Google地图在.html页面中运行良好,但在ASP.NET页面中运行不正常
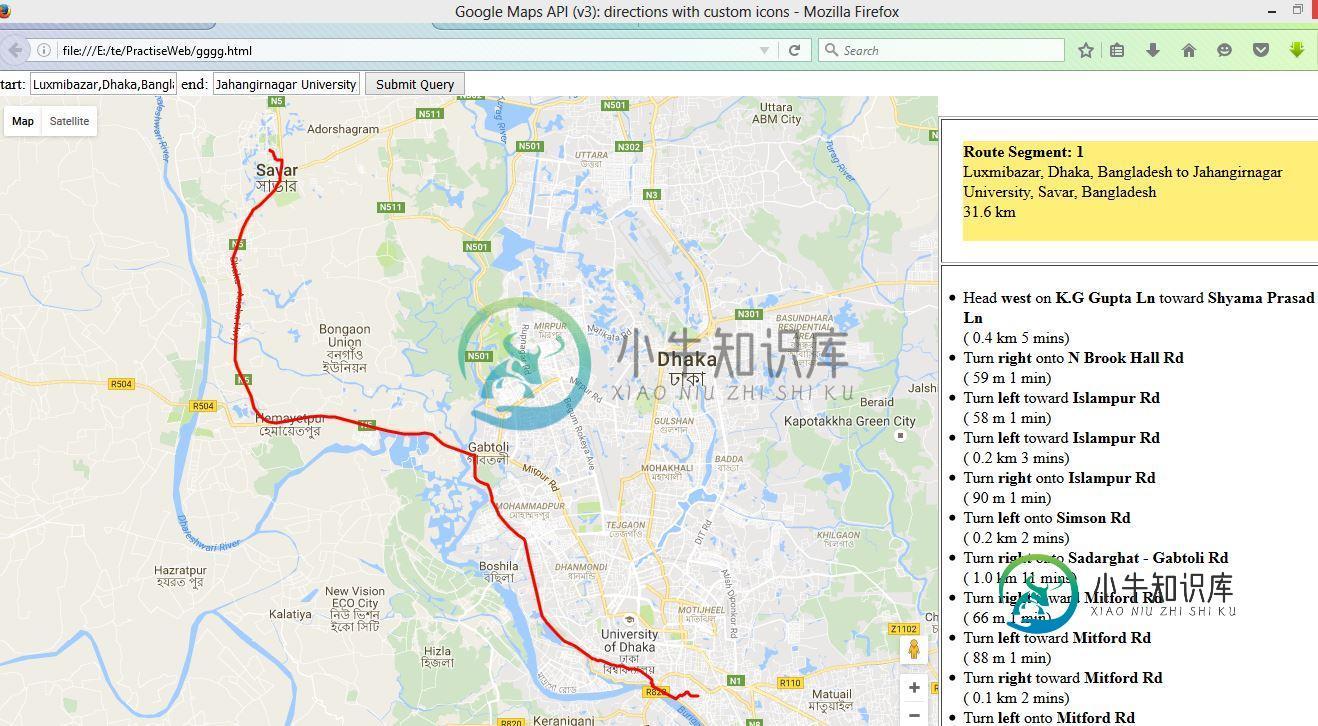
我开发了一个html页面,其中两个输入文本框以两个地址作为开始和结束位置。一个按钮(提交)用于显示谷歌地图(使用谷歌地图api)中的位置路径,页面右侧将显示方向说明和总距离。它在.html(扩展名)页面中工作正常,但在我的asp.net页面(.aspx)扩展名中不工作。下面给出了我的代码。问题在哪里?帮助我。为达到要求,请提供任何建议。我在my_API_密钥中尝试了不同类型的脚本链接。https://maps.googleapis.com/maps/api/js?key=MY_API_KEY
http://maps.google.com/maps/api/js?sensor=false
http://maps.google.com/maps/api/js?key=MY_API_KEY&sensor=false
http://maps.google.com/maps/api/js?key=MY_API_KEY&sensor=false&callback=initMap
但它在ASP.NET中不起作用。。。。。。。。。。。。。。。。。。

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="GoogleMapLocation.aspx.cs" Inherits="WebApplication1.GoogleMapLocation" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Google Maps API (v3): directions with custom icons</title>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
//<![CDATA[
// this variable will collect the html which will eventually be placed in the side_bar
var side_bar_html = "";
var gmarkers = [];
var map = null;
var startLocation = null;
var endLocation = null;
var directionsService = null;
var polyline = new google.maps.Polyline({
path: [],
strokeColor: '#FF0000',
strokeWeight: 3
});
function initialize() {
side_bar_html = "";
gmarkers = [];
map = null;
startLocation = null;
endLocation = null;
directionsService = null;
polyline = new google.maps.Polyline({
path: [],
strokeColor: '#FF0000',
strokeWeight: 3
});
var center = new google.maps.LatLng(23.777176, 90.399452);
map = new google.maps.Map(document.getElementById('map_canvas'), {
center: center,
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
google.maps.event.addListener(map, 'click', function () {
infowindow.close();
});
directionsService = new google.maps.DirectionsService();
var start = document.getElementById("start").value;
var end = document.getElementById("end").value;
var request = {
origin: start,
destination: end,
travelMode: google.maps.DirectionsTravelMode.WALKING
};
directionsService.route(request, RenderCustomDirections);
}
function RenderCustomDirections(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
var bounds = new google.maps.LatLngBounds(
var route = response.routes[0];
var summaryPanel = document.getElementById("directions_panel");
var detailsPanel = document.getElementById("direction_details");
startLocation = new Object();
endLocation = new Object();
summaryPanel.innerHTML = "";
detailsPanel.innerHTML = '<ul>';
// For each route, display summary information.
