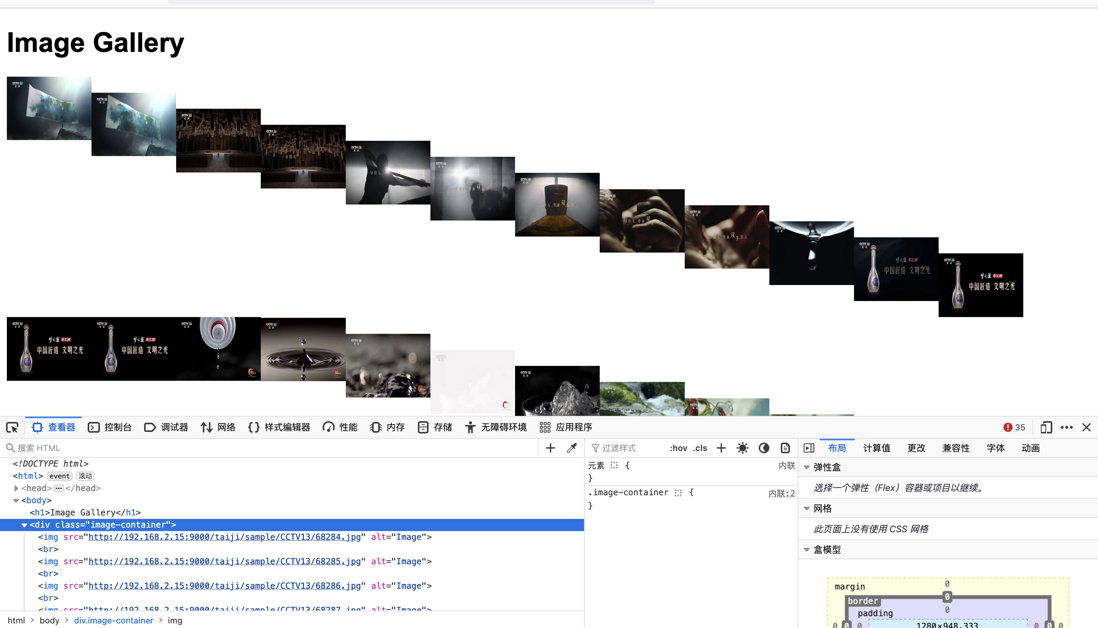
前端 - css 让图片水平排列,为什么变成梯形了?
import requestsfrom pathlib import Pathfrom collections import namedtupleimport csvfrom loguru import loggerimport ioimport numpyfrom typing import List, Unionfrom pathlib import Pathimport ioimport numpyfrom pathlib import Pathfrom numpy import ndarrayfrom pydantic import BaseModel, Fieldfrom datetime import datetime, timedelta, timezoneimport timeimport contextlibfrom typing import List, Optionalfrom numpy import ndarrayfrom typing import TypeAliasdef time_to_seconds(time_str: str) -> int | None: try: hours, minutes, seconds = map(int, time_str.split(":")) total_seconds = hours * 3600 + minutes * 60 + seconds return total_seconds except ValueError: print("Invalid time format. Please use HH:MM:SS format.") return Nonechannel_name_mapping: dict[str, dict[str, str | Path]] = { '央视综合': { 'path': Path('/vmdata/video/sample/2023/08/17'), 'video_name': '1691794504554885120.mp4', 'npz_name': '1691794504554885120.npz', 'name': '1691794504554885120', }, '央视新闻': { 'path': Path('/vmdata/video/sample/2023/08/17'), # 'video_name': '1691795413003346845.mp4', 'video_name': 'CCTV13.mp4', 'npz_name': 'CCTV13.npz', 'name': 'CCTV13', }, '央视国际': { 'path': Path('/vmdata/video/sample/2023/08/17'), 'video_name': '1691795413003382784.mp4', 'npz_name': '1691795413003382784.npz', 'name': '1691795413003382784', },}channel_name = '央视新闻'start_time = '2023/8/13 18:58:04'ad_id = '47965'd = 50seconds = time_to_seconds(start_time.split(' ')[-1])# f'http://192.168.2.15:9002/taiji/{}/{}/{}'sample_images = []for i in range(d): name = channel_name_mapping[channel_name].get('name') sample_images.append( f'http://192.168.2.15:9000/taiji/sample/{name}/{seconds+i}.jpg')meta_images=[]for i in range(d): meta_images.append( f'http://192.168.2.15:9000/taiji/meta/{ad_id}/{i}.jpg') print(meta_images)html_content = """<!DOCTYPE html><html><head> <title>Image Gallery</title> <style> .image-container {{ }} .image-container img {{ float: left; max-width: 100px; }} h1 {{ clear: both; }} </style></head><body> <h1>Image