Timeline-View
Android Timeline View Library (Using RecyclerView) is simple implementation used to display view like Tracking of shipment/order, steppers etc.
Specs
Badges/Featured In
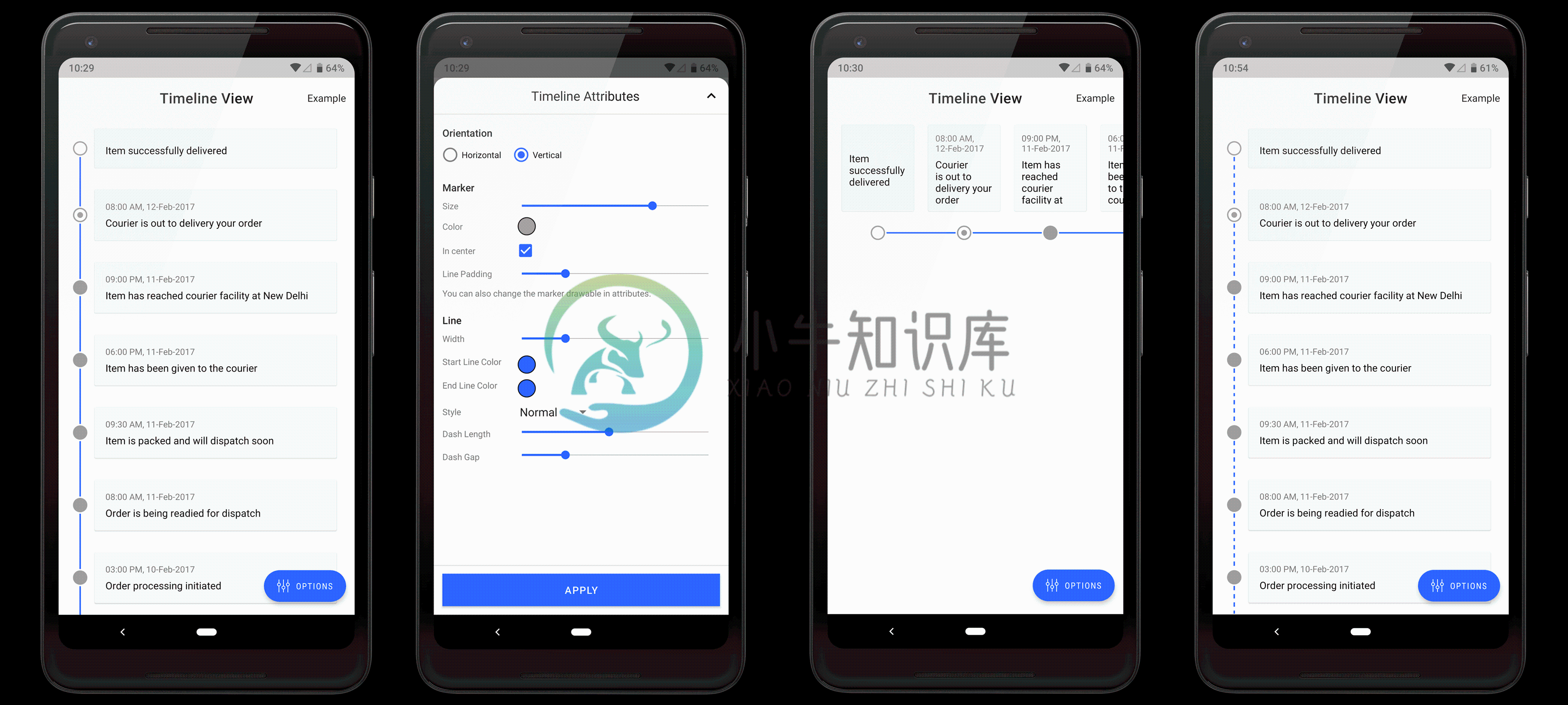
Sample Project
For information : checkout Example Screen Code in repository.
Download
Quick Setup
1. Include library
Using Gradle
dependencies {
implementation 'com.github.vipulasri:timelineview:1.1.5'
}
What's New
See the project's Releases page for a list of versions with their change logs.
View Releases
If you Watch this repository, GitHub will send you an email every time I publish an update.
