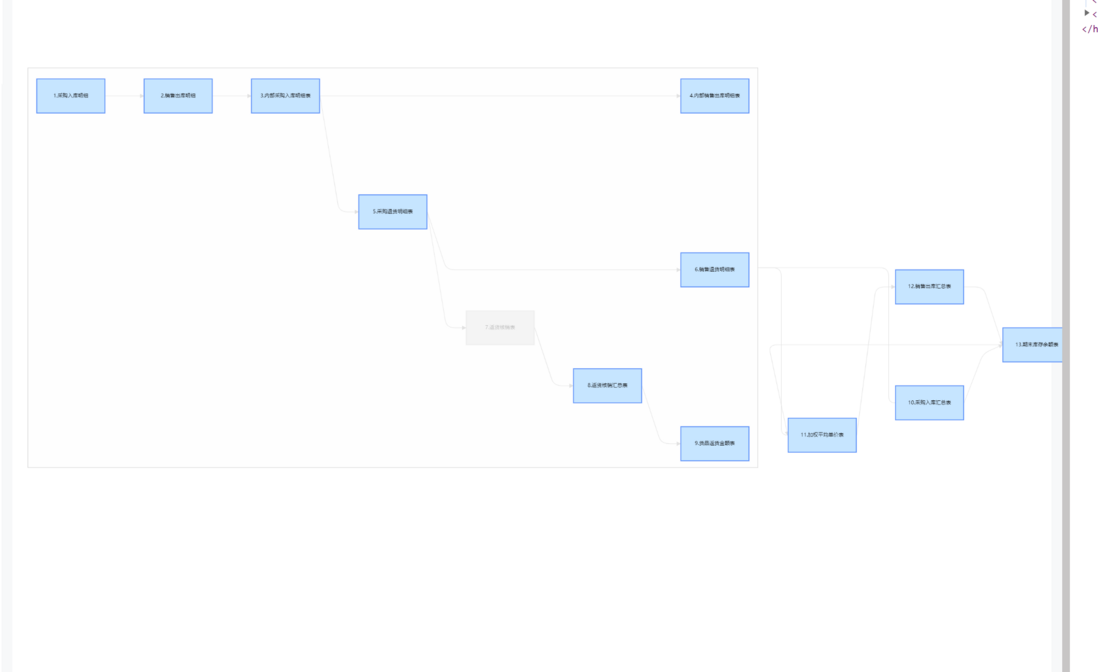
import { PageContainer } from '@ant-design/pro-components/es';import { Modal } from 'antd';import React, { useEffect, useState } from 'react';import './index.less';import G6 from '@antv/g6';const Audit: React.FC = () => { const { confirm } = Modal; const [isModalOpen, setIsModalOpen] = useState(false); const [formData, setFormData] = useState<any>({}); useEffect(() => { init(); }, []); async function init() { const data = { nodes: [ { id: '1', // String,该节点存在则必须,节点的唯一标识 label: '1.采购入库明细', // String,节点标签 comboId: 'A', // String,所属的 combo 的 id x: 10, y: 100, }, { id: '2', label: '2.销售出库明细', comboId: 'A', }, { id: '3', label: '3.内部采购入库明细表', comboId: 'A', }, { id: '4', label: '4.内部销售出库明细表', comboId: 'A', }, { id: '5', label: '5.采购退货明细表', comboId: 'A', }, { id: '6', label: '6.销售退货明细表', comboId: 'A', }, { id: '7', label: '7.返货核销表', comboId: 'A', labelCfg: { // 标签配置属性 style: { // 包裹标签样式属性的字段 style 与标签其他属性在数据结构上并行 fontSize: 12, // 标签的样式属性,文字字体大小 fill: 'rgba(0,0,0,0.25)', // 标签的样式属性,文字颜色 }, }, // ..., // 其他属性 style: { // 包裹样式属性的字段 style 与其他属性在数据结构上并行 fill: 'rgba(0,0,0,0.04)', // 样式属性,元素的填充色 stroke: 'rgba(0,0,0,0.04)', // 样式属性,元素的描边色 // ... // 其他样式属性 }, }, { id: '8', label: '8.返货核销汇总表', comboId: 'A', }, { id: '9', label: '9.货品返货金额表', comboId: 'A', }, { id: '10', label: '10.采购入库汇总表', }, { id: '11', label: '11.加权平均单价表', }, { id: '12', label: '12.销售出库汇总表', }, { id: '13', label: '13.期末库存余额表', }, ], combos: [ { id: 'A', // String,该 combo 存在则必须,combo 的唯一标识 label: ' ', // String,combo 的显示标签 // size: [1200, 800], style: { // Object,可选,combo 的样式配置 stroke: '#ccc', // String,描边色 }, }, ], edges: [ { source: '1', // String,必须,起始点 id target: '2', // String,必须,目标点 id }, { source: '2', target: '3', }, { source: '3', target: '4', }, { source: '3', target: '5', }, { source: '5', target: '6', }, { source: '5', target: '7', }, { source: '7', target: '8', }, { source: '8', target: '9', }, { source: 'A', target: '11', }, { source: 'A', target: '10', }, { source: '10', target: '13', }, { source: '13', target: '11', }, { source: '11', target: '12', }, { source: '12', target: '13', }, ], }; const width = window.innerWidth; const height = window.innerHeight; const graph = new G6.Graph({ container: 'g6_audit_container', // String | HTMLElement,必须,在 Step 1 中创建的容器 id 或容器本身 width: width - 200, // Number,必须,图的宽度 height: height, // Number,必须,图的高度 