for (var i = 0; i < route.legs.length; i++) {
var routeSegment = i + 1;
summaryPanel.innerHTML += "<b>Route Segment: " + routeSegment + "</b><br />";
summaryPanel.innerHTML += route.legs[i].start_address + " to ";
summaryPanel.innerHTML += route.legs[i].end_address + "<br />";
summaryPanel.innerHTML += route.legs[i].distance.text + "<br /><br />";
}
var path = response.routes[0].overview_path;
var legs = response.routes[0].legs;
for (i = 0; i < legs.length; i++) {
if (i == 0) {
startLocation.latlng = legs[i].start_location;
startLocation.address = legs[i].start_address;
startLocation.marker = createMarker(legs[i].start_location, "start", legs[i].start_address, "green");
}
endLocation.latlng = legs[i].end_location;
endLocation.address = legs[i].end_address;
var steps = legs[i].steps;
for (j = 0; j < steps.length; j++) {
var nextSegment = steps[j].path;
detailsPanel.innerHTML += "<li>" + steps[j].instructions;
var dist_dur = "";
if (steps[j].distance && steps[j].distance.text) dist_dur += " " + steps[j].distance.text;
if (steps[j].duration && steps[j].duration.text) dist_dur += " " + steps[j].duration.text;
if (dist_dur != "") {
detailsPanel.innerHTML += "(" + dist_dur + ")<br /></li>";
} else {
detailsPanel.innerHTML += "</li>";
}
for (k = 0; k < nextSegment.length; k++) {
polyline.getPath().push(nextSegment[k]);
bounds.extend(nextSegment[k]);
}
}
}
detailsPanel.innerHTML += "</ul>"
polyline.setMap(map);
map.fitBounds(bounds);
endLocation.marker = createMarker(endLocation.latlng, "end", endLocation.address, "red");
// == create the initial sidebar ==
makeSidebar();
}
else alert(status);
}
var icons = new Array();
icons["red"] = new google.maps.MarkerImage("mapIcons/marker_red.png",
// This marker is 20 pixels wide by 34 pixels tall.
new google.maps.Size(20, 34),
// The origin for this image is 0,0.
new google.maps.Point(0, 0),
// The anchor for this image is at 9,34.
new google.maps.Point(9, 34));
function getMarkerImage(iconColor) {
if ((typeof (iconColor) == "undefined") || (iconColor == null)) {
iconColor = "red";
}
if (!icons[iconColor]) {
icons[iconColor] = new google.maps.MarkerImage("mapIcons/marker_" + iconColor + ".png",
// This marker is 20 pixels wide by 34 pixels tall.
new google.maps.Size(20, 34),
// The origin for this image is 0,0.
new google.maps.Point(0, 0),
// The anchor for this image is at 6,20.
new google.maps.Point(9, 34));
}
return icons[iconColor];
}
var iconImage = new google.maps.MarkerImage('mapIcons/marker_red.png',
// This marker is 20 pixels wide by 34 pixels tall.
new google.maps.Size(20, 34),
// The origin for this image is 0,0.
new google.maps.Point(0, 0),
// The anchor for this image is at 9,34.
new google.maps.Point(9, 34));
var iconShadow = new google.maps.MarkerImage('http://www.google.com/mapfiles/shadow50.png',
// The shadow image is larger in the horizontal dimension
// while the position and offset are the same as for the main image.
