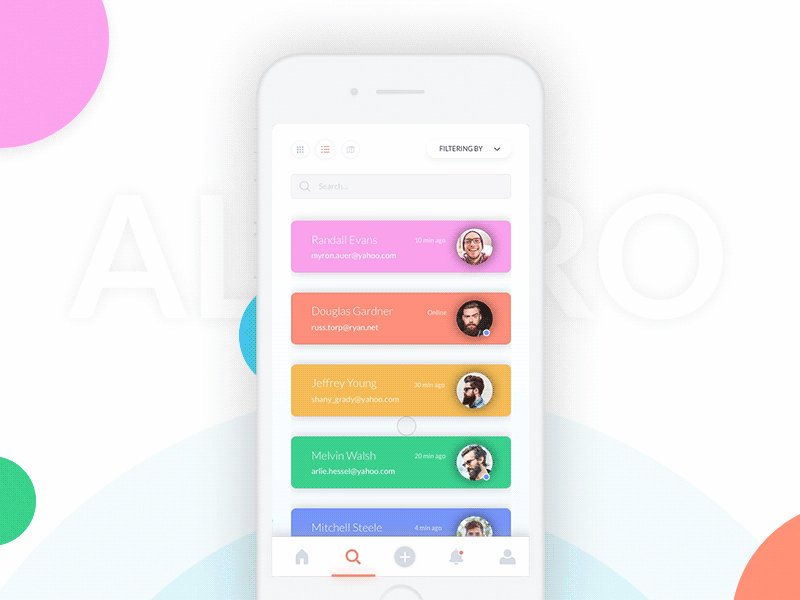
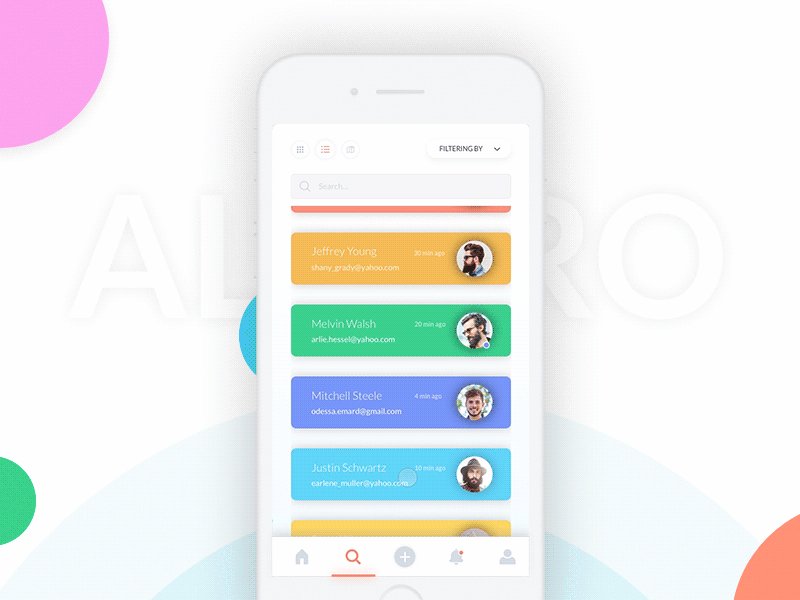
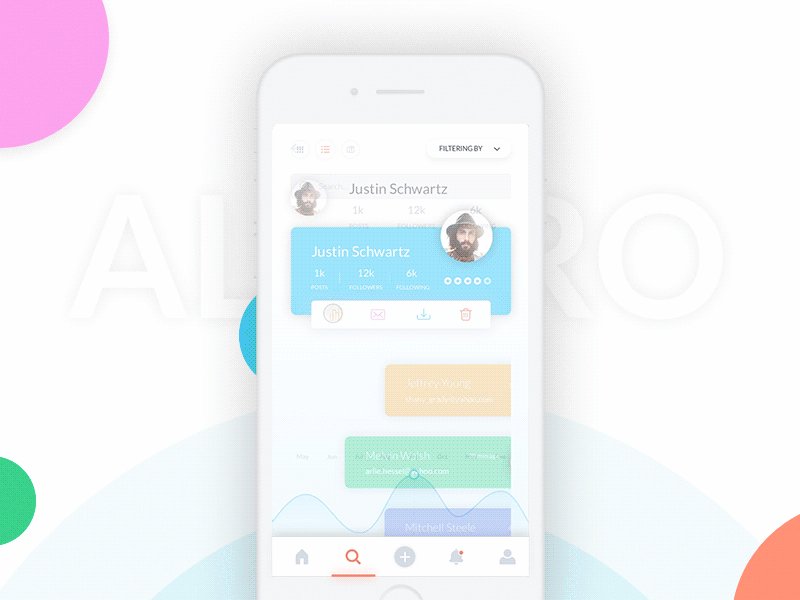
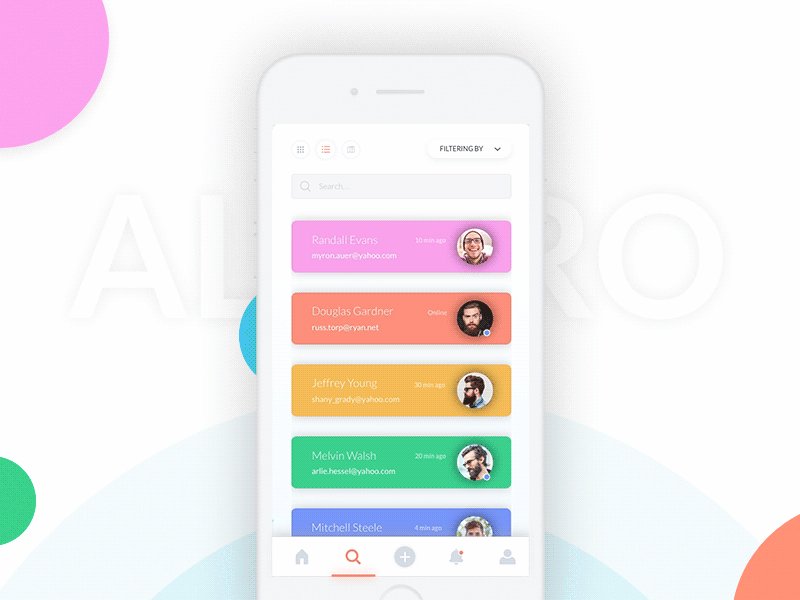
ViewAnimator 是一个以简单的方式构建复杂的 iOS UI 布局及动画切换库,可以仅用一行代码就让你的视图动起来。
Entire View
UITableView


UICollectionView

Complex Layouts

-
1.View Animator(Tween Animator) 可以通过一个容器内执行一系列简单变化(位置,大小,透明度,旋转)等。 View动画只能够为View添加动画,它改变的是View的绘制效果,view的属性没有发生改变,其位置和大小都不会变。 2.Drawable Animator(Frame Animator) 把一系列图片,按照幻灯片的效果播放出来。 3.Property Anima
-
问题的出现 我在 onCreate 中调用了一个 initShowAnim() 方法,该方法为 mImageIv(一个 ImageView) 创建揭露动画: @Override protected void onCreate(Bundle savedInstanceState) { // ... initShowAnim();
-
http://stackoverflow.com/questions/26475147/error-while-trying-to-create-circular-reveal-illegalstateexception-cannot-star So, I'm experimenting trying to create a circular reveal on API level 21 on
-
在开发Android的Animator时遇到如下问题: 1. 关于Animator的循环播放: 在Animator动画中有循环的设置方法setRepeatCount(ValueAnimator.INFINITE) , 而对于AnimatorSet需要实现循环播放,实现方法如下代码:private AtomicBoolean isStart = new AtomicBoolean(false); a
-
动画分为3种 逐帧动画(frame-by-frame animation) 类似于动画片的工作原理 补间动画(tweened animation) 对View进行一系列的动画操作,包括淡入淡出、缩放、平移、旋转四种;补间动画是只能够作用在View上 属性动画(property animation) 一种不断地对值进行操作,并将值赋值到指定对象的指定属性上,是任意对象的任意属性 ValueAnima