fitView: true, // 居中适配 fitViewPadding: 20, // 指定四周的留白 modes: { default: [ // 'drag-canvas', // 'drag-node', // 'drag-combo', // { // type: 'collapse-expand-combo', // relayout: false, // }, ], }, defaultCombo: { type: 'rect', style: { fillOpacity: 0.1, }, }, // 布局配置 layout: { type: 'dagre', // 指定为树形结构 // type: predictLayout, // ai 预测布局 // type: 'force', preventOverlap: true, // 防止节点重叠 nodeSize: 200, // 节点大小 rankdir: 'LR', // 自左至右布局,可选,默认为图的中心 'TB' / 'BT' / 'LR' / 'RL' align: 'UL', // 节点对齐方式,可选 :'UL' | 'UR' | 'DL' | 'DR' | undefined controlPoints: true, // 是否保留布局连线的控制点 nodesepFunc: () => 1, // 节点之间间距 ranksepFunc: () => 1, // 每一层节点之间间距 }, // 节点在默认状态下的样式配置(style)和其他配置 defaultNode: { size: [160, 80], // 节点大小 width,height type: 'rect', style: { lineWidth: 2, stroke: '#5B8FF9', fill: '#C6E5FF', // 节点上的标签文本配置 labelCfg: { // 节点上的标签文本样式配置 style: { fontSize: 16, }, }, }, }, defaultEdge: { type: 'polyline', size: 1, color: '#e2e2e2', style: { endArrow: { path: 'M 0,0 L 8,4 L 8,-4 Z', fill: '#e2e2e2', }, radius: 20, }, }, }); graph.data(data); // 读取 Step 2 中的数据源到图上 graph.render(); // 渲染图 // 监听节点点击事件 graph.on('node:click', (evt) => { const node = evt.item; // 被点击的节点元素 const shape = evt.target; // 被点击的图形,可根据该信息作出不同响应,以达到局部响应效果 const edge = evt.item; const model = edge!.getModel(); // 获取边的数据模型 data nodes[i] 的数据模型 const { id } = model; console.log('node:click,点击了第几个的id', id); }); } return ( <PageContainer> <div id="g6_audit_container"></div> </PageContainer> );};export default Audit;结果我画的是这样的
共有1个答案
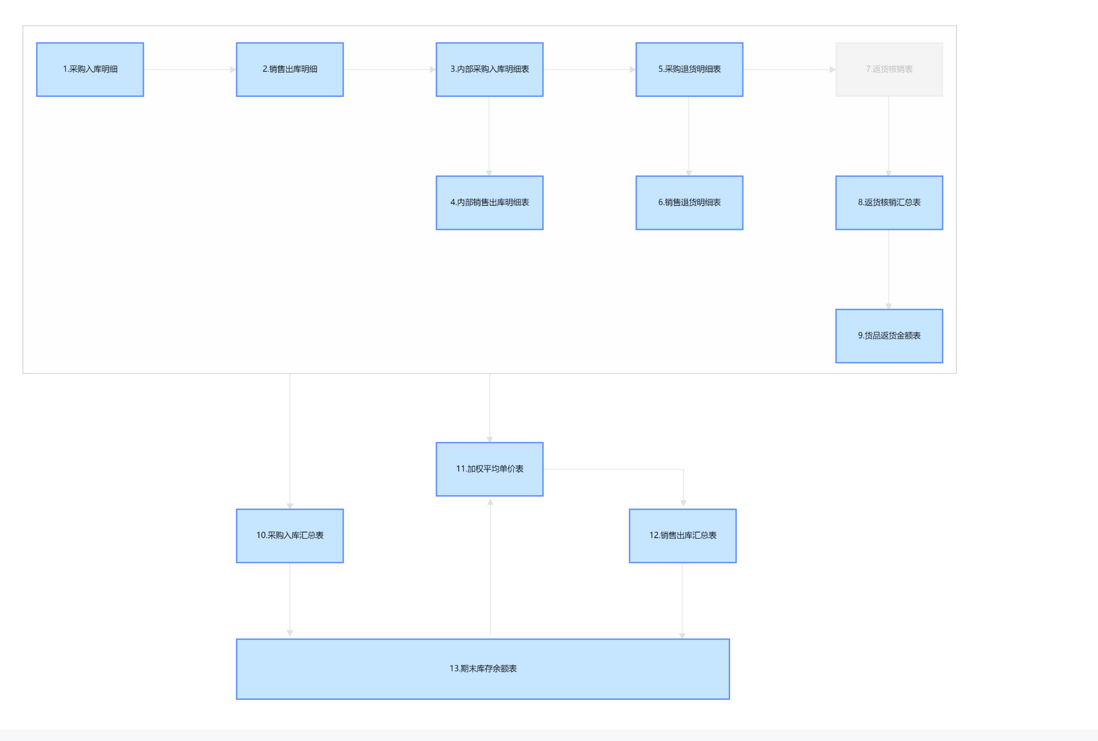
好像搞出来了。但是代码来看看,也太垃圾了吧。肯定是我的方法不对
/* eslint-disable @typescript-eslint/no-this-alias */// @ts-nocheckimport { PageContainer } from '@ant-design/pro-components/es';import { Modal } from 'antd';import React, { useEffect, useState } from 'react';import './index.less';import G6 from '@antv/g6';const Audit: React.FC = () => { const { confirm } = Modal; const [isModalOpen, setIsModalOpen] = useState(false); const [formData, setFormData] = useState<any>({}); useEffect(() => { setTimeout(() => { init(); }, 1000); }, []); async function init() { G6.registerEdge('bootomToTop', { options: { style: { stroke: '#e2e2e2', }, }, draw(cfg, group) { console.log('cfg', cfg); const startPoint = cfg.startPoint; const endPoint = cfg.endPoint; const stroke = this.options.style.stroke; const endArrow = (cfg.style && cfg.style.endArrow) || undefined; console.log('endArrow', endArrow); const path = [ ['M', startPoint.x + 80, startPoint.y + 40], // 开始点 ['L', endPoint.x + 80, endPoint.y - 40], // 结束点 ]; console.log('path', path); const shape = group.addShape('path', { attrs: { stroke, path, endArrow, }, name: 'path-shape', }); return shape; }, }); G6.registerEdge('bootomToTop11', { options: { style: { stroke: '#e2e2e2', }, }, draw(cfg, group) { console.log('cfg', cfg); const startPoint = cfg.startPoint; const endPoint = cfg.endPoint; const stroke = this.options.style.stroke; const endArrow = (cfg.style && cfg.style.endArrow) || undefined; console.log('endArrow', endArrow); const path = [ ['M', 610, endPoint.y - 145], // 开始点 ['L', 610, endPoint.y - 40], // 结束点 ]; console.log('path', path); const shape = group.addShape('path', { attrs: { stroke, path, endArrow, }, name: 'path-shape', }); return shape; }, }); G6.registerEdge('bootomToTop10', { options: { style: { stroke: '#e2e2e2', }, }, draw(cfg, group) { console.log('cfg', cfg); const startPoint = cfg.startPoint; const endPoint = cfg.endPoint; const stroke = this.options.style.stroke; const endArrow = (cfg.style && cfg.style.endArrow) || undefined; console.log('endArrow', endArrow); const path = [ ['M', 310, endPoint.y - 245], // 开始点 ['L', 310, endPoint.y - 40], // 结束点 ]; console.log('path', path); const shape = group.addShape('path', { attrs: { stroke, path, endArrow, }, name: 'path-shape', }); return shape; }, }); G6.registerEdge('bootomToTop10_13', { options: { style: { stroke: '#e2e2e2', }, }, draw(cfg, group) { console.log('cfg', cfg); const startPoint = cfg.startPoint; const endPoint = cfg.endPoint; const stroke = this.options.style.stroke; const endArrow = (cfg.style && cfg.style.endArrow) || undefined; console.log('endArrow', endArrow); const path = [ ['M', 310, endPoint.y - 200], // 开始点 ['L', 310, endPoint.y - 50], // 结束点 ]; console.log('path', path); const shape = group.addShape('path', { attrs: { stroke, path, endArrow, }, name: 'path-shape', }); return shape; }, }); G6.registerEdge('bootomToTop13_11', { options: { style: { stroke: '#e2e2e2', }, }, draw(cfg, group) { console.log('cfg', cfg); const startPoint = cfg.startPoint; const endPoint = cfg.endPoint; const stroke = this.options.style.stroke; const endArrow = (cfg.style && cfg.style.endArrow) || undefined; console.log('endArrow', endArrow); const path = [ ['M', startPoint.x - 360, startPoint.y - 50], // 开始点 ['L', startPoint.x - 360, startPoint.y - 255], // 结束点 ]; console.log('path', path); const shape = group.addShape('path', { attrs: { stroke, path, endArrow, }, name: 'path-shape', }); return shape; }, }); G6.registerEdge('bootomToTop11_12', { options: { style: { stroke: '#e2e2e2', }, }, draw(cfg, group) { console.log('cfg', cfg); const startPoint = cfg.startPoint; const endPoint = cfg.endPoint; const stroke = this.options.style.stroke; const endArrow = (cfg.style && cfg.style.endArrow) || undefined; console.log('endArrow', endArrow); const path = [ ['M', startPoint.x, startPoint.y], // 开始点 ['L', startPoint.x + 210, startPoint.y], // 拐点 ['L', startPoint.x + 210, startPoint.y + 55], // 结束点 ]; console.log('path', path); const shape = group.addShape('path', { attrs: { stroke, path, endArrow, }, name: 'path-shape', }); return shape; }, }); G6.registerEdge('bootomToTop12_13', { options: { style: { stroke: '#e2e2e2', }, }, draw(cfg, group) { console.log('cfg', cfg); const startPoint = cfg.startPoint; const endPoint = cfg.endPoint; const stroke = this.options.style.stroke; const endArrow = (cfg.style && cfg.style.endArrow) || undefined; console.log('endArrow', endArrow); const path = [ ['M', startPoint.x + 80, startPoint.y], // 开始点 ['L', startPoint.x + 80, startPoint.y + 155], // 结束点 ]; console.log('path', path); const shape = group.addShape('path', { attrs: { stroke, path, endArrow, }, name: 'path-shape', }); return shape; }, }); const data = { nodes: [ { id: '1', // String,该节点存在则必须,节点的唯一标识 label: '1.采购入库明细', // String,节点标签 comboId: 'A', // String,所属的 combo 的 id x: 10, y: 100, }, { id: '2', label: '2.销售出库明细', comboId: 'A', x: 310, y: 100, }, { id: '3', label: '3.内部采购入库明细表', comboId: 'A', x: 610, y: 100, }, { id: '4', label: '4.内部销售出库明细表', comboId: 'A', x: 610, y: 300, }, { id: '5', label: '5.采购退货明细表', comboId: 'A', x: 910, y: 100, }, { id: '6', label: '6.销售退货明细表', comboId: 'A', x: 910, y: 300, }, { id: '7', label: '7.返货核销表', comboId: 'A', x: 1210, y: 100, labelCfg: { // 标签配置属性 style: { // 包裹标签样式属性的字段 style 与标签其他属性在数据结构上并行 fontSize: 12, // 标签的样式属性,文字字体大小 fill: 'rgba(0,0,0,0.25)', // 标签的样式属性,文字颜色 }, }, // ..., // 其他属性 style: { // 包裹样式属性的字段 style 与其他属性在数据结构上并行 fill: 'rgba(0,0,0,0.04)', // 样式属性,元素的填充色 stroke: 'rgba(0,0,0,0.04)', // 样式属性,元素的描边色 // ... // 其他样式属性 }, }, { id: '8', label: '8.