Timeline 是一个跨平台的展示和浏览时间表事件的应用程序。Timeline 是一款自由软件。

特性:
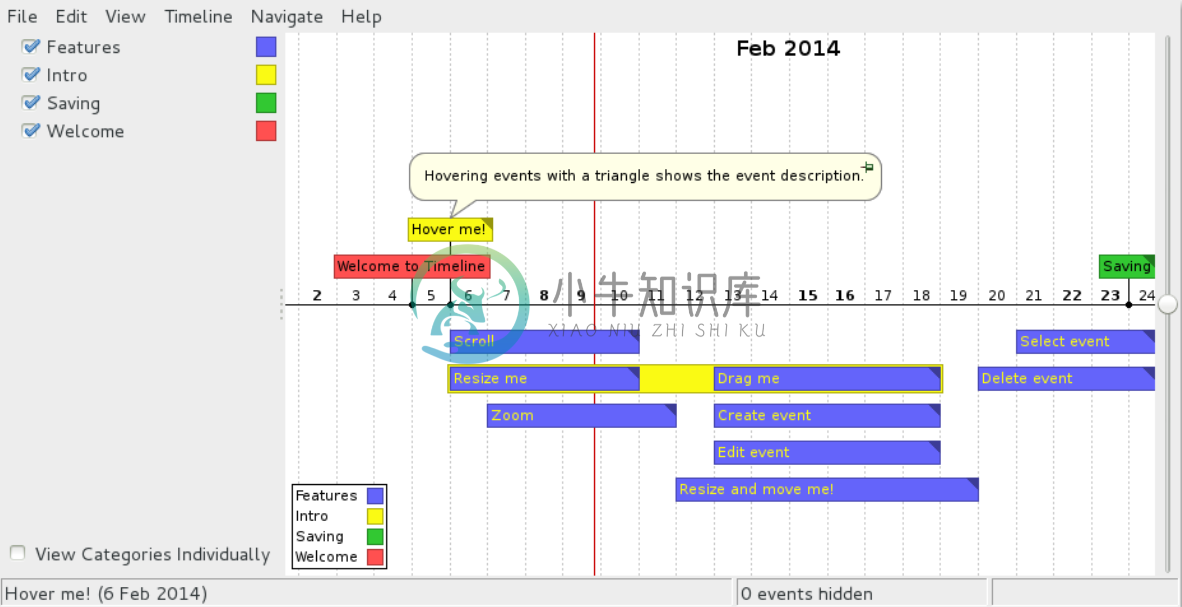
- 使用鼠标滚轮滚动和缩放
- 取决于缩放级别的不同表示形式
- 转到特定日期
- 搜索事件
- 按层次结构组织事件
- 使用鼠标移动和调整事件大小
- 重复事件
- 导出到图片
- 提供多种语言(受支持的语言)
-
基础时间轴 时间轴可让你将多个动画同步在一起。 默认情况下,添加到时间轴的每个动画都会在上一个动画结束时开始。 创建时间轴: var myTimeline = anime.timeline(parameters); Argument Type Info Required parameters Object The default parameters of the timeline inherit
-
TimeLine 时间轴 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 该组件左边图标默认为显示一个点,如需自定义,请通过name为node的slot传入内容 组件右边内容为了更强的自定义,需要请通过name为content的slot传入 以下为基本示例,完整示例请见演示部分 <template> <u-time-
-
可视化地呈现时间流信息。 基础用法 Timeline 可拆分成多个按照时间戳排列的 activity,时间戳是其区分于其他控件的重要特征,使⽤时注意与 Steps 步骤条等区分。 demo <div class="block"> <el-timeline> <el-timeline-item v-for="(activity, index) in activities"
-
Timeline 时间线 可视化地呈现时间流信息。 基础用法 Timeline 可拆分成多个按照时间戳正序或倒序排列的 activity,时间戳是其区分于其他控件的重要特征,使⽤时注意与 Steps 步骤条等区分。 demo <div class="block"> <div class="radio"> 排序: <el-radio-group v-model="reverse"
-
问题内容: 我想在加载图像后创建一个警报框,但是如果将图像保存在浏览器缓存中,则不会触发该事件。 无论图像是否已缓存,如何在加载图像时触发警报? 问题答案: 动态生成图像时,请在之前设置属性。 在最新的Firefox和Chrome版本上进行了测试。 您还可以使用答案在这个岗位,我适合一次性动态生成的图像:
-
问题内容: 下面是我的nodejs代码 从浏览器发出请求时的控制台输出(Chrome和Edge) 但是当使用发出请求时,我看不到多个调用 有人可以解释为什么从浏览器发出请求时多次调用中间件功能吗? 问题答案: 从浏览器加载页面时看到多个请求的常见原因是以下两种情况之一: 浏览器将自动请求favicon.ico文件。 浏览器尝试从HTML文件(脚本文件,图像,CSS文件等)加载某些资源。 通过添加以
-
事件 是某事发生的信号。所有的 DOM 节点都生成这样的信号(但事件不仅限于 DOM)。 这是最有用的 DOM 事件的列表,你可以浏览一下: 鼠标事件: click —— 当鼠标点击一个元素时(触摸屏设备会在点击时生成)。 contextmenu —— 当鼠标右键点击一个元素时。 mouseover / mouseout —— 当鼠标指针移入/离开一个元素时。 mousedown / mouseu
-
每个桌面浏览器都有一套开发工具,开箱即用,您可以将他们添加到您的浏览器的扩展或插件。 以下是两个具有一些实用功能的Chrome扩展程序,可帮助您调试设计。 Emmet Re:View Emmet Re:View是一个工具,它可以让你轻松查看您的网站在每个媒体查询(media queries)中的样子,并同步所有页面的滚动。 你可以在他们的网站上看到它的演示。 Download on the Chr

