前端 - vue2项目,本地运行正常,生产环境打开页面几分钟就会报错并无法点击操作页面任何内容,但定时请求的接口正常进行,要怎么排查解决呢?
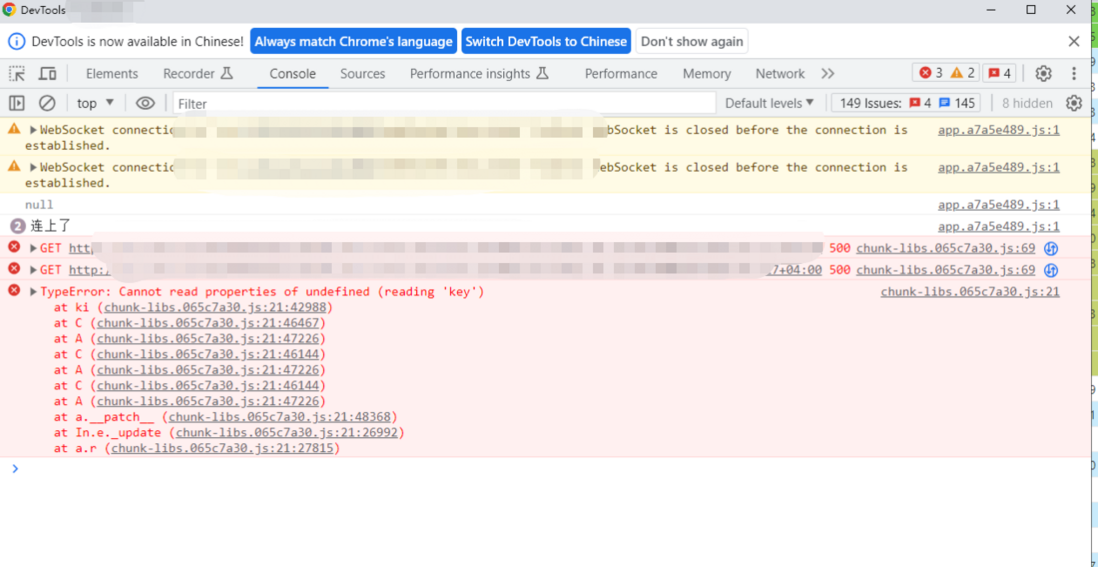
使用vue2开发的项目,本地运行时无异常,生产环境反馈放着不动最快几分钟就会出现页面无法操作的情况,而且大概率跟着以下报错
排查后存在内存泄漏问题,但是不会那么快在几分钟内就卡死的程度,还可能是什么原因呢,或者要怎么排查呢?
共有1个答案
内存溢出会在页面中显示 Out Of Memory 的错误页面的。
所以先开启 sourceMap 之后看看是哪里的业务代码造成的 Cannot read properties of undefined,估计是没有做兜底,直接用的接口过来的数据。所以知道的异常抛出之后没有办法正常执行了。
内存溢出的问题的话,在 Devtools 中的 Memory内存面板中通过快照分析或者 Performance 性能面板自动分析(记得勾选 Memory)。
主要会造成内存溢出的就是定时器和一些事件监听器了。
How to Fix Memory Leaks | Better Programming
-
我开发了一个html页面,其中两个输入文本框以两个地址作为开始和结束位置。一个按钮(提交)用于显示谷歌地图(使用谷歌地图api)中的位置路径,页面右侧将显示方向说明和总距离。它在.html(扩展名)页面中工作正常,但在我的asp.net页面(.aspx)扩展名中不工作。下面给出了我的代码。问题在哪里?帮助我。为达到要求,请提供任何建议。我在my_API_密钥中尝试了不同类型的脚本链接。https:
-
第一wp_query后WordPress分页不工作。我正在对第一个wp_query对象返回的数据执行一些操作。但是在第二次查询之后,分页不起作用。 我尝试从其中一个查询中删除“paged”参数,该参数要么给出错误的结果,要么没有分页。例如,此查询第一次返回28个结果,但第二次查询后仅返回6个结果。如果我从第一个查询中删除'paged'参数并将其添加到第二个查询中,那么当它应该返回3页时,只返回一页
-
一进这个页面就会弹这个错误“Property or method "dialogVisible02" is not defined on the instance but referenced during render.”,但是后面使用是没问题的也不会报错 查看代码没发现问题,但是功能使用也正常
-
在A项目中,自定义了一些包,打包发布到npm,在B项目中install这些包,在开发环境下可以成功预览,然后将B项目打包发布,在生产环境下,自定义的这些包全部失效。 举例:自定义了mb-audio包,在开发环境下解析出来的代码为: 以上可以正常使用 在生产环境下解析出来的代码为: 以上不能正常使用 请问各位造成这个现象的原因是什么
-
这个message的打开事件应该写在A页面里还是B页面里,这个message组件应该写在A页面里还是B页面里?

