前端 - uniapp scroll-view 为什么会给挤压宽度?
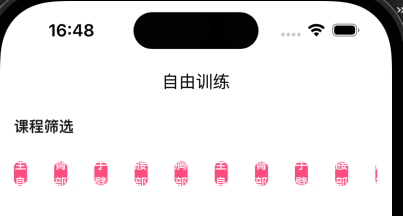
<template> <view class="content"> <div class="title">课程筛选</div> <div class="slider_box"> <!-- <text class="section_title">部位</text> --> <scroll-view :scroll-x="true" class="scroll_view" :show-scrollbar="false"> <view class="scroll_content"> <div class="scroll_view_item" v-for="(item, index) in bodyArr"> <text >{{ item.value }}</text> </div> </view> </scroll-view> </div> </view></template><script setup> import { ref } from 'vue' let selectIndex1 = ref(0) let bodyArr = ref([{ value: '全身' }, { value: '臀部' }, { value: '手臂' }, { value: '腰部' }, { value: '胸部' }, { value: '全身' }, { value: '臀部' }, { value: '手臂' }, { value: '腰部' }, { value: '胸部' }, { value: '全身' }, { value: '臀部' }, { value: '手臂' }, { value: '腰部' }, { value: '胸部' }, { value: '全身' }, { value: '臀部' }, { value: '手臂' }, { value: '腰部' }, { value: '胸部' } ]) let selectClick1 = index => { selectIndex1.value = index }</script><style> ::-webkit-scrollbar { display: none !important; width: 0 !important; height: 0 !important; -webkit-appearance: none !important; background: transparent !important; color: transparent !important; }</style><style lang="scss" scoped> .content { padding-top: 23rpx; padding-left: 27rpx; padding-right: 29rpx; .title { font-size: 29rpx; font-family: PingFang SC; font-weight: 600; color: #222222; } .slider_box { box-sizing: border-box; margin-top: 45rpx; display: flex; align-items: center; justify-content: space-between; .section_title { font-size: 24rpx; font-family: PingFang SC; font-weight: 500; color: #212121; margin-right: 81rpx; white-space: nowrap; } .scroll_view { white-space: nowrap; .scroll_content { display: flex; align-items: center; .scroll_view_item { white-space: nowrap; display: flex; width: 107rpx; height: 47rpx; background: #FF5687; border-radius: 23rpx; font-size: 24rpx; font-family: PingFang SC; font-weight: 500; color: #FFFFFF; margin-right: 52rpx; align-items: center; justify-content: center; } } } } }</style>效果图

实际效果

共有2个答案
因为你的<view class="scroll_content" />使用了display: flex;
display: flex;默认是不换行的,所以所有元素会直接挤压在一行。
解决:
把.scroll_content样式里面的display: flex去掉;子元素.scroll_view_item可以用display: inline-block转成块级内联元素
因为用了flex布局
scroll_content加white-space: nowrap;去掉flex布局
scroll_view_item 加display:inline-block
-
50% 透明度: 不设置透明度: 这是为什么?
-
线上出现这种问题的,过了一会就好了
-
从一个形状路径中,挤压出一个BufferGeometry。// iOS iframe auto-resize workaround if ( /(iPad|iPhone|iPod)/g.test( navigator.userAgent ) ) { const scene = document.getElementById( 'scene' ); scene.style.width = getCo
-
vue2使用better sqlite3打开页面就报错 版本: better-sqlite3 8.3.0 nodejs 16.20.2 在src/api下创建了database.js代码: DB.db是我用SQLiteStudio在D盘手动创建的db文件 页面调用: 报错信息: 更换了better sqlite3版本还是一样
-
我是Linux/Debian的新手(挤压)。我正在尝试做一个apt-get来安装git并接收这个错误消息。 读取包装清单...完成建立依赖关系树< br >读取状态信息...完成包git-core不可用,但被另一个包引用。这可能意味着该包丢失、已过时或只能从其他来源获得 E:软件包“git-core”没有安装候选项 我尝试编辑我的源列表如下 # deb cdrom:[Debian GNU/Linu
-
当我登录第一个用户账号后,点击退出第一个账号(本地token已清除)回到登录页面并且【不刷新】,再登录另一个用户。发现还有第一个用户残留的数据。但是只要第一个用户退出登录并且点击了刷新按钮,一切都正常。关键就在这个刷新的问题,求解! 刷新与不刷新数据残留