返货核销汇总表', comboId: 'A', x: 1210, y: 300, }, { id: '9', label: '9.货品返货金额表', comboId: 'A', x: 1210, y: 500, }, { id: '10', label: '10.采购入库汇总表', x: 310, y: 800, }, { id: '11', label: '11.加权平均单价表', x: 610, y: 700, }, { id: '12', label: '12.销售出库汇总表', x: 900, y: 800, }, { id: '13', label: '13.期末库存余额表', x: 600, y: 1000, size: [740, 90], }, ], combos: [ { id: 'A', // String,该 combo 存在则必须,combo 的唯一标识 label: ' ', // String,combo 的显示标签 // size: [1200, 800], style: { // Object,可选,combo 的样式配置 stroke: '#ccc', // String,描边色 }, }, ], edges: [ { source: '1', // String,必须,起始点 id target: '2', // String,必须,目标点 id }, { source: '2', target: '3', }, { source: '3', target: '4', type: 'bootomToTop', // 边的类型 自定义的 }, { source: '3', target: '5', }, { source: '5', target: '6', type: 'bootomToTop', }, { source: '5', target: '7', }, { source: '7', target: '8', type: 'bootomToTop', }, { source: '8', target: '9', type: 'bootomToTop', }, { source: 'A', target: '11', type: 'bootomToTop11', }, { source: 'A', target: '10', type: 'bootomToTop10', }, { source: '10', target: '13', type: 'bootomToTop10_13', }, { source: '13', target: '11', type: 'bootomToTop13_11', }, { source: '11', target: '12', type: 'bootomToTop11_12', }, { source: '12', target: '13', type: 'bootomToTop12_13', }, ], }; const width = window.innerWidth; const height = window.innerHeight; G6.registerLayout('layoutName', { /** * 定义自定义行为的默认参数,会与用户传入的参数进行合并 */ getDefaultCfg() { return {}; }, /** * 初始化 * @param {Object} data 数据 */ init(data) { const self = this; self.nodes = data.nodes; self.edges = data.edges; }, /** * 执行布局 */ execute() { // TODO }, /** * 根据传入的数据进行布局 * @param {Object} data 数据 */ layout(data) { const self = this; self.init(data); self.execute(); }, /** * 更新布局配置,但不执行布局 * @param {Object} cfg 需要更新的配置项 */ updateCfg(cfg) { const self = this; Util.mix(self, cfg); }, /** * 销毁 */ destroy() { const self = this; self.positions = null; self.nodes = null; self.edges = null; self.destroyed = true; }, }); const graph = new G6.Graph({ container: 'g6_audit_container', // String | HTMLElement,必须,在 Step 1 中创建的容器 id 或容器本身 width: width - 400, // Number,必须,图的宽度 height: height - 200, // Number,必须,图的高度 fitView: true, // 居中适配 fitViewPadding: [40, 120], // 指定四周的留白 modes: { default: [ // 'drag-canvas', // 'drag-node', // 'drag-combo', // { // type: 'collapse-expand-combo', // relayout: false, // }, ], }, defaultCombo: { type: 