-
java.lang.IllegalStateException: Cannot start this animator on a detached view! 在使用fragment添加添加新特新动画的时候,报这个错了,解决方法如下: @Override public View onCreateView(LayoutInflater inflater, ViewGroup containe
-
RecyclerView能够通过mRecyclerView.setItemAnimator(ItemAnimator animator)设置添加、删除、移动、改变的动画效果。 RecyclerView提供了默认的ItemAnimator实现类:DefaultItemAnimator。如果没有特殊的需求,默认使用这个动画即可。 // 设置Item添加和移除的动画 mRecyclerView.setI
-
属性动画(3.0 之后新增) 优点: 在Animator 框架中使用最多的就是 AnimatorSet 和 ObjectAnimator 配合使用,ObjectAnimator 进行精细化控制,只控制一个对象的一个属性值,使用多个 ObjectAnimator 组合到 AnimatorSet 形成一个动画。 属性动画通过调用属性的 get、set 方法来真实的控制
-
Animation框架的支持要比 Animator 早得多,从 Android 发布之日起就一直存在,他主要有以下几个子类,AlphaAnimation(透明度), RotateAnimation(旋转), ScaleAnimation(缩放), TranslateAniamtion(平移), AnimationSet(动画集合) 从名字上,我们就能很清楚的知道 Aniamtion 所支持的动
-
做个记录,之前项目中用得比较少 一、Activity中代码段 /** * 动态生成ValueAnimator * 执行后不断改变view得最小宽度 */ private fun animationBigger() { //属性从300递增到500 val anim = ValueAnimator.ofInt(300, 400)
-
问题内容: 是否有比简单的if-else更好的否定Java布尔值的方法? 问题答案:
-
我错过了什么? 为了便于阅读,这里提供了一个要点,并附带了一个测试用例:https://Gist.github.com/teyc/5668517
-
