前端 - 这个项目线上的首页耗时过长怎么优化?

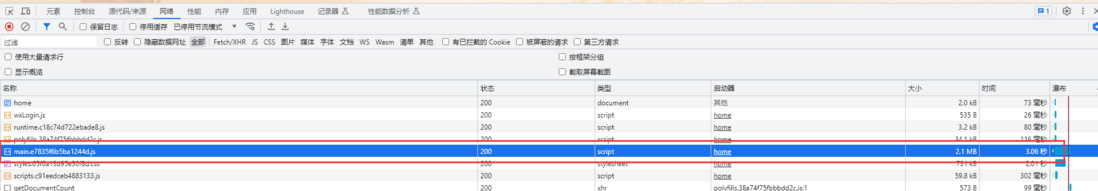
我看了一下代码之前的人写的,首页就有1000多行代码,这是开启了禁用缓存。
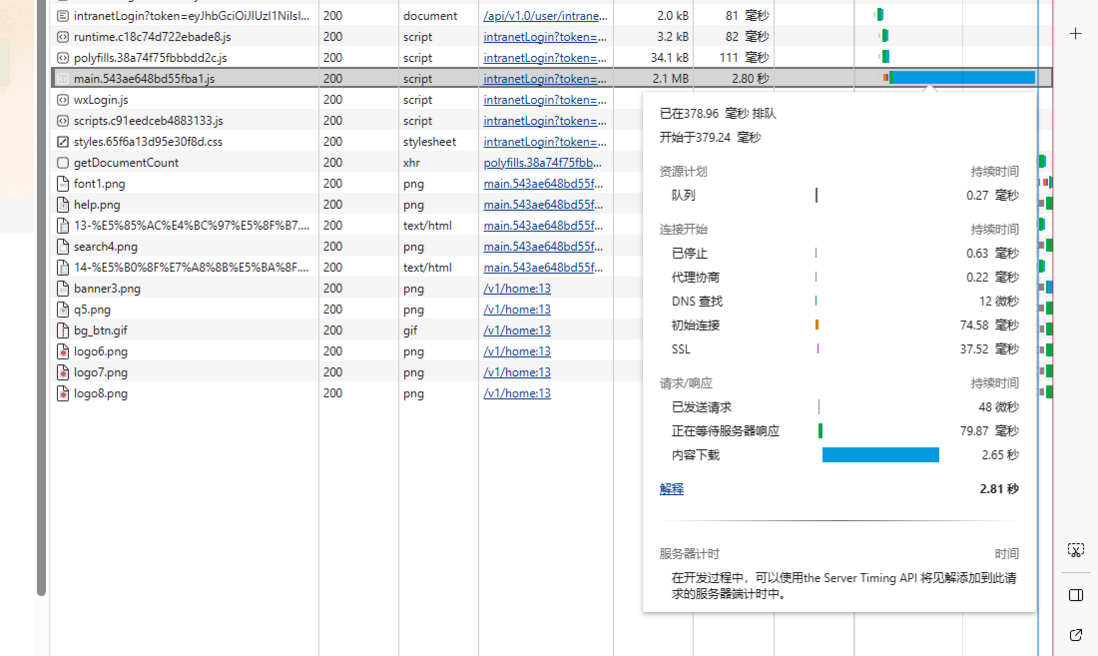
但领导截图确是
共有5个答案
- 压缩混淆代码、gzip
- 公共包拿cdn
- 路由懒加载
- 依赖分析,体量太大的包替换更小的
最简单的方法就是服务端开启gzip
1000行不可能有2M,肯定塞了乱七八糟的东西,看看能不能分开,然后开gzip
1.源码层面
尽自己所能去优化,排查下有没有什么可以删的,有没有可以拆分的方法
2.打包工具
利用打包工具去减少首页体积,比如分模块,延迟加载之类的
无解,服务器加带宽或者上CDN.
-
Initial connection耗时间隔性很长 同接口同参数,Initial connection一次300ms左右,一次几乎没有。 环境是本地,有大佬知道怎么排查吗?
-
如题,怎样优化低代码生成的前端项目? 接手了一个低代码生成的前端项目,项目比较臃肿,不知道咋优化。
-
点击圆环的哪里,哪里外面就会出现一条弧线。
-
Nuxt3.6.1 首次服务端渲染返回页面内容这段TTFB时间很长是怎么回事呢? 首页接口基本上都使用了lazy 还是要4,5s左右 试着进行打包优化 gzip 压缩,替换比较大的依赖,只减少了FCP的时间 服务器返回构建的html模板应该是在FCP之前,性能测试这里也是提示服务器返回有4s左右的时间 目前知道接口少的页面会加载更快,但是前后端分离,服务端首次渲染这段获取数据的时间不知道如何查看,
-
本文向大家介绍详解vue项目首页加载速度优化,包括了详解vue项目首页加载速度优化的使用技巧和注意事项,需要的朋友参考一下 凡是做SPA的项目,特别是移动端的SAP项目,首屏加载速度必定是一个绕不过去的话题。接下来我就我们项目里的一些实践来做一下总结。希望抛砖引玉,如果各位有更好的方案,不吝赐教。 1: 针对第三方js库的优化 我们项目里用到的第三方js库主要有:vue, vue-router,
-
所以我有一些代码,我在我的主线程中创建了6个线程,它们运行一些代码。我启动线程。然后我在线程上调用,以便主线程在继续执行之前等待它们全部死亡。 现在,我正在使用一些非常基本而且很可能不准确的方法来衡量代码运行的时间。只需调用以获取开始和结束时的系统时间,然后打印差异。 比方说,运行我的所有代码大约需要500毫秒。 我决定删除每个线程对的调用,而是让我的主线程睡眠20毫秒。这导致我的代码在大约200

