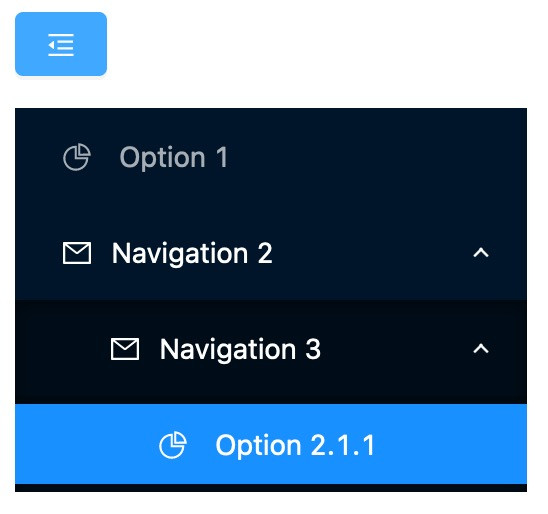
javascript - antd 1.x版本使用menu写三级菜单折叠不高亮?
版本1.x

折叠后没有ant-menu-item-selected属性,3.x版本修复了这个问题,如何使用1.x版本解决这个问题?
共有1个答案
这个问题既然官方没有做,你在写业务代码时直接改写一下不就行了?
因为你的实际项目中还是通过 v-for 循环来输出 <a-menu-item> 的。所以搭配 vue-router 获取一下当前路由信息稍微改一下就好了。
比如说在循环的时候这样处理:
// 直接复制的官方Demo将就看一下
import { Menu } from 'ant-design-vue';
const SubMenu = {
template: `
<a-sub-menu
:key="menuInfo.key"
v-bind="$props"
// 按照匹配的路由信息增加激活样式
:class="{
'ant-menu-item-selected': $route.matched.some(route => route.path === menuInfo.path)
}"
v-on="$listeners"
>
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.key">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.key" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: 'SubMenu',
// must add isSubMenu: true
isSubMenu: true,
props: {
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};但是具体情况还是需要看你的项目是怎么处理侧边导航栏的。
-
在上一章里我们用Vim的indent折叠方式,在Potion文件中增加了一些快捷而肮脏的折叠。 打开factorial.pn并用zM关闭所有的折叠。文件现在看起来就像这样: :::text factorial = (n): +-- 5 lines: total = 1 10 times (i): +-- 4 lines: i string print 展开第一个折叠,它看上去会是这样: :
-
我试图为Bootstrap制作一个3级折叠导航栏菜单,但我无法打开第三级。 这是我的两级菜单: 我认为这样做会奏效: 但这不起作用。
-
我跟随这篇文章https://medium.com/@alok.lko631/submenu-or-dropdown-menu-without-jquery-in-angular-2-4-5-6-using-only-bootstrap-and-custom-FD716DB511BE来折叠菜单和子菜单。我能够实现逻辑,但我面临的问题是,我有多个菜单和点击另一个菜单(已经打开的菜单没有被折叠),而且
-
菜单管理器允许为您的网站创建自定义菜单,并允许通过您的网站导航。 Step (1) - 在Joomla管理员中单击Menus → Menu Manager ,您将看到以下屏幕 - 您可以看到菜单和菜单项指向网站上的逻辑页面。 Step (2) - 要在您的网站上添加新菜单,请转到Menus → Menu Manager → Add New Menu ,如以下屏幕所示 - 单击“ Add New M
-
问题内容: 我在Bootstrap 3中有或多或少的标准导航 它通常会在较小的设备上崩溃。单击菜单按钮可展开菜单,但是如果我单击(或触摸)菜单链接,菜单将保持打开状态。要关闭它又该怎么办? 问题答案: Bootstrap的默认设置是在单击菜单项时保持菜单打开。您可以通过调用要折叠的jQuery元素来手动覆盖此行为。
-
本文向大家介绍JS+CSS实现的简单折叠展开多级菜单效果,包括了JS+CSS实现的简单折叠展开多级菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+CSS实现的可折叠展开多级菜单效果。分享给大家供大家参考。具体如下: 这是一款JS+CSS实现的多级折叠菜单,可折叠展开/合拢,没有引用任何的外部文件,也没有用到图片,虽然简单,而且还有些粗糙,但核心的东西已经展示给大家了,正在研究

