前端 - `display: inline-block` 应该是行内可以有排列多个div元素的呀,为何这里会出现这样的重叠情况呢?
为何div 做成inline-block 之后,重叠了呢?
代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div class="container"> <div class="item" /> <div class="item" /> <div class="item" /> <div class="item" /> <div class="item" /> <div class="item" /> <div class="item" /> </div><style> .container { flex-wrap: wrap } .item { width: 50px; height: 50px; background-color: antiquewhite; border: 1px solid black; display: inline-block; } </style></body></html>效果:
display: inline-block 应该是行内可以有排列多个div元素的呀,为何这里会出现这样的重叠情况呢?
共有2个答案
在您的代码中,<div> 元素的闭合标签是使用自闭合标记 <div />,这可能会导致解析错误。应该使用正常的闭合标签 <div></div>。
此外,对于 .container 容器,将其样式 flex-wrap 设置为 wrap,可以确保在容器空间不够时,项目能够自动换行。但是,在您的示例中,由于 .container 的宽度不够容纳所有的项目,项目会超出容器的范围。
您可以尝试增加容器的宽度或减少项目的数量,以适应容器的大小,或者使用其他布局技术来更好地控制项目的排列方式。
以下是更新后的示例代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div class="container"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div><style> .container { display: flex; flex-wrap: wrap; } .item { width: 50px; height: 50px; background-color: antiquewhite; border: 1px solid black; margin: 5px; } </style></body></html>在更新后的代码中,我添加了 .container 的 display: flex; 样式,以确保容器正常使用 Flex 布局。另外,我还添加了 margin 属性来为 .item 元素之间添加一些间距,以避免它们重叠。

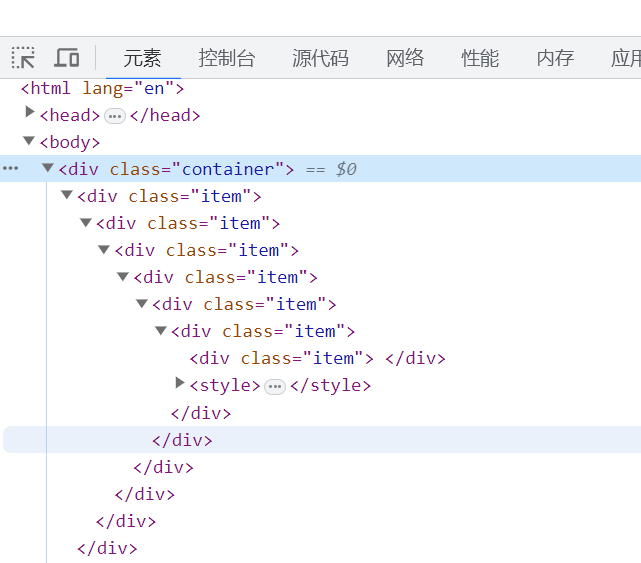
dom渲染结构是嵌套的,<div />不是W3C的标准写法,浏览器渲染会出错,需要使用<div></div>,开始和结束标签
宽度包括border是计算在内的,整体宽度52px;内容宽度50px;嵌套所以存在这种情况
-
https://elements.envato.com/sign-in 当你查看这个CSS的时候,<style data-styled="active" data-styled-version="6.1.12"></style> 里面是什么页面,这怎么实现是,哪里能找到这个CSS文件
-
问题内容: 好的,我需要能够在页面上放置一堆随机大小的绝对定位的单词,但是我不希望任何元素重叠。 最终目标是拥有一个能够响应用户交互的流畅词云(还记得Google BallsDoodle吗?)。我真的很想从头开始构建它,以加深我对这种类型的开发的理解。在这个部门的任何帮助也将不胜感激:) 问题答案: 我不确定您是否还想将这些单词随机放置在容器中,但是我写了一个小提琴来做到这一点。如果需要,您可以修
-
本文向大家介绍如果列表元素li的兄弟元素为div,会产生什么情况?相关面试题,主要包含被问及如果列表元素li的兄弟元素为div,会产生什么情况?时的应答技巧和注意事项,需要的朋友参考一下 单纯的对html来说主要是破坏了语义结构吧, css方面来说不好统一控制样式,div默认也没有list-style
-
我是硒的新手,请帮帮我。整个代码: 如何为以粗体突出显示的元素选择xpath?我试过很多例子,但不幸的是没有一个像预期的那样有效。任何帮助都会很好。

