css渐变linear-gradient效果如何“拼接”?
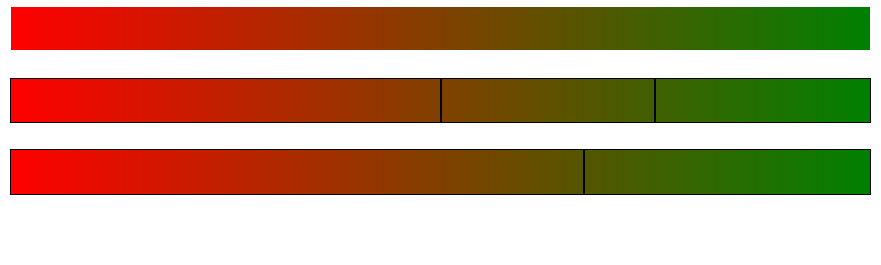
效果如如下:line1为参考效果,由一个div,通过background-image: linear-gradient(to left, green 0%, red 100%)实现;
但是由于某些特殊原因,这条线需要通过多条线段拼接而成,但是效果还是像line1一样,不能有割裂感,所以,line2、line3 分别有如下要求,该如何简单实现呢?
line2:线段1、2、3分别占 line1 的1/2、1/4、1/4
line3:线段1、2分别占 line1 的2/3、1/3

共有3个答案
在@乔治 的回答上做了一点点修改:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>draw segment line</title> <style> .reference { height: 30px; background-image: linear-gradient(to left, green 0%, red 100%); } .container { display: flex; background-image: linear-gradient(to left, green 0%, red 100%); } div.reference, div.container { margin-bottom: 20px; } .segment { outline: 1px solid black; height: 30px; } .segment.line2-1 { flex-basis: 50%; } .segment.line2-2 { flex-basis: 25%; } .segment.line2-3 { flex-basis: 25%; } .segment.line3-1 { flex-basis: 66.67%; } .segment.line3-2 { flex-basis: 33.33%; } </style></head><body> <div class="reference"></div> <!-- line2:线段1、2、3分别占 line1 的1/2、1/4、1/4 line3:线段1、2分别占 line1 的2/3、1/3 --> <div class="container"> <div class="segment line2-1"></div> <div class="segment line2-2"></div> <div class="segment line2-3"></div> </div> <div class="container"> <div class="segment line3-1"></div> <div class="segment line3-2"></div> </div></body></html>
只能把background-size写一个固定值,然后对每个节点改变backgroudn-postion
.progress{ background: linear-gradient(to right,red, green); background-size: 600px 100%;}.p2{ background-position: -200px;}.p3{ background-position: -400px;}
https://codepen.io/xboxyan/pen/eYQxJLE
.container { display: flex;}.segment { height: 20px; }/* line2 */.segment.line2-1 { width: 50%; /* 线段1占总长度的1/2 */ background: linear-gradient(to right, green, red 50%, transparent 50%);}.segment.line2-2 { width: 25%; /* 线段2占总长度的1/4 */ background: linear-gradient(to right, transparent, green 50%, red 50%, transparent 50%);}.segment.line2-3 { width: 25%; /* 线段3占总长度的1/4 */ background: linear-gradient(to right, transparent, green 50%, red);}/* line3 */.segment.line3-1 { width: 66.67%; /* 线段1占总长度的2/3 */ background: linear-gradient(to right, green, red 66.67%, transparent 33.33%);}.segment.line3-2 { width: 33.33%; /* 线段2占总长度的1/3 */ background: linear-gradient(to right, transparent, green 66.67%, red);}<div class="container"> <div class="segment line2-1"></div> <div class="segment line2-2"></div> <div class="segment line2-3"></div></div><div class="container"> <div class="segment line3-1"></div> <div class="segment line3-2"></div></div>-
SVG 渐变 和CSS3一样,SVG也支持渐变,渐变就是从一个颜色到另外一个颜色的平滑过渡,SVG支持单个元素使用多个渐变。渐变方式有两种:线性和径向。 SVG 线性渐变 - linearGradient <linearGradient> 元素用来定义一个线性渐变。 <linearGradient> 元素必须被包含在一个 <defs> 标签中。如前面所述,<defs> 标签用来包含特殊元素(如滤镜
-
描述 (Description) svg-gradient是一种颜色到另一种颜色的过渡。 它可以为同一个元素添加许多颜色。 它至少包含三个参数 - 第一个参数标识渐变类型和方向。 其他参数列出其位置和颜色。 在第一个和最后一个位置指定的颜色是可选的。 可以设置方向 - 从中心到底部,右边,右下角,右上角,椭圆或椭圆。 参数 - 颜色在列表中停止 - list - 列出所有颜色及其位置。 esc
-
本文向大家介绍js实现颜色阶梯渐变效果(Gradient算法),包括了js实现颜色阶梯渐变效果(Gradient算法)的使用技巧和注意事项,需要的朋友参考一下 html中颜色可以使用rgb和hex方式来表示。 在色彩中,色相、明度、纯度也都可以产生渐变效果,并会表现出具有丰富层次的美感。本文主要讲述两种颜色RGB数值的梯级渐变算法。 其中如如16进制颜色如#336600分别表示rgb模式中r的值为
-
react-native-linear-gradient 是一个 React Native 的 LinearGradient 组件。 示例代码: // Within your render function<LinearGradient colors={['#4c669f', '#3b5998', '#192f6a']} style={styles.linearGradient}> <Text
-
本文向大家介绍css的linear-gradient有什么作用呢?相关面试题,主要包含被问及css的linear-gradient有什么作用呢?时的应答技巧和注意事项,需要的朋友参考一下 Gradient 是渐变,CSS3目前有三种渐变方式: linear-gradient 线性渐变 radial-gradient 径向渐变 conic-gradient 圆锥渐变 线性渐变可以做渐变色背景,条纹背
-
SVG 径向渐变 - radialGradient <radialGradient> 元素用来定义一个径向渐变,和前面一样,它也必须包含在 <defs> 定义标签中。 实例代码1 - 椭圆 代码解释 <radialGradient> 标签的id属性定义了该渐变的唯一标识名称 cx, cy 和 r 属性定义了最外面的圆,fx 和