Gallery</h1> <div class="image-container"> {sample_image_tags} </div> <h1>Image Gallery</h1> <div class="image-container"> {meta_image_tags} </div> </body></html>"""# 生成图片标签sample_image_tags = ""for link in sample_images: sample_image_tags += f'<img src="{link}" alt="Image"><br>\n'# 将图片标签插入HTML内容meta_image_tags = ""for link in meta_images: meta_image_tags += f'<img src="{link}" alt="Image"><br>\n'# 将图片标签插入HTML内容final_html = html_content.format(meta_image_tags=meta_image_tags,sample_image_tags=sample_image_tags)# 将HTML内容写入文件html_filename = "image_gallery.html"with open(html_filename, "w") as html_file: html_file.write(final_html)print(f"HTML file '{html_filename}' generated.")
不应该横着吗?怎么变成梯形了?
共有1个答案
删掉br会换行,用弹性布局试试
<!DOCTYPE html><html><head> <title>Image Gallery</title> <style> .image-container { display: flex; flex-wrap: wrap; } .image-container img { max-width: 100px; margin-right: 10px; } h1 { clear: both; } </style></head><body> <h1>Image Gallery</h1> <div class="image-container"> {sample_image_tags} </div> <h1>Image Gallery</h1> <div class="image-container"> {meta_image_tags} </div></body></html>-
本文向大家介绍android图片处理 让图片变成圆形,包括了android图片处理 让图片变成圆形的使用技巧和注意事项,需要的朋友参考一下 这几天做项目,有些地方的图片需要用到圆形图片,所以百度了一下,在github上找到一个开源项目,处理很简单,效果如下: 使用起来特别简单,一共三步,具体如下: 1、创建一个Java类CircleImageView把下面的代码复制过去,报错的导包 2、在valu
-
本文向大家介绍android图片处理之让图片变成圆形,包括了android图片处理之让图片变成圆形的使用技巧和注意事项,需要的朋友参考一下 这几天做项目,有些地方的图片需要用到圆形图片,所以百度了一下,在github上找到一个开源项目,处理很简单,效果如下: 使用起来特别简单,一共三步,具体如下: 1、创建一个Java类CircleImageView把下面的代码复制过去,报错的导包 2、在v
-
想要的效果 如何使用以下 html 只修改 css 不增加元素的前提下实现上边的效果
-
问题内容: 我有一张智能滚动的卡片清单,虽然我喜欢的外观,但令人沮丧的是它的排列顺序从上到下,如下所示: 对于内容加载量超过几个项目的任何事物,这种垂直排序似乎基本上没有用。如果我有50个项目,那么一些最不重要的项目将位于顶部! 我已经尝试过使用flexbox进行一些变体,但是什么也无法工作。有人可以横向订购吗? 问题答案: 如所记录的,CSS列的顺序是从上到下,然后是从左到右,因此呈现的列的顺序
-
在使用antd@8.4版本(react@18.2.0)中的tooltip组件时,不知道配置了什么新建项目的时候一切正常,突然发现tooltip组件的小三角变成了方形,使用的方式从官网实例抄下来的。 大佬们帮忙看看
-
本文向大家介绍CSS图片响应式 垂直水平居中,包括了CSS图片响应式 垂直水平居中的使用技巧和注意事项,需要的朋友参考一下 我看最近微博流行CSS居中技术,我看了几编资料写的都不多好,于是抽时间把相关资料整合了,具体内容如下。 点击此处下载源码 效果展示: 要求: 1.尽可能兼容更多浏览器,这里兼容到ie7,ie6不支持max-*就不考虑了。 2.浏览器尺寸变化时,图片总是等比例拉伸或缩放。 3.