2. Usage
- In XML Layout :
<com.github.vipulasri.timelineview.TimelineView
android:id="@+id/timeline"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:markerSize="20dp"
app:lineWidth="2dp"
app:startLineColor="@color/colorPrimary"
app:endLineColor="@color/colorPrimary"/>
Line Padding around marker
<com.github.vipulasri.timelineview.TimelineView
android:id="@+id/timeline"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:markerSize="20dp"
app:lineWidth="2dp"
app:startLineColor="@color/colorPrimary"
app:endLineColor="@color/colorPrimary"
app:linePadding="5dp"/>
Configure using xml attributes or setters in code:
Attribute Name Default Value Description app:marker="@drawable/marker" Green Colored Oval Drawable sets marker drawable app:markerSize="25dp" 25dp sets marker size app:markerInCenter="false" true sets the marker in center of line if `true` app:markerPaddingLeft="0dp" 0dp sets the marker left padding, applicable only with horizontal orientation app:markerPaddingTop="0dp" 0dp sets the marker top padding, applicable only with vertical orientation app:markerPaddingRight="0dp" 0dp sets the marker right padding, applicable only with horizontal orientation app:markerPaddingBottom="0dp" 0dp sets the marker bottom padding, applicable only with vertical orientation app:startLineColor="@color/primarColor" Dark Grey Line sets start line color app:endLineColor="@color/primarColor" Dark Grey Line sets end line color app:lineWidth="2dp" 2dp sets line width app:lineOrientation="horizontal" vertical sets orientation of line ie `horizontal` or `vertical` app:linePadding="5dp" 0dp sets line padding around marker app:lineStyle="dash" normal sets line style ie `normal` or `dashed` app:lineStyleDashGap="4dp" 4dp sets line dash gap app:lineStyleDashLength="8dp" 8dp sets line dash length RecyclerView Holder :Your
RecyclerViewHoldershould have an extra parameter in constructor i.e viewType fromonCreateViewHolder. You would also have to call the methodinitLine(viewType)in constructor definition.
public class TimeLineViewHolder extends RecyclerView.ViewHolder {
public TimelineView mTimelineView;
public TimeLineViewHolder(View itemView, int viewType) {
super(itemView);
mTimelineView = (TimelineView) itemView.findViewById(R.id.timeline);
mTimelineView.initLine(viewType);
}
}
- RecyclerView Adapter :override
getItemViewTypemethod in Adapter
@Override
public int getItemViewType(int position) {
return TimelineView.getTimeLineViewType(position, getItemCount());
}
And pass the viewType from onCreateViewHolder to its Holder.
@Override
public TimeLineViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(parent.getContext(), R.layout.item_timeline, null);
return new TimeLineViewHolder(view, viewType);
}
Apps that use this library
If you're using this library in your app and you'd like to list it here,Please let me know via email, pull requests or issues.
Apps using Timeline-View, via AppBrain Stats
License
Copyright 2018 Vipul Asri
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-
Timeline(时间线) 题目描述 Bessie 在过去的 MM 天内参加了 NN 次挤奶。但她已经忘了她每次挤奶是在哪个时候了。 对于第 ii 次挤奶,Bessie 记得它不早于第 Si天进行。另外,她还有 C条记忆,每条记忆形如一个三元组 (a,b,x)含义是第 b次挤奶在第 a次挤奶结束至少 x天后进行。 现在请你帮 Bessie 算出在满足所有条件的前提下,每次挤奶的最早日期。 保证 B
-
.timeline : SimpleTimeline 获取动画的父级时间轴对象(只读)。 mytween.timeline 每个动画都放在时间轴上(默认为根时间轴),并且只能有一个父时间轴。一个实例不能同时存在于多个时间轴中。 .timeline适用于TweenMaxTweenLite .timeline的参数 .timeline 示例 .box { width:50px; hei
-
.timeline : SimpleTimeline 获取父时间轴,所有的动画都依附于时间轴(默认是根时间轴),并只能有一个父时间轴 .timeline适用于TimelineMaxTimelineLite .timeline的参数 .timeline 示例 .box { width:50px; height:50px; border-radius:6px; ma
-
Timeline 是一个跨平台的展示和浏览时间表事件的应用程序。Timeline 是一款自由软件。 特性: 使用鼠标滚轮滚动和缩放 取决于缩放级别的不同表示形式 转到特定日期 搜索事件 按层次结构组织事件 使用鼠标移动和调整事件大小 重复事件 导出到图片 提供多种语言(受支持的语言)
-
有时候你会想在特定的时间发生特定的事情,Easy Timeline 就能帮助你轻松实现,它有一个时间轴,上面可以定义普通事件的间隔时间,也可以定义特定时间发生特定的事件。
-
jQuery Timeline 是拉动来自不同来源的媒体。支持 YouTube,Flickr,VIMEO,谷歌地图和SoundCloud从Twitter Tweets和媒体的拉动支持。在未来将支持更多的媒体类型。
-
Links-Timeline 是基于原生js编制的时间线(时间轴)前端渲染工具,设计为使用js的google可视化图表(Google Visualization Chart),可在任何浏览器上运行(包括IE7,IE6没测试),可选择搭配Google API在线搭建。是CHAP Links Library下的一个独立组件。 该软件设计为满足基本的时间线功能,包括缩放、分组、自动排列、多数据时自动合并