'rect', style: { fillOpacity: 0.1, }, }, // 布局配置 layout: { type: 'layoutName', // 指定为树形结构 // type: predictLayout, // ai 预测布局 // type: 'force', preventOverlap: true, // 防止节点重叠 nodeSize: 200, // 节点大小 rankdir: 'LR', // 自左至右布局,可选,默认为图的中心 'TB' / 'BT' / 'LR' / 'RL' align: 'UL', // 节点对齐方式,可选 :'UL' | 'UR' | 'DL' | 'DR' | undefined controlPoints: true, // 是否保留布局连线的控制点 nodesepFunc: () => 1, // 节点之间间距 ranksepFunc: () => 1, // 每一层节点之间间距 }, // 节点在默认状态下的样式配置(style)和其他配置 defaultNode: { size: [160, 80], // 节点大小 width,height type: 'rect', style: { lineWidth: 2, stroke: '#5B8FF9', fill: '#C6E5FF', // 节点上的标签文本配置 labelCfg: { // 节点上的标签文本样式配置 style: { fontSize: 16, }, }, }, }, // 2个元素直接的连线样式配置 defaultEdge: { type: 'polyline', size: 1, color: '#e2e2e2', style: { endArrow: { path: 'M 0,0 L 8,4 L 8,-4 Z', fill: '#e2e2e2', }, radius: 20, }, }, }); graph.data(data); // 读取 Step 2 中的数据源到图上 graph.render(); // 渲染图 // 监听节点点击事件 graph.on('node:click', (evt) => { const node = evt.item; // 被点击的节点元素 const shape = evt.target; // 被点击的图形,可根据该信息作出不同响应,以达到局部响应效果 const edge = evt.item; const model = edge!.getModel(); // 获取边的数据模型 data nodes[i] 的数据模型 const { id } = model; console.log('node:click,点击了第几个的id', id); }); } return ( <PageContainer> <div id="g6_audit_container"></div> </PageContainer> );};export default Audit;-
问题内容: 我正在练习 自我连接 ,这是我编写查询时不了解的事情。 我有桌子 雇员表包含三个记录。 最后一列manager_id是指使Ahmed和Tove成为Ola经理的第一列ID。 如果我这样写查询 结果使艾哈迈德和托夫经理。然而 正确无误,有人可以解释吗? 问题答案: 自联接就像内部联接,其中同一表的两个或更多实例通过公共数据类型的列/字段联接在一起。这种连接(内部连接)根据连接条件给出公共行
-
我的项目的整个依赖关系如下代码所示: 我想用来计算两个格式为'yyyy-mm-ss hh:mm:ss.ss'的输入日期字符串之间的时间间隔(例如'2017-12-26 00:00:02.044'),结果将加倍,精度达到毫秒,例如,当我传递“2017-12-26 00:00:02.044”、“2017-12-26 00:00:03.045”给时,结果将是1.001秒,然后附带Java代码段: 使用的
-
本文向大家介绍吐槽一下我所了解的Node.js,包括了吐槽一下我所了解的Node.js的使用技巧和注意事项,需要的朋友参考一下 首先是性能,用起来感觉 Node.js 的性能并没有想象中那么好。内存占用差不多和 Ruby 一个等级,比 Python, PHP 要多。计算性能(即 CPU 使用)上,纯计算并没有太大优势,但因为可以很好地控制异步流程,所以总体表现上来看性能要比 PHP 好很多。个人觉
-
在运行这个命令时,我能够安装其他的pip库而不是pycopg2--pip install psycopg2。我使用的是Azure Linux VM-Ubuntu18.04LTS,并在settings.py中设置了数据库配置。以下是一个问题: 错误:无效命令“BDIST_WHEAL” psycopg2生成轮失败,运行setup.py clean for psycopg2生成psycopg2失败,安装
-
没有显示activity_main.xml 我花了3个小时安装所有要求的东西,但我不知道如何修复这个错误。有人有什么建议吗?
-
我要离开一个网站(https://realpython.com/how-to-make-a-discord-bot-python/#how-to-make-a-discord-bot-in-python)和我下面的步骤,但我一直得到一个错误msg Traceback(最近一次调用最后一次): File"C:\用户\Bryce.Persello346\Desktop\bot.py",第15行,cli