我有一个RelativeLayout,其中两个LinearLayout和一个TextView(三个都是孩子)共享同一个空间,这意味着在任何给定点上,只有一个视图可见,而其他两个视图消失。在应用程序启动时,TextView是可见视图。我有一个按钮,可以启动动画,使文本视图淡出,线性布局淡入。另一个线性布局还有一个按钮。 逻辑如下: 按下按钮- 只要上面的交互使用相同的按钮(对于相同的线性布局),这就
-
当我打开视图控制器时,我有一个从顶部飞出的视图。我已将UIView的Y约束设置为-200,当视图加载时,将调用以下内容,一切正常: 但是现在我有一个关闭按钮,它应该将动画回到-200位置,然后从屏幕上删除视图控制器。但是这个动画没有发生。视图控制器被直接删除。这是我正在做的: 我提到了这个链接。这似乎对他们有效,但对我无效。请帮忙。
-
问题内容: 我有2个要用于修改相同数据的不同布局文件,我将切换到“编辑视图”的布局,该布局允许用户修改图形数据,然后允许他们切换回“详细视图” ”显示详细的图表(使用androidplot库)。 我的问题是,当切换回我的“编辑视图”时,我的图形线不见了,只绘制了轴(因此布局切换,而我的图形视图被调用了onDraw())。一切都存储在同一个活动中,所以我不明白为什么这不起作用? 这些行存储在Grap
-
我正在开发一个免费的画布。它有两个工具。画笔画笔和橡皮擦。默认情况下,画笔被选中,用户可以绘制。通过从下拉菜单中选择“橡皮擦”,我将“globalcompositeoperation”更改为“destination-out”;用户可以擦除。到目前为止一切顺利。但当用户将工具改回刷模式时,(ctx.globalcompositeoperation=“source-over”)不生效,橡皮擦将永远保持
-
我有一个自定义视图CustomLayout(蓝色,自定义UIView),该视图包含3个子视图,通过使用约束(布局锚定)垂直对齐,每个视图按照以下顺序对齐: 1视图:幻灯片(红色,自定义UIView) 我想,当我单击按钮(黄色)时,如果使用动画打开,SlideLayout(红色)的高度大小会增加,如果关闭,则会减少。和其他视图必须在动画期间更改位置,如果SlideLayout增加/减少,则父视图(C
-
Vue 提供了多种方式支持动画过渡效果。例如在各个过渡阶段应用 CSS 类,提供钩子函数使用 JS 操作 DOM,使用第三方 CSS/JS 动画库等。 如果对 Vue 中内置的 transition 机制还不了解,可以阅读 官方的介绍。 在模板项目中,主要使用了最简单的应用 CSS 类的方式完成动画效果。 具体实现 在模板项目中,页面切换时,会有左右滑动效果。 具体表现为打开新页面时左滑展示,返回



