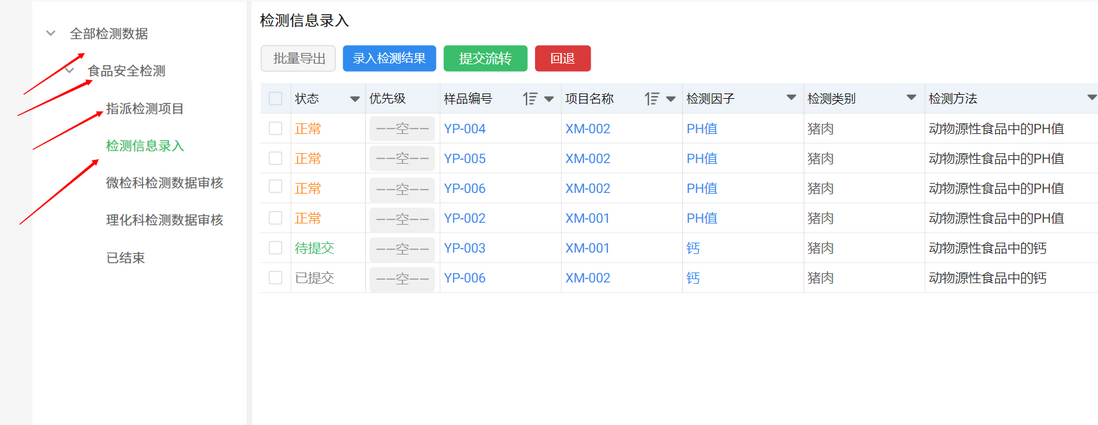
前端 - iView实现如何下图左边的树形,点击子节点字体颜色变换,右边是切换页面?
原型图
根据左边树形点击子节点字体颜色变换,右边是切换页面
请教大佬们,右边切换页面在同一个组件内可以完成这些页面样式吗,如果同一个组件内完成,代码会很臃肿,那该怎么设计前端代码呢以及样式呢
共有1个答案
就是左边菜单列表,右边主体内容,现在大部分后台管理页面都是这种布局和功能,路由就可以实现,或者使用component组件
-
本文向大家介绍jQuery实现左右切换焦点图,包括了jQuery实现左右切换焦点图的使用技巧和注意事项,需要的朋友参考一下 演示图: 代码: 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
图的变换有什么算法或名称吗?可以把边变换成顶点,顶点变换成边?这样我们就可以得到一个新的图形或者类似的问题?我不确定这是否真的有意义,但我会很高兴,如果你能给我任何关于这样一个问题的提示。
-
我正在使用ActionBarDrawerToggle(导航抽屉),但我无法将其设置在右角(对于波斯语)。 这是我的activity\u main。xml代码: 这是我的活动课的相关代码: 我搜索过这个,我应该使用重力,但它在xml中不起作用。
-
本文向大家介绍Vue实现点击后文字变色切换方法,包括了Vue实现点击后文字变色切换方法的使用技巧和注意事项,需要的朋友参考一下 这里用文字举例,图片切换的原理也是一样的 大概思路是:用两个class相同的span分别是切换前后的文字,class相同主要是为了变换前后的文字位置相同。然后用click事件控制它们的显隐。 代码如下: HTML: JS: CSS: 以上这篇Vue实现点击后文字变色切换方
-
本文向大家介绍Vue点击切换颜色的方法,包括了Vue点击切换颜色的方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇Vue点击切换颜色的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍JavaScript实现自动变换表格边框颜色,包括了JavaScript实现自动变换表格边框颜色的使用技巧和注意事项,需要的朋友参考一下 代码如下,保存到HTML文件也可以查看效果: 以上所述就是本文的全部内容了,希望大家能够喜欢。