new google.maps.Size(37, 34),
new google.maps.Point(0, 0),
new google.maps.Point(9, 34));
var iconShape = {
coord: [9, 0, 6, 1, 4, 2, 2, 4, 0, 8, 0, 12, 1, 14, 2, 16, 5, 19, 7, 23, 8, 26, 9, 30, 9, 34, 11, 34, 11, 30, 12, 26, 13, 24, 14, 21, 16, 18, 18, 16, 20, 12, 20, 8, 18, 4, 16, 2, 15, 1, 13, 0],
type: 'poly'
};
var infowindow = new google.maps.InfoWindow(
{
size: new google.maps.Size(150, 50)
});
function createMarker(latlng, label, html, color) {
// alert("createMarker("+latlng+","+label+","+html+","+color+")");
var contentString = '<b>' + label + '</b><br>' + html;
var marker = new google.maps.Marker({
position: latlng,
draggable: true,
map: map,
shadow: iconShadow,
icon: getMarkerImage(color),
shape: iconShape,
title: label,
zIndex: Math.round(latlng.lat() * -100000) << 5
});
marker.myname = label;
gmarkers.push(marker);
google.maps.event.addListener(marker, 'click', function () {
infowindow.setContent(contentString);
infowindow.open(map, marker);
});
google.maps.event.addListener(marker, 'dragend', function () {
// alert("drag ended! start:"+startLocation.marker.getPosition()+" end:"+endLocation.marker.getPosition());
var request = {
origin: startLocation.marker.getPosition(),
destination: endLocation.marker.getPosition(),
travelMode: google.maps.DirectionsTravelMode.WALKING
};
startLocation.marker.setMap(null);
endLocation.marker.setMap(null);
gmarkers = [];
polyline.setMap(null);
polyline = new google.maps.Polyline({
path: [],
strokeColor: '#FF0000',
strokeWeight: 3
});
directionsService.route(request, RenderCustomDirections);
});
return marker;
}
function myclick(i) {
google.maps.event.trigger(gmarkers[i], "click");
}
// == rebuilds the sidebar to match the markers currently displayed ==
function makeSidebar() {
var html = "";
for (var i = 0; i < gmarkers.length; i++) {
html += '<a href="javascript:myclick(' + i + ')">' + gmarkers[i].myname + '<\/a><br>';
}
document.getElementById("side_bar").innerHTML = html;
}
//]]>
</script>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
#map_canvas { height: 100% }
</style>
</head>
<body >
<div id="tools">
start:
<input type="text" name="start" id="start" value="Luxmibazar,Dhaka,Bangladesh"/>
end:
<input type="text" name="end" id="end" value="Jahangirnagar University,Savar,Bangladesh"/>
<input type="submit" onclick="initialize();"/>
</div>
<div id="map_canvas" style="float:left;width:70%;height:100%;"></div>
<div id="control_panel" style="float:right;width:30%;text-align:left;padding-top:20px">
<table border="1"><tr><td>
<div id="directions_panel" style="margin:20px;background-color:#FFEE77;"></div>
</td></tr><tr><td>
<div id="direction_details" style="margin:20px;"></div>
</td></tr><tr><td>
<div id="side_bar" style="margin:20px;"></div>
</td></tr></table>
</div>
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript">
</script>
<script type="text/javascript">
_uacct = "UA-162157-1";
urchinTracker();
</script>
</body>
</html>
共有1个答案
当javascript控制台在第一行打印出来时,您缺少了API key参数。
缺少键映射错误
没有API密钥错误
有关更多信息,请参阅这两个网站,并按照介绍获取和使用API密钥。你必须用添加关键参数
之后,您将在凭证页面中找到您的API密钥。在那里,您可以检查和更改允许的HTTP引用程序。
下次请正确阅读错误消息。所有信息(甚至链接)都在那里给出。
此外,Google Maps JavaScript API v3不再需要传感器参数。
-
当我执行时 在控制台(javascript)中,它通过类名返回元素,但是当我执行时: < code > driver . find elements(by . class name(" jobs-company-card _ _ content-wrapper ")); 结果(元素)是一个空的列表,注意返回
-
我在Ubuntu 18.04 64位上有Apache netbeans 10。 我创建了一个简单的HTML5/JavaScript项目,但当我在通知区域运行它时,出现了错误: 无法运行/usr/bin/google-chrome 我已经手动安装了chrome netbeans扩展,但什么也没有。我对火狐和默认的网络浏览器也有同样的问题。哪一个可能是问题所在? 最后,当我从shell运行二进制文件n
-
我使用kotlin中的EclipsePAHOMQTT库和IntellijIDE中的Gradle创建了一个小型mqtt应用程序。当通过Intellij运行它时,它运行良好,但是当我构建它并运行创建的jar文件时,我会得到一个错误。 从我看到的其他问题来看,这似乎与类路径有关,但我不确定如果这确实是问题所在,需要做什么,因为我使用的是gradle而不是jar文件作为库。 我正在学习这个教程 这是我的档
-
我创建了一个JasperReport应用程序,它在tomcat服务器上运行良好。但是当我使用相同的jar在Jboss上运行时,它会显示错误 原因:java.lang.ClassCastException:org.apache.xerces.jaxp.DocumentBuilderFactoryImpl无法强制转换为javax.xml.parsers.DocumentBuilderFactor.ne
-
我试图让我的硒测试在詹金斯运行,但面临以下问题。当使用maven test或intellij运行时,测试在我的本地计算机上运行得很好。 Firefox 39 x64 Selenium 2.46.0 SeleniumHQ插件(自动更新,所以应该是最新版本) 根据这个Xvfb服务器应该正在运行 问题出在哪里?我在网上搜索了两天,尝试了几乎所有我找到的东西后,我想不出来了。 资料来源: 错误:
-
问题内容: 我在pythex上使用了以下正则表达式进行测试: 它工作正常,我主要对第2组感兴趣。成功显示如下: 但是,我无法让Python真正向我显示正确的结果。这是MWE: 输出为空。 但是,上面的pythex清楚地显示了每个返回的两个组,第二个应该存在并且产生了更多文件。我究竟做错了什么? 问题答案: 您需要使用,不。匹配字符串中的任何地方,而仅匹配开头。 结果: 由于您要编译正则表达式,因此

